Features
64bit Dreamweaver support
HTML5 Slideshow 2 runs smoothly even on the latest 64bit update of Dreamweaver CC 2014.

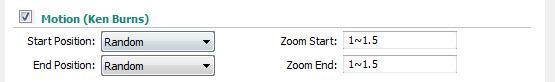
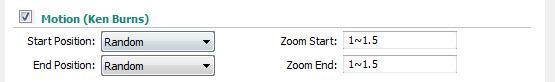
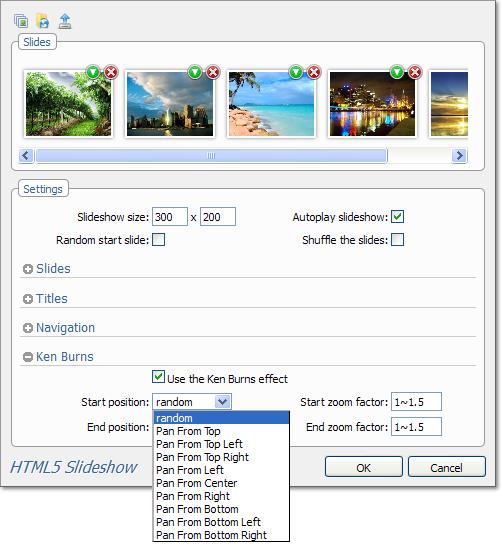
Extensive, random Ken Burns
Now you can not only choose a random start and end position for the Ken Burns effect but also a random start and end factor.

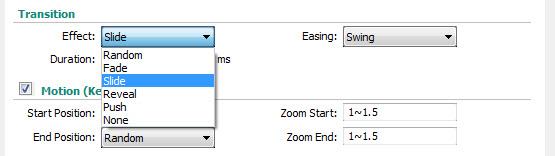
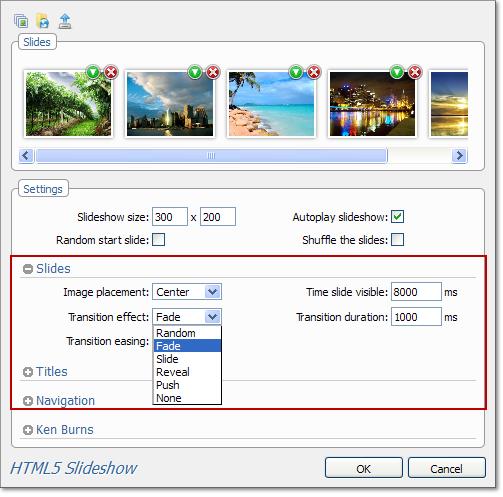
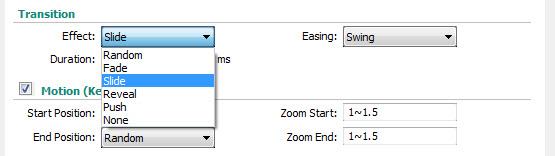
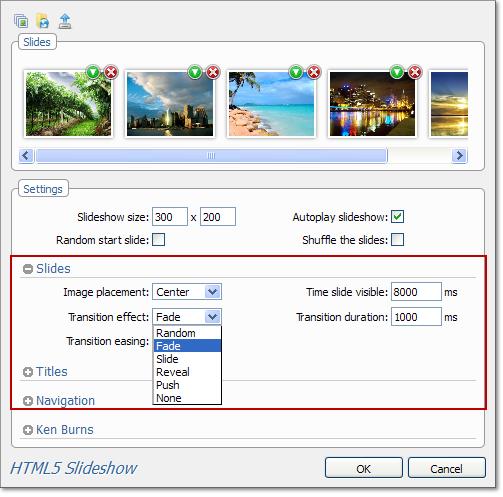
Rich choice of slide transitions
You can choose between fade, reveal, push, slide or random transition for your slides.

