Pure PHP Upload 2.1 Tutorials - Simple File Upload
Simple File Upload
In this tutorial we will explain how to do a simple file upload using the Pure
PHP Upload extension.



How to do it
To make a simple file upload you need to:
- Create a new page
You should open a new page in Dreamweaver MX. Of course an existing
one will do well also.
- Add a file upload field and a form on it

- Add a submit button
To be able to submit the form you will need an submit button.
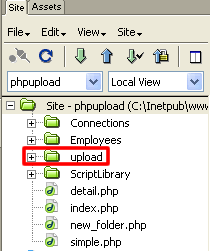
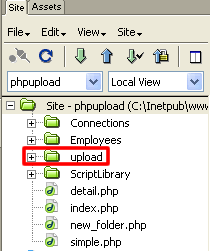
- Save the file in your site
You will need to save the file in your site because Pure PHP Upload
has to know your site location. It will add some more files to it - you will
be informed about that so you can upload those also to your server.
- Create an upload folder, and give it the appropriate security
Usually you will create an upload folder somewhere inside your site.

For setting the appropriate security read Setting
the folder security on your server tutorial
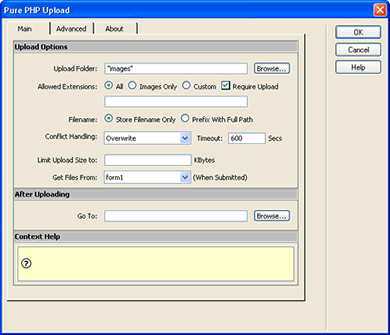
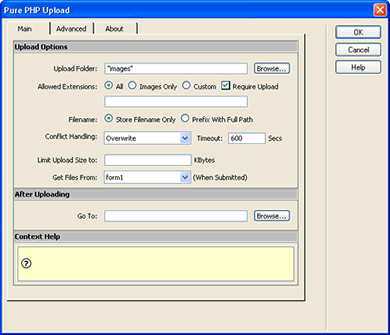
- Insert the Pure PHP Upload server behavior on your page
Choose the Pure PHP Upload Server Behavior from the Server Behavior
palette / DMXzone / Pure PHP Upload category.
- Choose the created directory
For this simple tutorial you don't need to fill in anything in the
extension dialog - only select the upload folder and then press OK

- Save and done
Save your page and upload it to your server, and you are done! Go
to your website and test it - you should be able to upload any file.