With this movie we will show you how to create a paged query and add pagination buttons, which control the query results.
DMXzone Database Connector Manual
Before you begin
We added two dummy buttons on our page, which we will use in order to go to the previous and next page of the results. We will also display information about the current page and total pages.
Add an action file
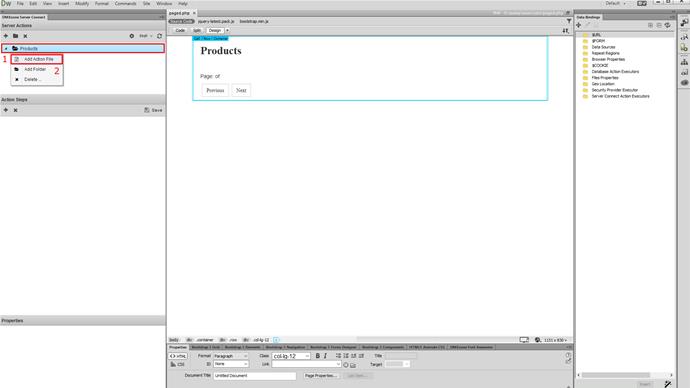
Right click products (1) and add a new action file (2). Note: You can add as many queries as you wish in a single action file. We're showing different queries in different action files in our tutorials, in order to explain it better to you.
Add action file name
Add a name for your action file. We name it AllProductsPaged.
Add database connection
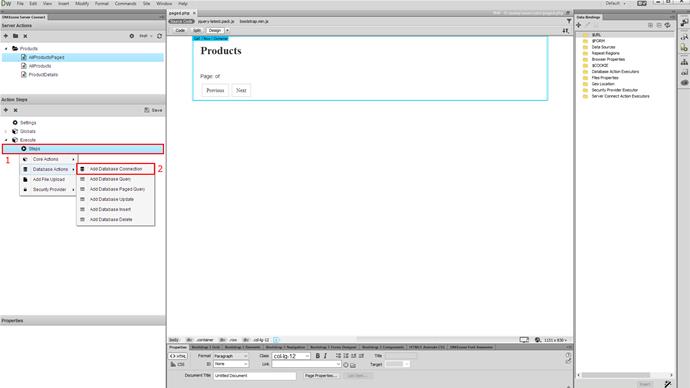
Right click steps (1) and add a database connection (2).
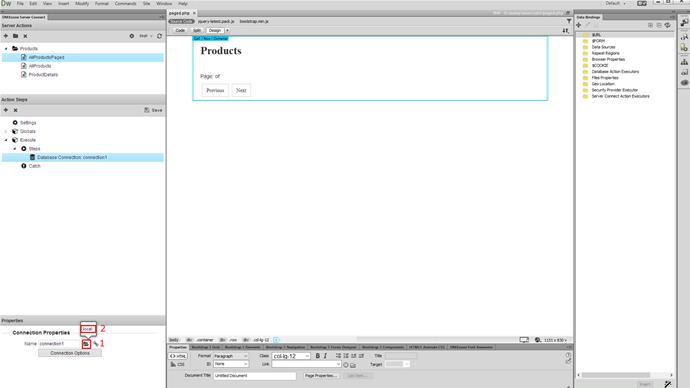
Choose your database connection
We've already set up a database connection in our previous tutorials, so we just select it (2), by clicking the load connection button (1).
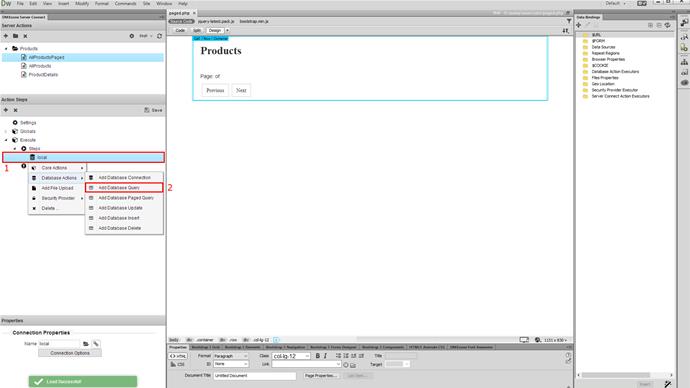
Add paged query
Right click the connection step (1) and select add database paged query (2) from the database actions menu.
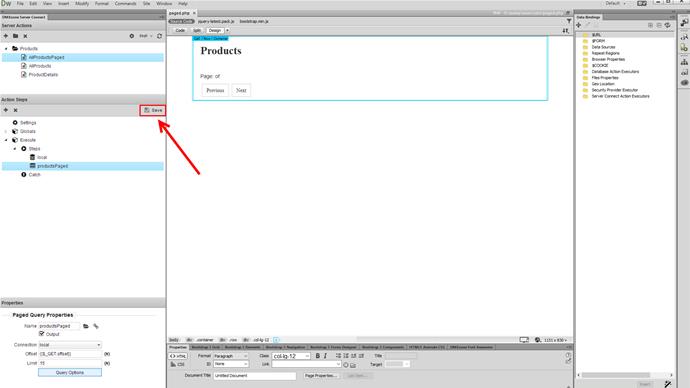
Save your action file
Don't forget to save your action file.