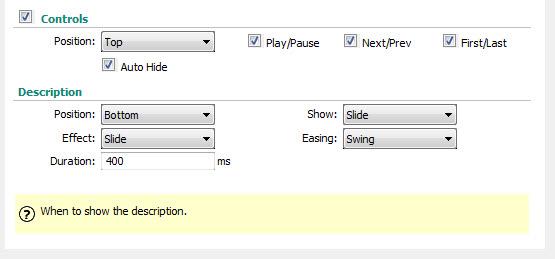
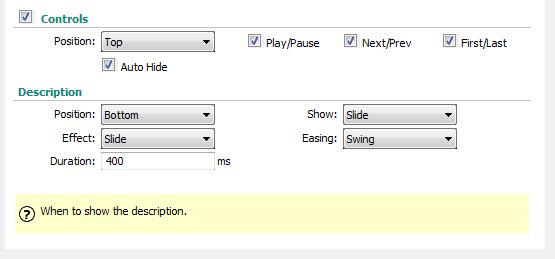
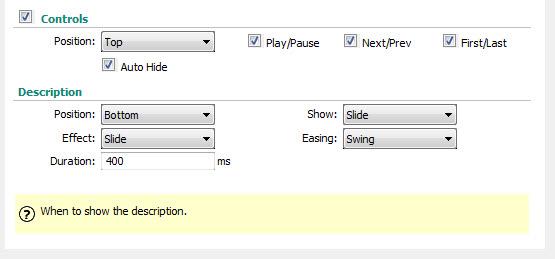
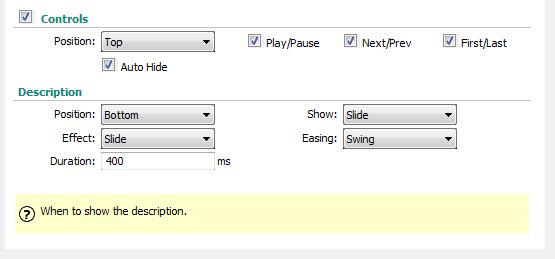
Position the title, description and navigation controls
Choose the position of the title, description and the navigation controls.

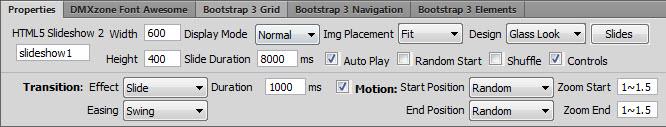
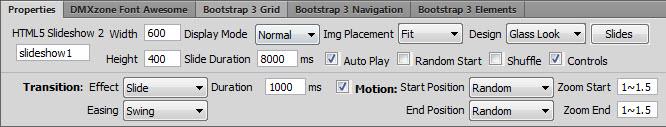
An inline property inspector
The property inspector enables you to change several options after you’ve created the slider.

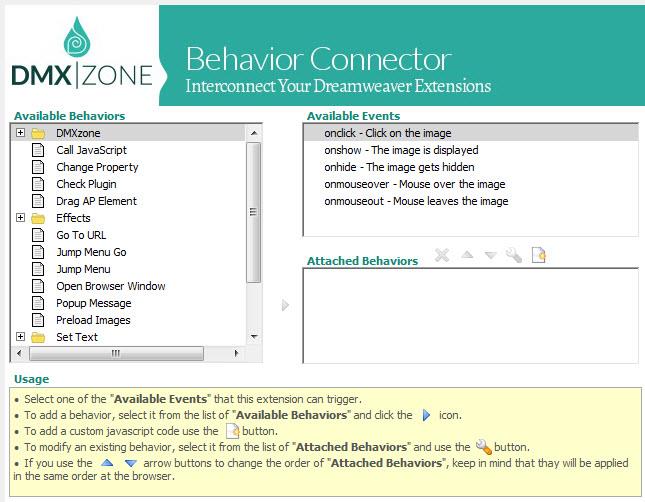
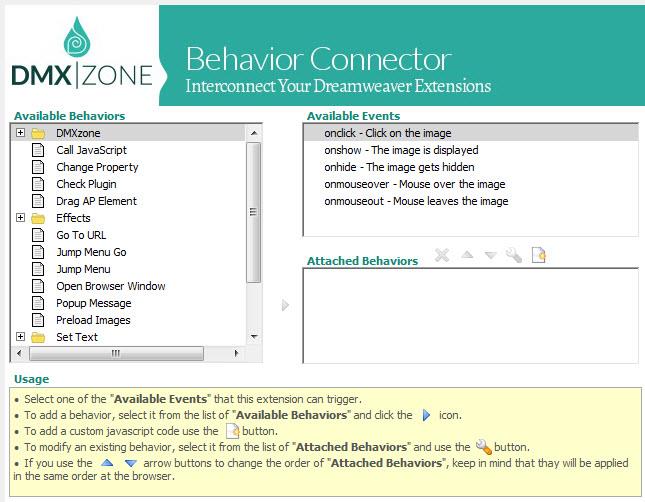
Full support for the DMXzone Behavior Connector
You can easily bind other DMXzone extensions to your slides.

