Features
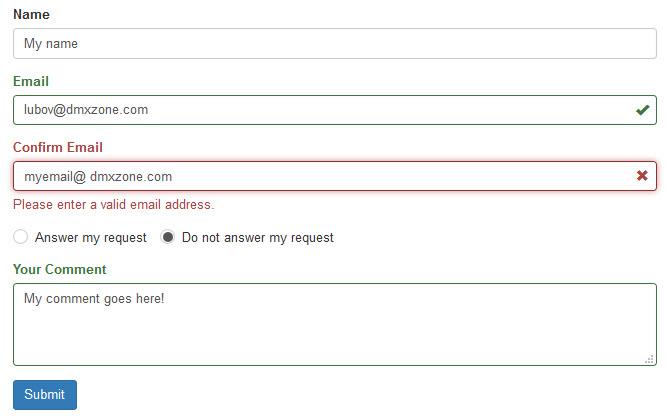
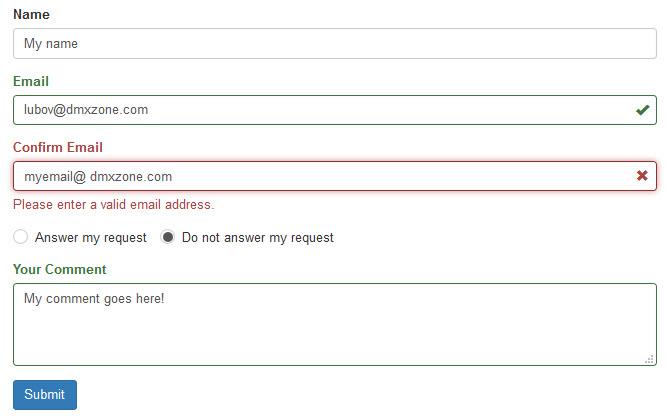
Full client side, real-time validation
For the best user experience, offer your users strong HTML5 compliant validation as they type with more responsive and visually rich messages, hints and suggestions.The idea is to ensure that they provided the correct information, without wasting time, figuring it out on their own. With client-side validation, form never gets submitted if validation fails.

Full server side validation
An iron strong server side validation is automatically done with the tight integration with DMXzone Server Connect. So there is no escape even if people bypass the browser client side validation, data on the server is always validated!

Full customization and styling with DMXzone Bootstrap 3 extensions
HTML5 Form Validator works like a magic with all our Bootstrap 3 extensions, so you can add and style your forms however you want and even do them from scratch with DMXzone Boostrap 3 Forms Designer, add cute icons with DMXzone Font Awesome, and basically everything you need - colors, buttons, headers, images, etc.

37 validation rules to choose from
We have a large list of validation rules, which you can choose for your forms. Separated into 5 groups, you'll find everything you need, even some cool stuff like IBAN, BIC code, color, pattern and more.