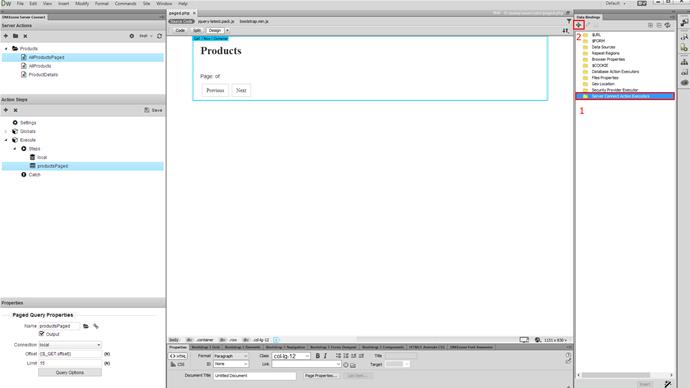
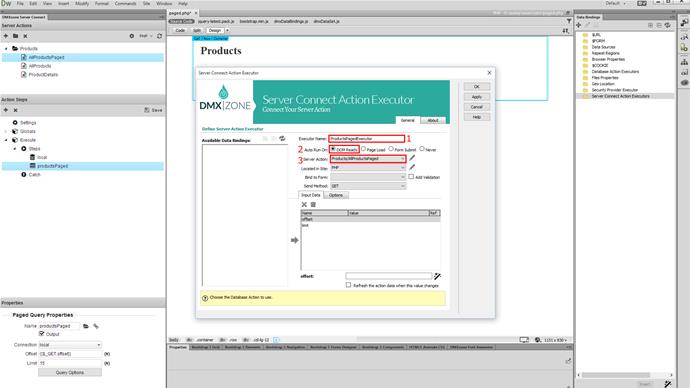
Create server action executor
Select server action executor (1) in the HTML5 Data Bindings and click add new button (2).
Customize the executor
Add a name for your executor (1), select the run on DOM ready option (2) and choose your action file (3) from the dropdown. Click the OK button, when you are done.
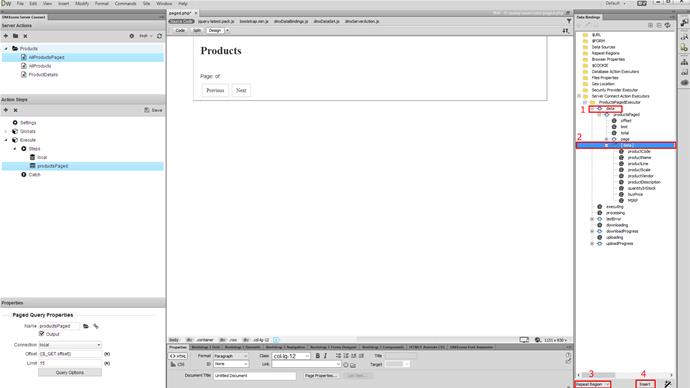
Add repeat region
Expand the data element (1) under the server action executor, that we just created and select the repeating data element (2) of the query. Choose repeat region (3) from the dropdown and click insert (4).
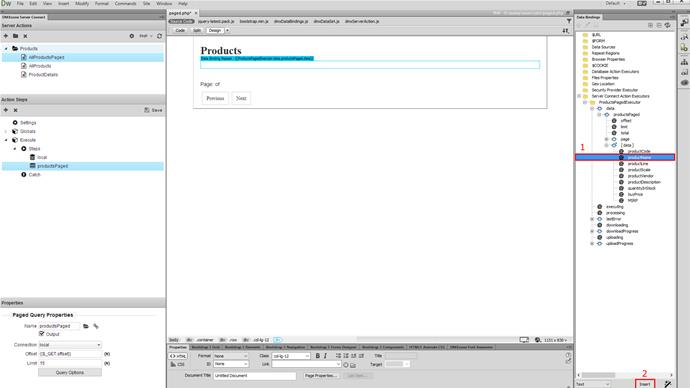
Bind data inside the repeat region
We want to show our product names. So select the productName binding (1) and click insert (2).