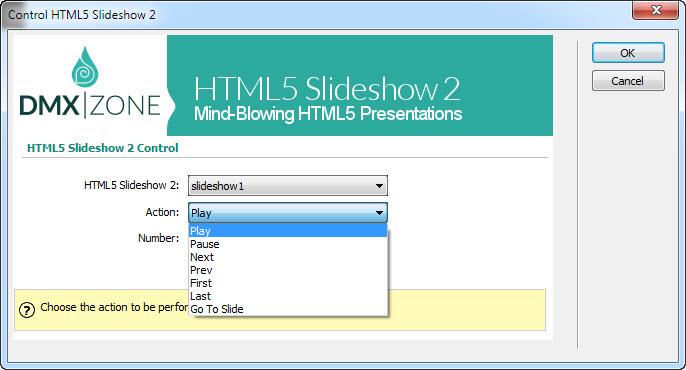
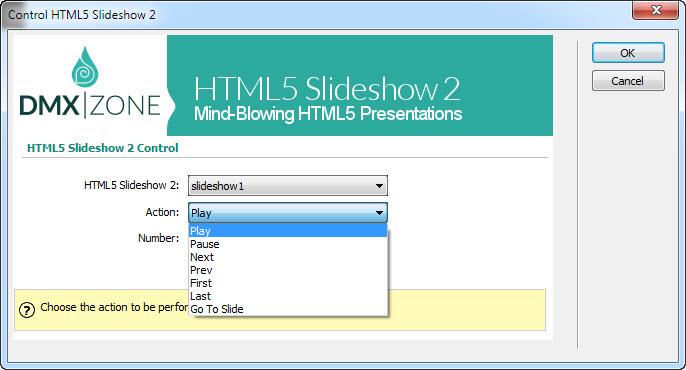
Fully controllable by behaviors
You can choose between many great actions.