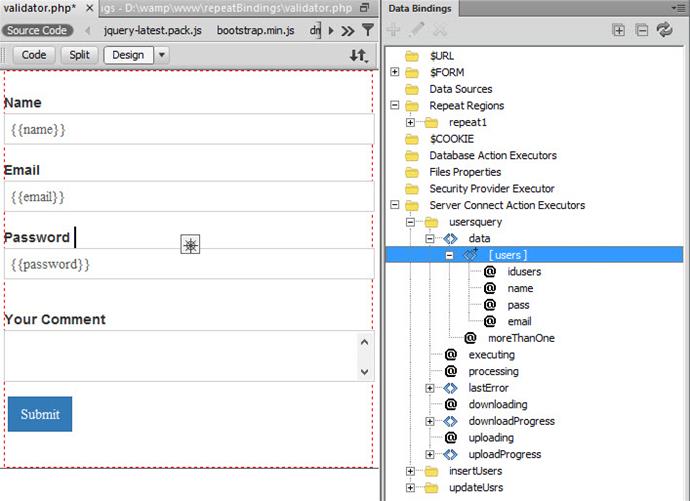
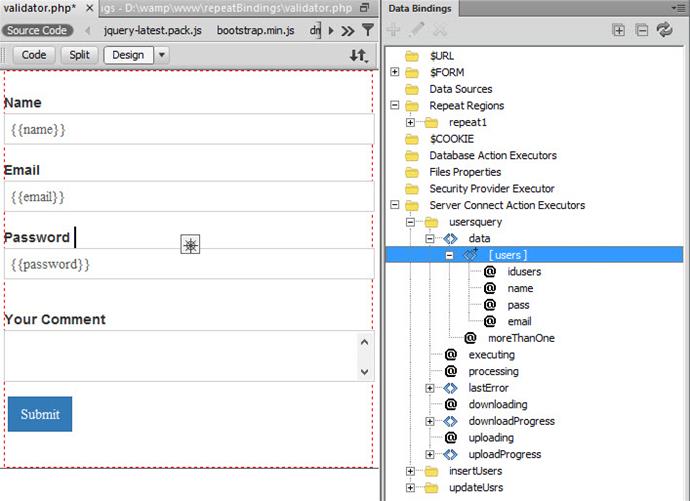
If you really want to go hard-core on your forms, you can always add dynamic values to it. You'll need our two free superheroes to achieve that - HTML5 Data Bindings and DMXzone Server Connect. Don't worry it's an easy thing to do, but if you need some help you can always check out our video tutorials.

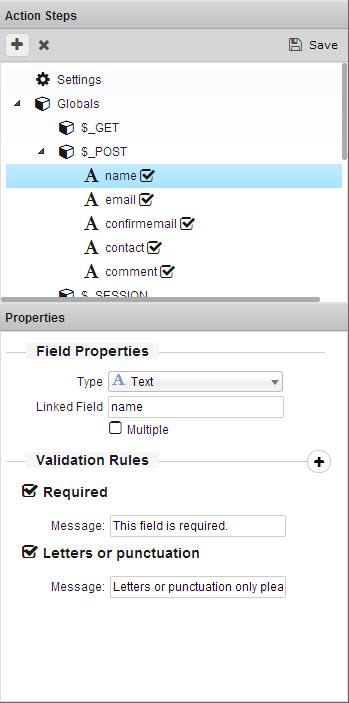
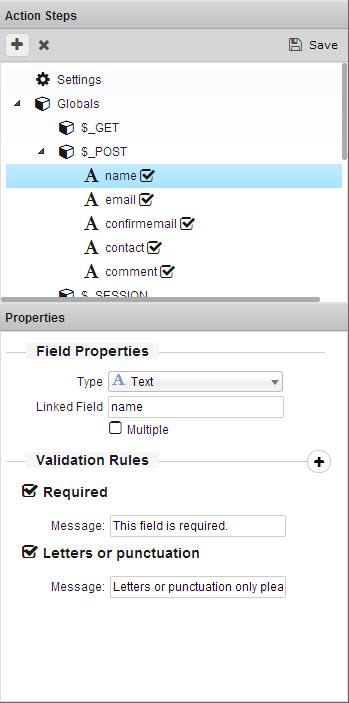
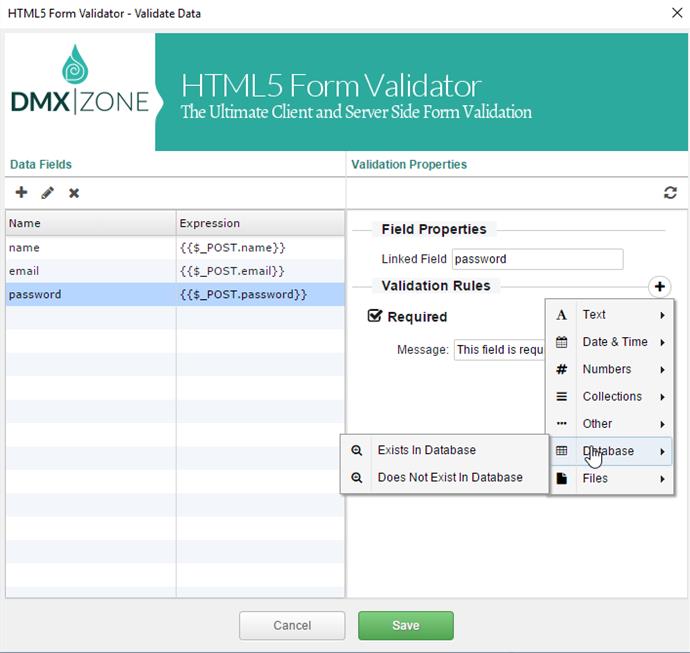
Validation properties
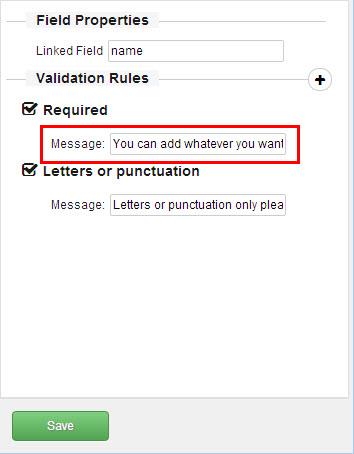
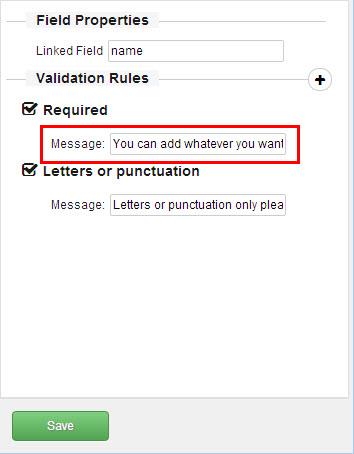
Customize the messages
In the message field, you can add whatever text you want to warn or suggest your form users promptly.

