Before you begin
In our previous tutorial you learned how to add client side validation. We will use the same form in order to insert record in our database. This action requires server side validation.
Create server action
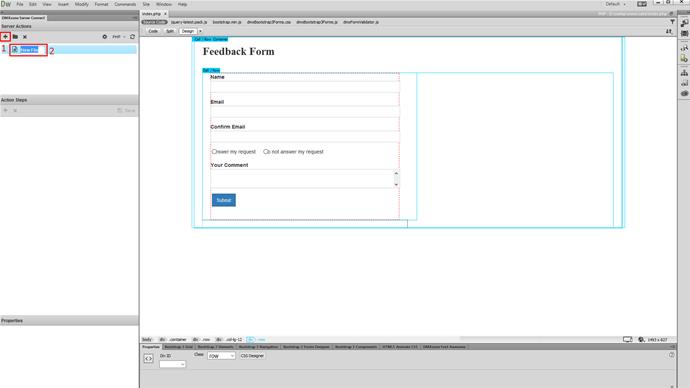
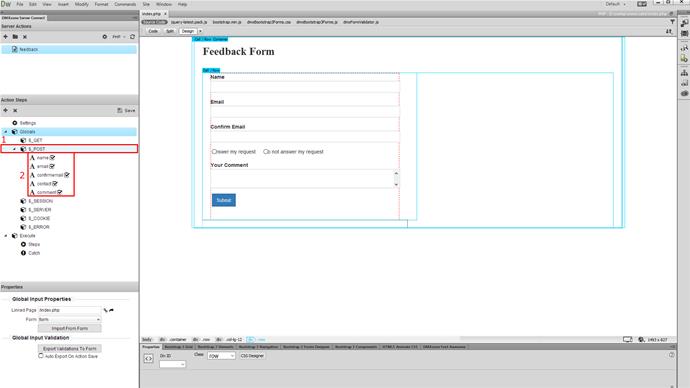
First, let's create a server action (1) and add a name for it (2).
Link the form page and import validation rules
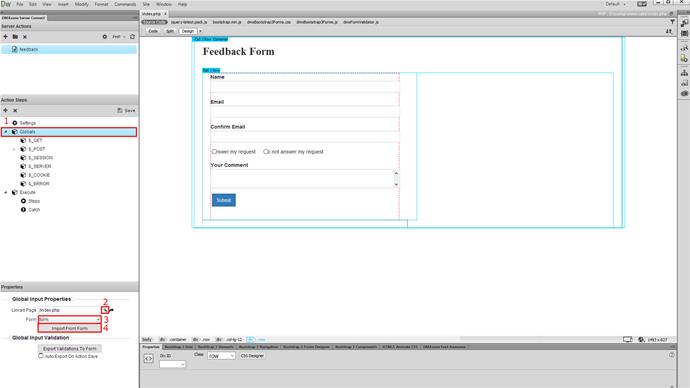
Now, click globals (1) and link the page, containing your form (2). Then, select the form from the dropdown (3) and click the import from form button (4). This action imports your form fields, with their validations set client side! Now you have your form fields validated server side also.
Export validation rules (optional)
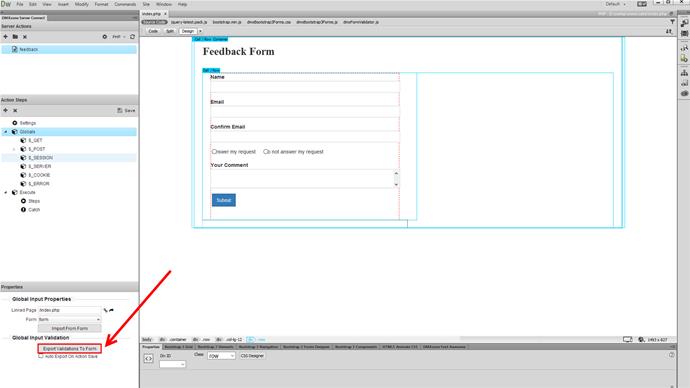
Note, that you can do the opposite thing. You can auto export validation rules from the server side to the client side on save. Also you can manually do this, by clicking the export validations to form button.
Preview the form variables
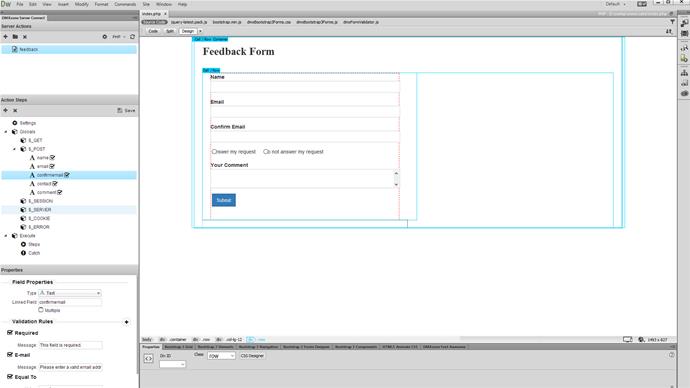
Expand the post variables list (1). You can see your form variables imported. The validation icon next to each of them shows that they are also validated (2).
Save and preview
You can change the existing or add new validation rules to them in the properties panel. You can also add a server action step like database insert or database update, which will be validated both client and server side.






Comments
Be the first to write a comment
You must me logged in to write a comment.