Integration with other DMXzone extensions
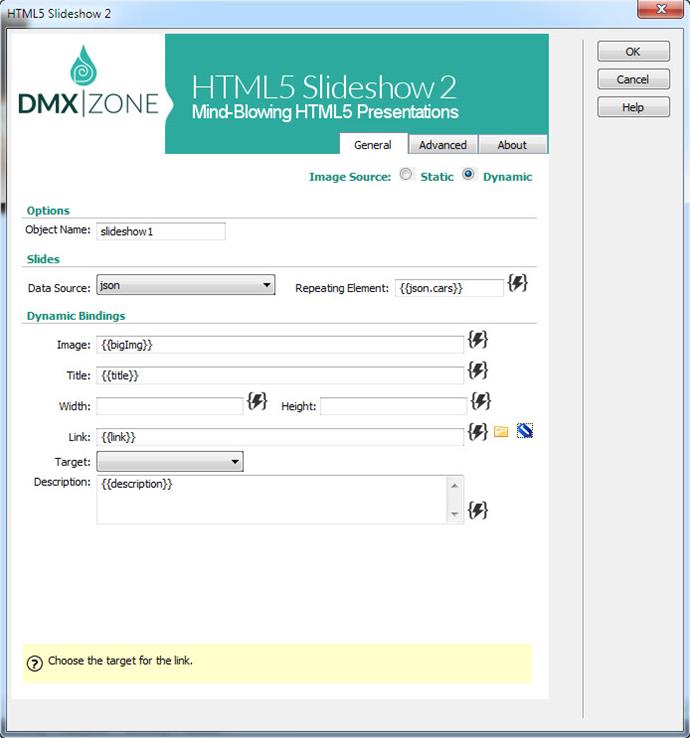
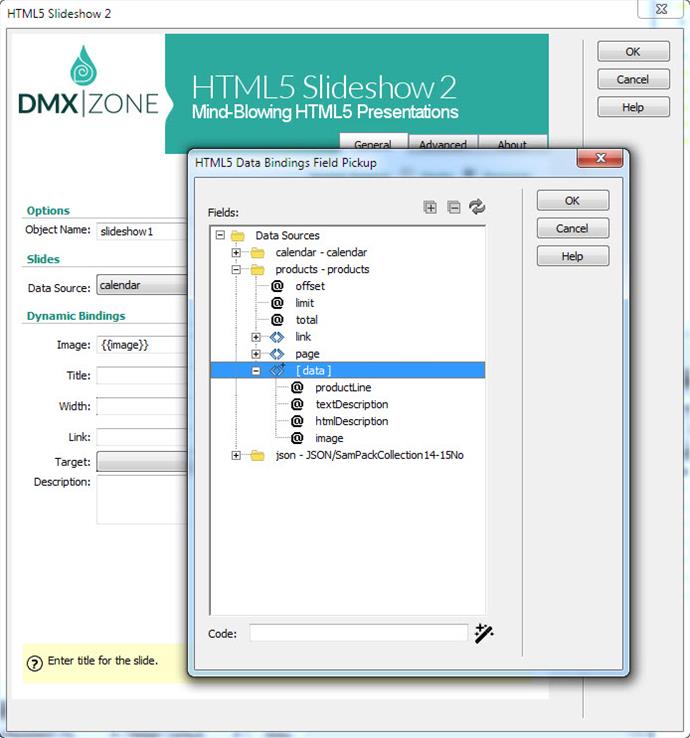
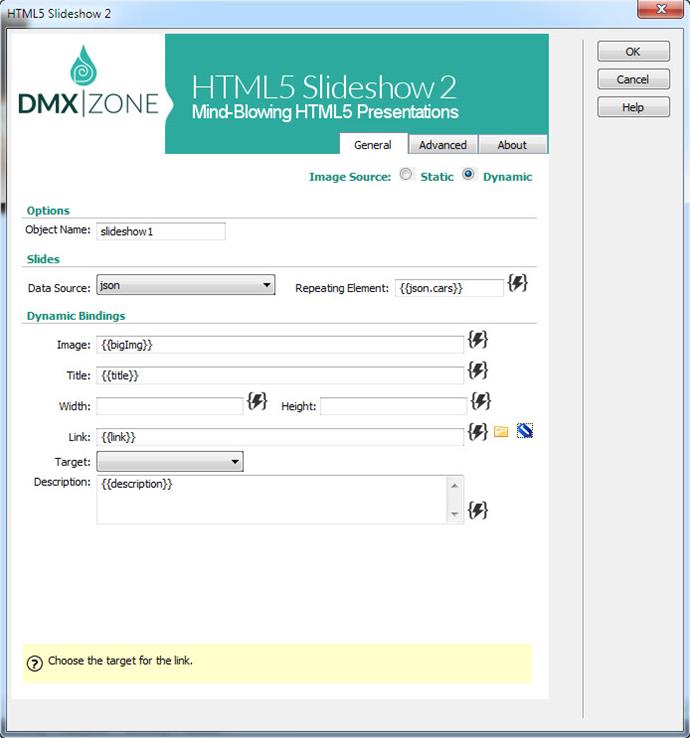
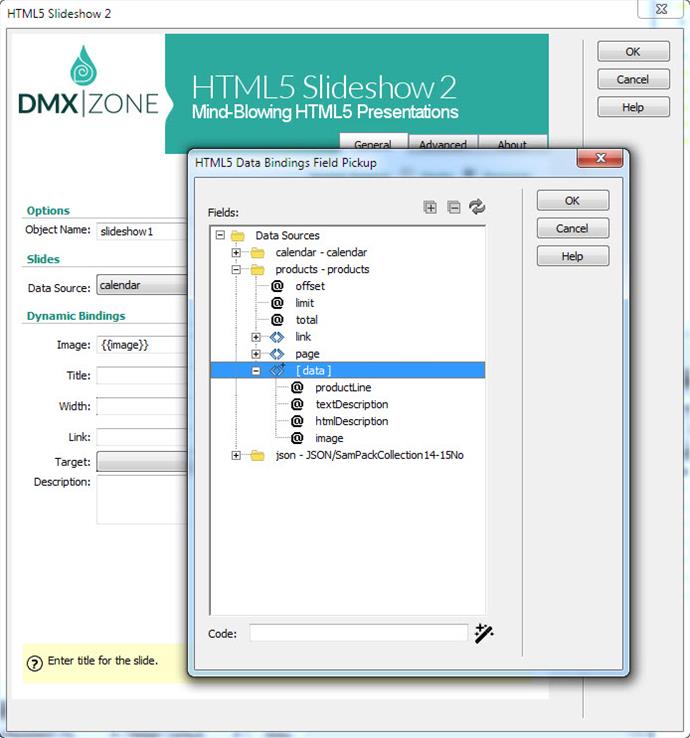
Great integration with HTML5 Data Bindings
Supply the images, titles, descriptions and links for the HTML5 Slideshow 2 from HTML5 Data Bindings local file or public feed.

HTML5 Slideshow 2 directly from dynamic sources
Use HTML5 Data Bindings and DMXzone Database Connector PHP/ASP to connect to your images, titles, descriptions and more.

Great integration with DMXzone Lightbox
Generates automatically DMXzone Lightbox links.