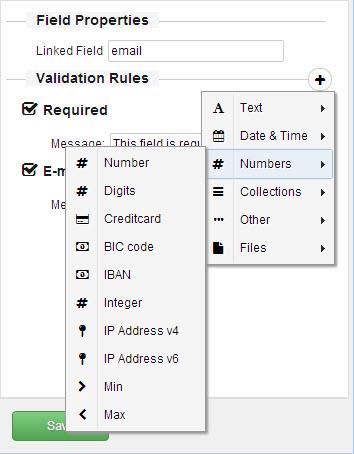
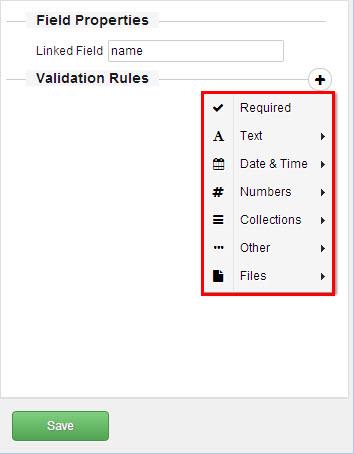
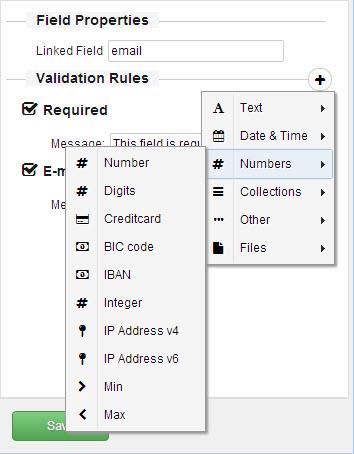
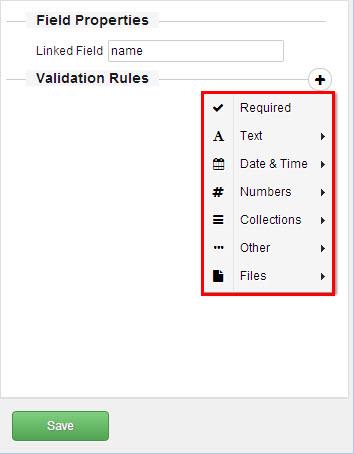
Add validation rules
From the designated dropdown, you can choose the validation rule you want to add to a certain field.

