Dazzle your viewers with 3D photo navigation.
Create an amazing gallery with cool perspective effects in seconds and
give your photos stunning 3d and camera effects. The component is
fully ActionScript 2 compatible.
3D ImageFlow Gallery Reference
Gallery.reflectionStrength
Usage
galleryInstance.reflectionStrength
Description
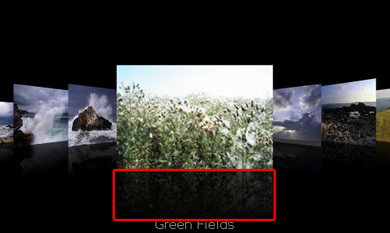
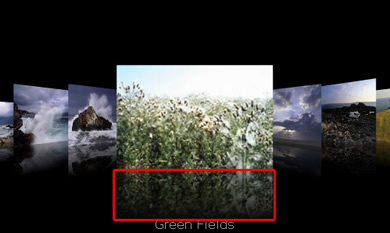
Property; the size of the reflection, a number higher than 0 and lower or equal to 100, it is the alpha where the reflection start with. The default value is 30.

Gallery.reflectionStrength set to 70:

Example
The following example turns the reflections on and sets the size and strength. To try this example, drag a Gallery component to the Stage and give it the instance name my_gallery. Add the following code to Frame 1 in the timeline:
var my_gallery:com.flzone.imageflow.Gallery;
my_gallery.addItem({url:"me.jpg",
description:"This is me"});
my_gallery.addItem({url:"colleagues.jpg",
description:"My colleagues"});
my_gallery.addItem({url:"office.jpg",
description:"The office"});
my_gallery.reflections = true;
my_gallery.reflectionSize = 30;
my_gallery.reflectionStrength = 80;



Comments
Be the first to write a comment
You must me logged in to write a comment.