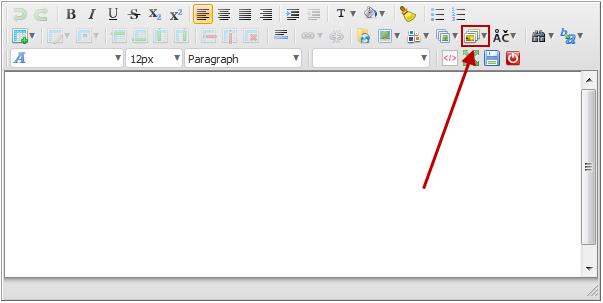
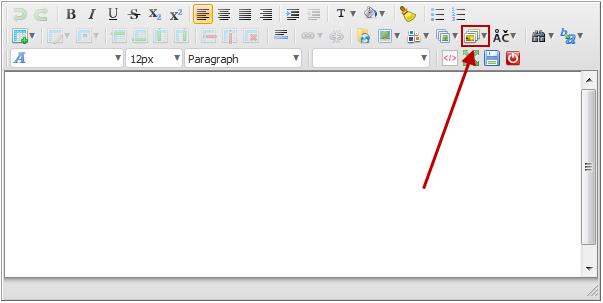
Integration within the Advanced HTML Editor 3
HTML5 Slideshow 2 and Advanced HTML Editor 3 integration
Have a look at our HTML5 Slideshow 2 fully integrated into the Advanced HTML Editor 3.