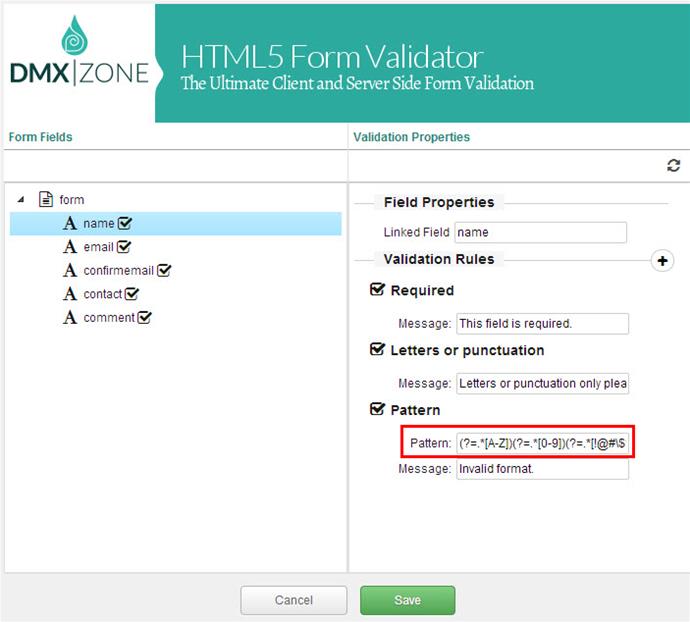
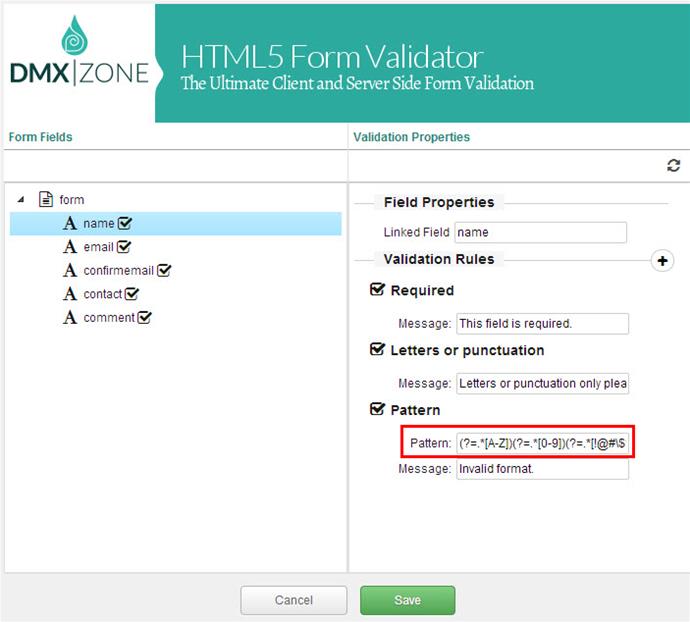
Custom validation rules
If you need a custom validation rule, which is not part of the predefined list, you can use regular expression rules. Simply add a pattern rule and type in the regular expression.

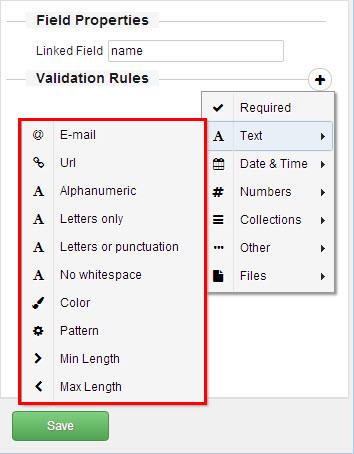
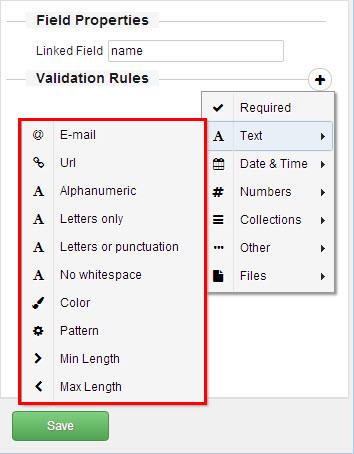
Text validation rules
The text validation rules consist of 10 rules, you can choose from. E-mail, URL, alphanumeric, letters only, letters and punctuation, no whitespace, color, pattern, min and max length. Any login or registration form requires most of these rules so you'll be using them a lot.

