Add a vertical nav bar
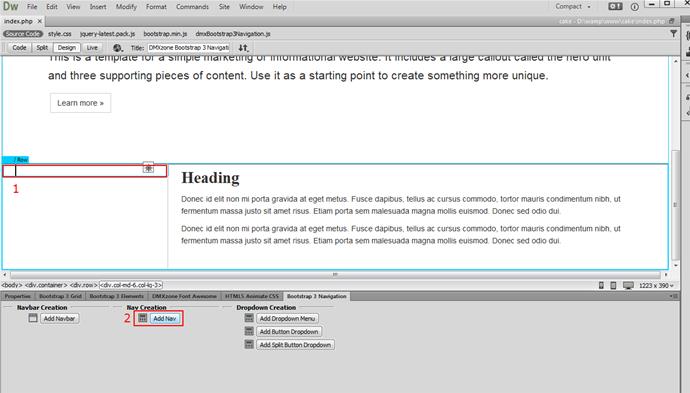
We created our page layout using DMXzone Bootstrap 3 and want to add a vertical nav inside the left sidebar of the content section. Click inside the container (1) and click add nav button (2).
Choose style
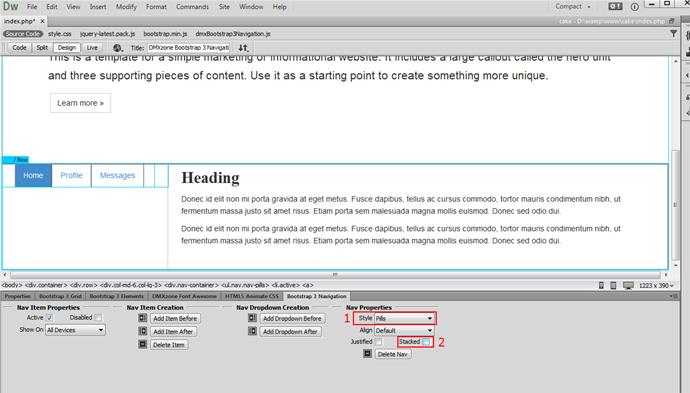
For our tutorial we choose pills style (1) for our nav and check the stacked check box (2).
Preview the results
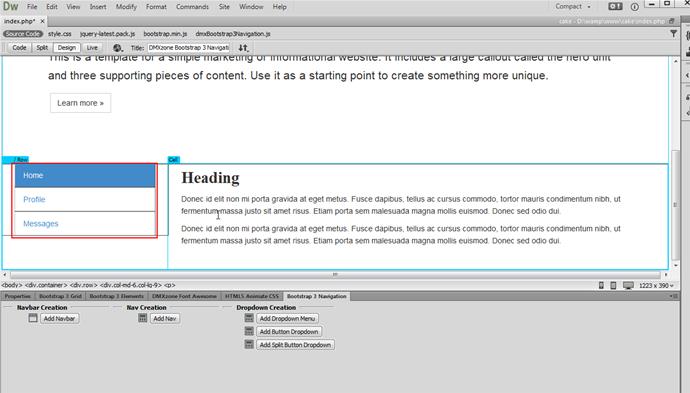
Now you can customize the nav Items titles and links as we showed you in our previous tutorials. Save your work and preview the results when you are done.



Comments
Be the first to write a comment
You must me logged in to write a comment.