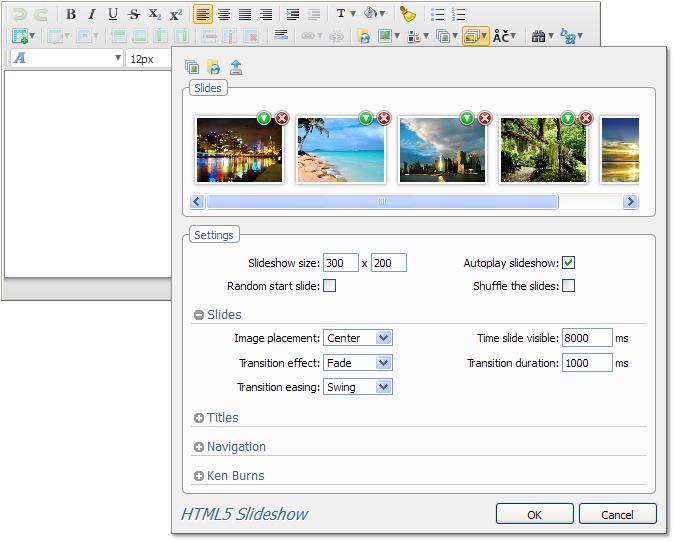
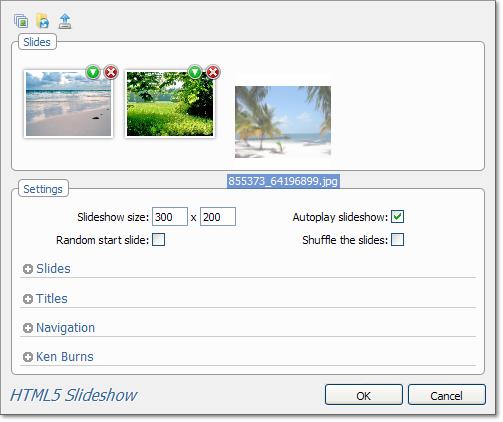
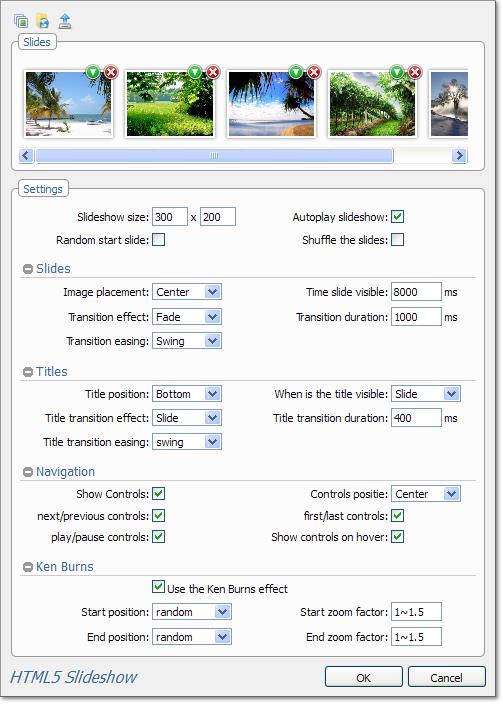
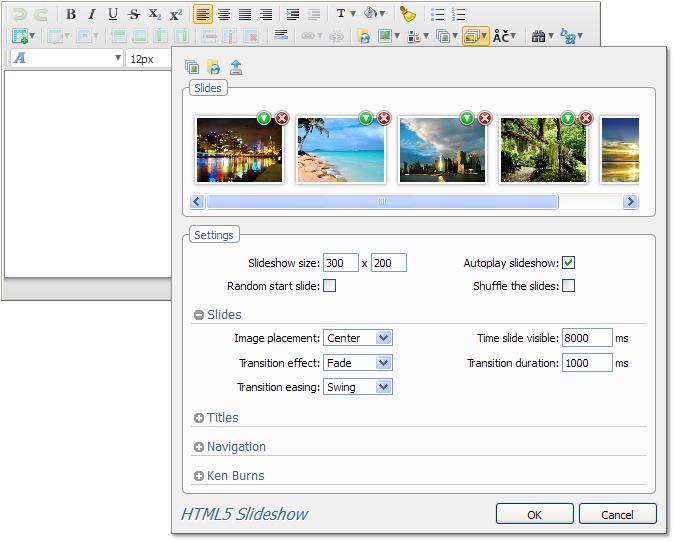
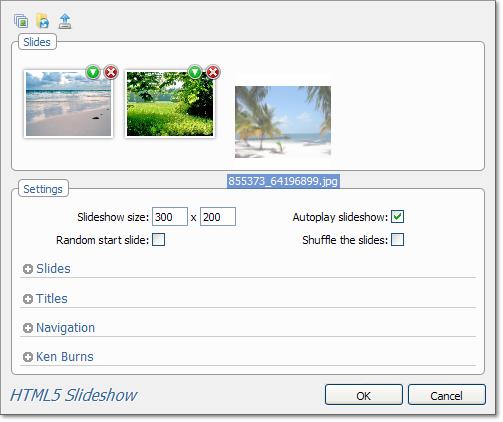
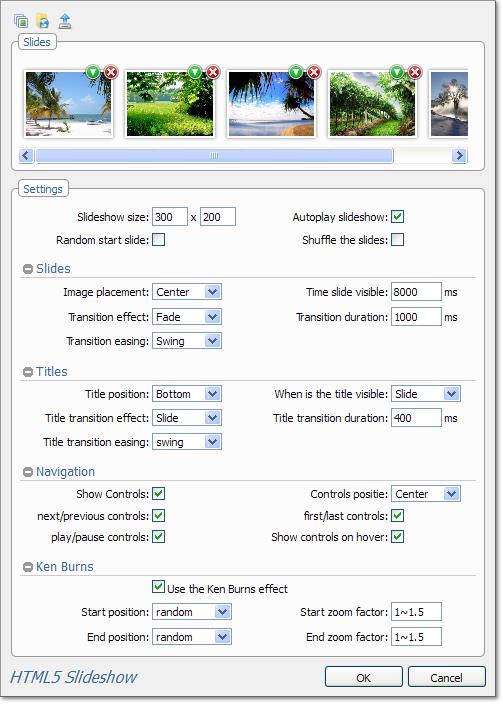
Expandable options dialog
Collapse and expand the options you need for your slideshow.

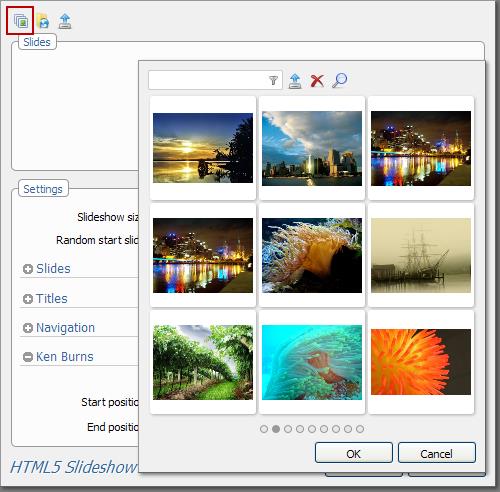
Direct image upload from your computer
You can upload images directly from your computer with the help of Pure PHP Upload 2/ Pure ASP Upload 3 and even resize them with Smart Image Processor ASP/PHP 2.