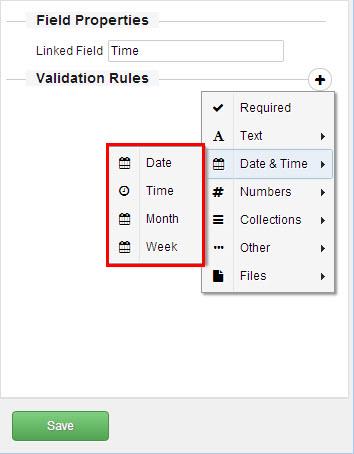
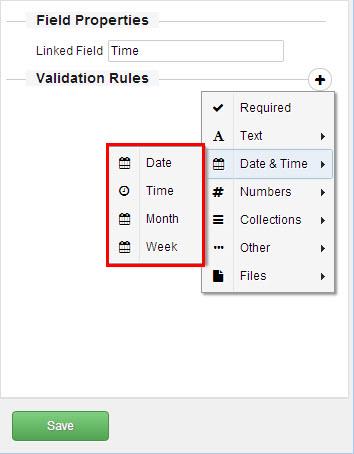
Date & time validation rules
You can choose between four validation rules - date, time, month and week. Also, you can combine them if you need to. These rules are very useful if you have an appointment form for example.

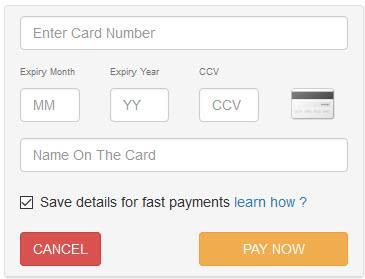
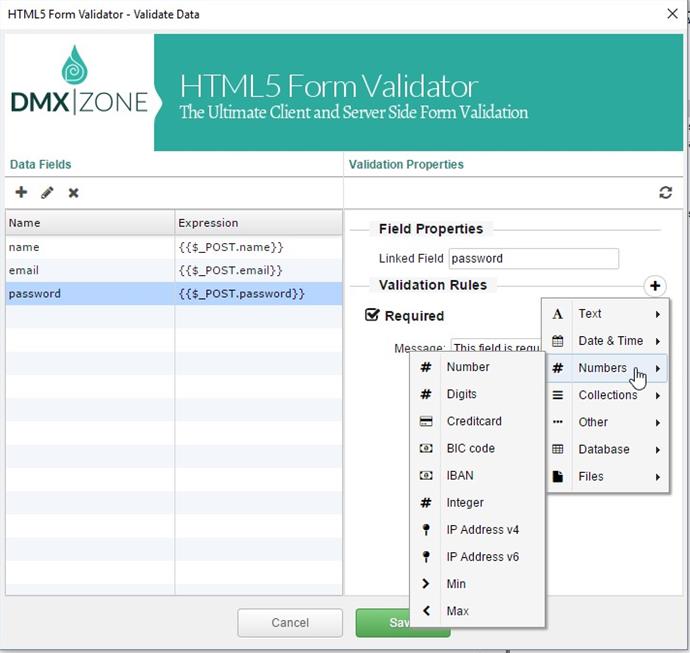
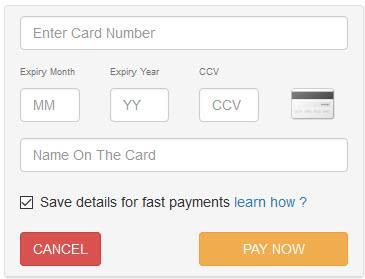
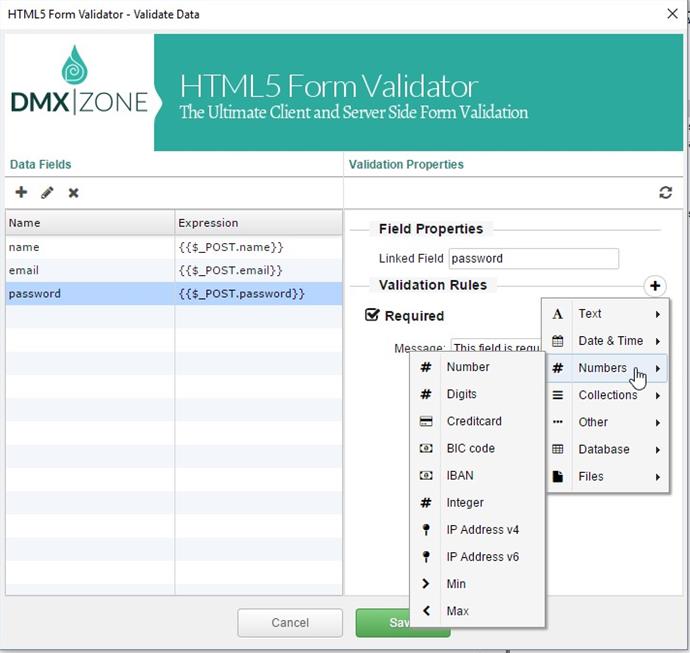
Numbers validation rules
These rules are mostly used for verifying credit cards if you have an online payment system. Also you can verify numbers, digits, integer, ip addresses and min/max value.