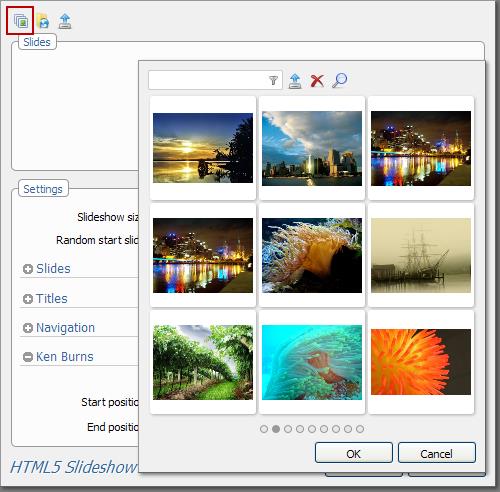
Image upload from your Image Gallery Add-on
If you have the Image Gallery Add-on set in your editor, you can upload from the gallery the images that you've selected.

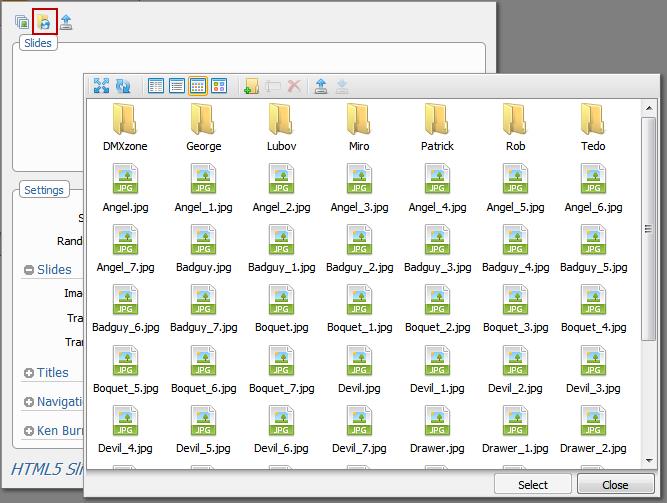
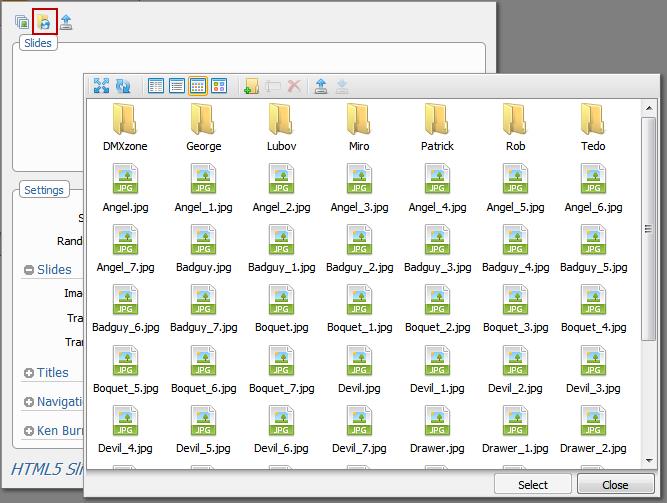
Images upload from your File Manager Add-on
If you have the File Manager Add-on set in your editor, you can select the images directly from the manager.

Drag & Drop (Firefox and Chrome)
Drag one or many images from your personal folders and drop to upload them automatically for the slideshow.

Timed transitions on slides
We offer various combinations of transition effects, image placement and transition duration for your slides.

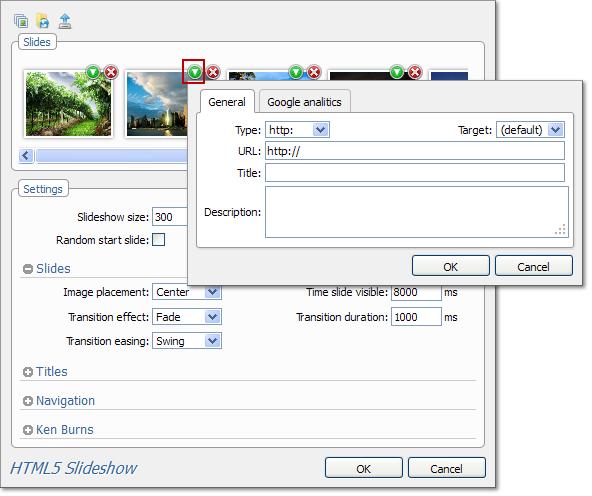
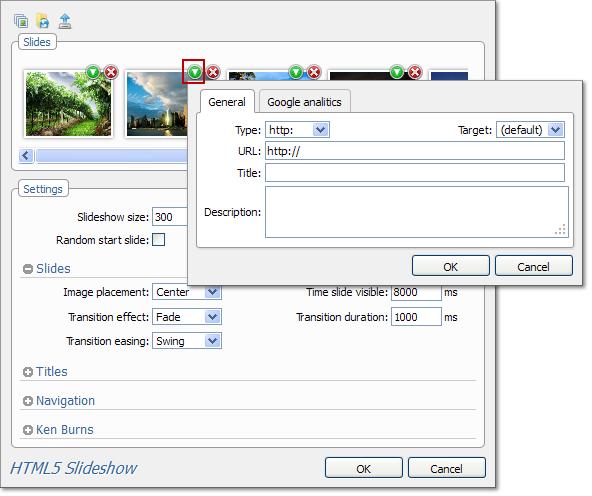
Title and description
You can add title, URL and description to the images that you've uploaded. Once you've done it edit the title position, transition effect and duration in order to create the slideshow that you've always wanted.

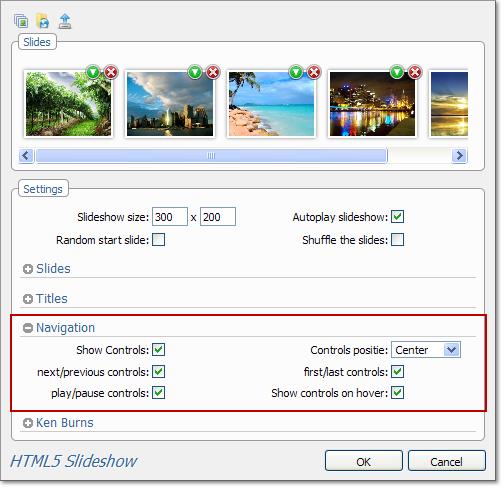
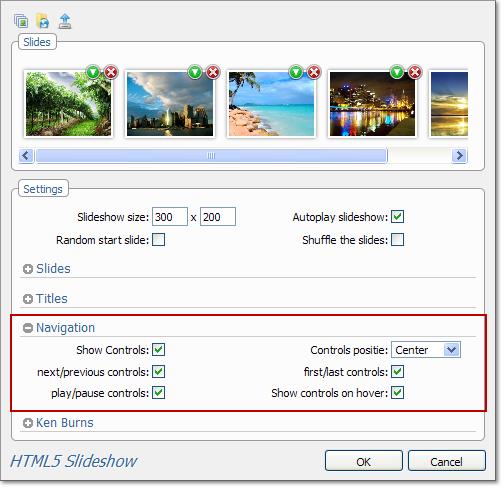
Navigation
You can choose which type of control to enable in your image sliders.

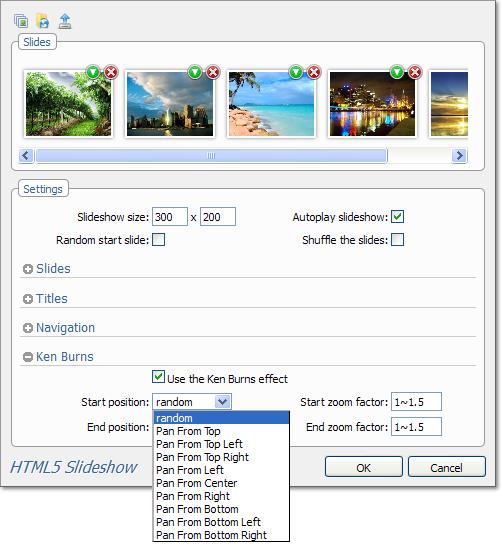
Ken Burns effect
The HTML5 Slideshow 2 will allow you to use Ken Burns effect and edit its position and zoom factor.

Fully editable settings
If you decide to change any setting at some later point, you can do that from the user friendly interface, where you can set up how the navigation will work and many other options.

 Lubov has been with DMXzone for 8 years now, contributing to the Content and Sales departments. She is bringing high quality content in the form of daily blog updates, reviews, tutorials, news, newsletters,update emails and extensions' manuals. If you have a product that needs publicity or any other questions about the entire DMXzone community, she is the one you can contact.
Lubov has been with DMXzone for 8 years now, contributing to the Content and Sales departments. She is bringing high quality content in the form of daily blog updates, reviews, tutorials, news, newsletters,update emails and extensions' manuals. If you have a product that needs publicity or any other questions about the entire DMXzone community, she is the one you can contact.




















Comments
Be the first to write a comment
You must me logged in to write a comment.