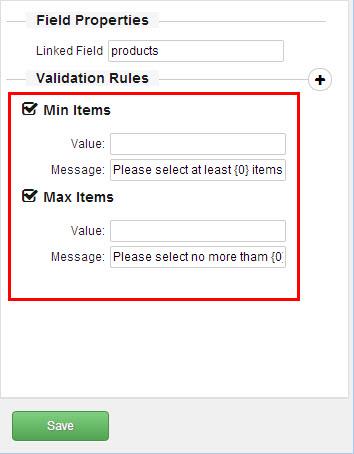
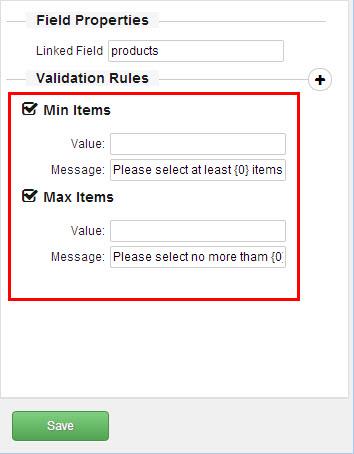
Min/max items validation rules
Particularly useful for shopping carts. You can set the minimum and maximum amount of products that your user can add to it.

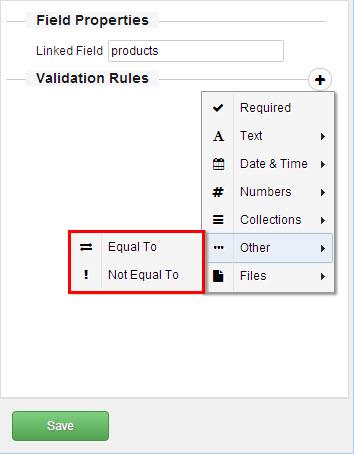
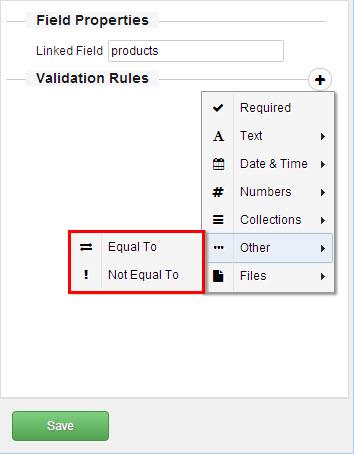
Confirmation validation rules
Equal to and not equal to validation rules have a wide range of usage but mostly to confirm already exciting field. For example: to confirm a password or email upon registration.

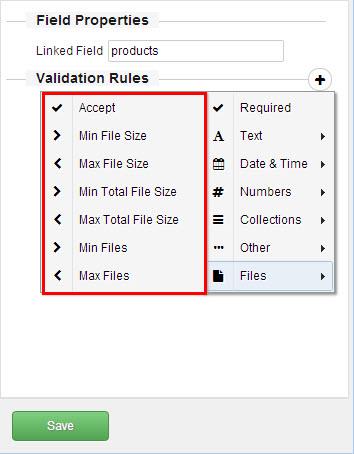
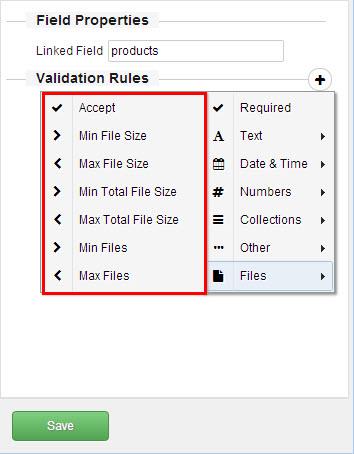
HTML5 File Upload validation rules
IF you're using HTML5 File Upload extension you can benefit from this 7 additional validation rules, which you can apply.

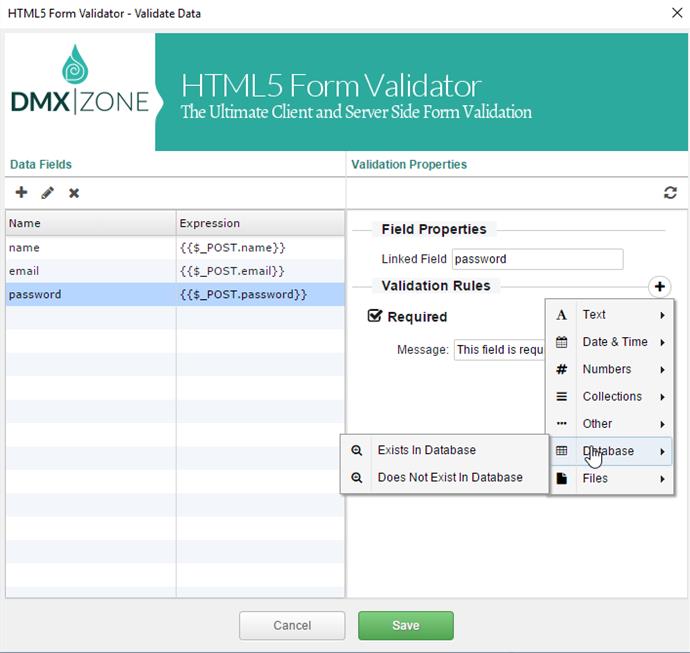
DMXzone Server Connect validation rules
Two more validation rules are available, directly from steps in the DMXzone Server Connect action steps. You can easily check if a record exists or does not exists in the database.

 Lubov has been with DMXzone for 8 years now, contributing to the Content and Sales departments. She is bringing high quality content in the form of daily blog updates, reviews, tutorials, news, newsletters,update emails and extensions' manuals. If you have a product that needs publicity or any other questions about the entire DMXzone community, she is the one you can contact.
Lubov has been with DMXzone for 8 years now, contributing to the Content and Sales departments. She is bringing high quality content in the form of daily blog updates, reviews, tutorials, news, newsletters,update emails and extensions' manuals. If you have a product that needs publicity or any other questions about the entire DMXzone community, she is the one you can contact.














Comments
Be the first to write a comment
You must me logged in to write a comment.