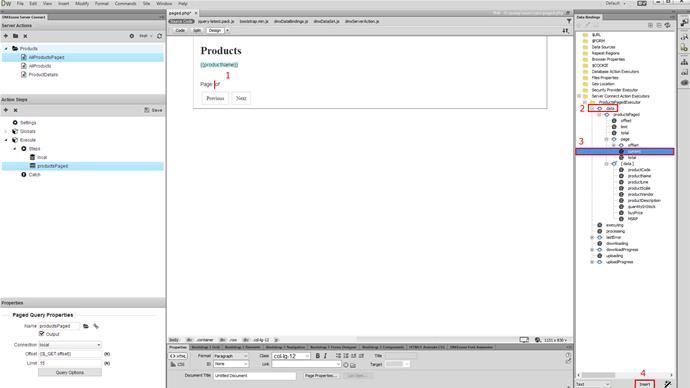
Setup the paging controls
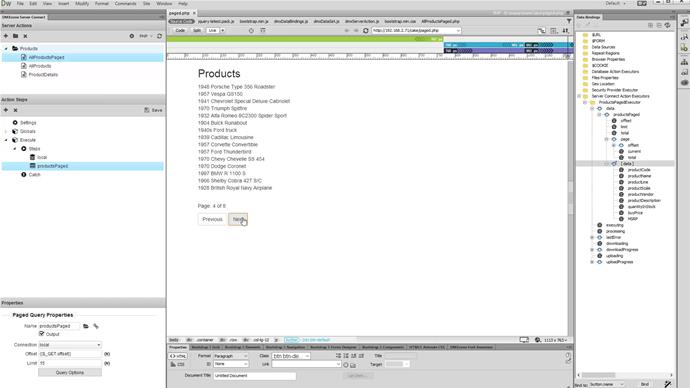
First, we will bind the page number info. Click on your page (1) where you'd like to show the current page number. In your query (2) expand the page group and select current (3). Click the insert button (4). We do the same with the total pages information, we just select the total binding instead.
Add behavior
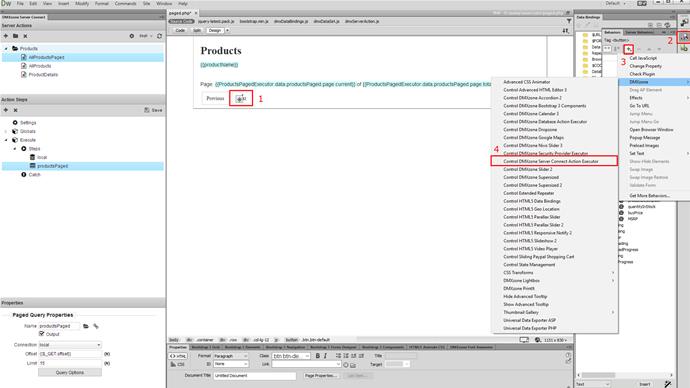
Now, select the next button (1), open the behaviors panel (2), click the add new behavior button (3) and choose control DMXzone Server Connect Action Executor (4) .
Select the action
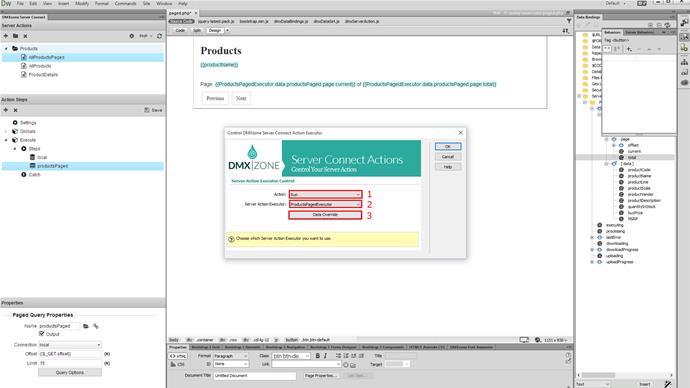
Set the action to run (1) and select your action executor (2) from the dropdown. Then, click the data override button (3).
Assign the value
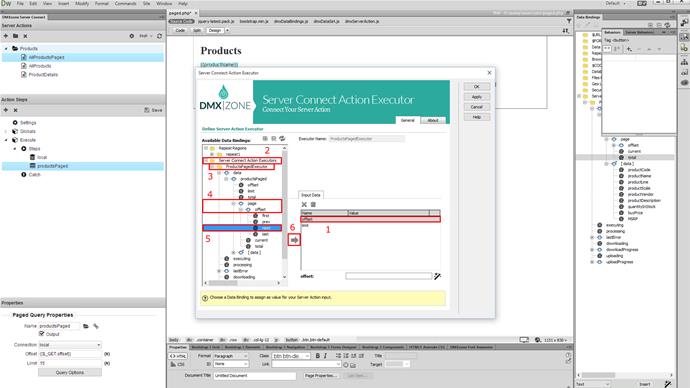
Select offset (1) under the Input data tab. Expand the server action executor (2), under the available data bindings section, then expand your paged query (3). Under the page and offset elements (4), select next (5) and assign it as a value for the offset (6). Click OK, when you're done.
Apply the behavior
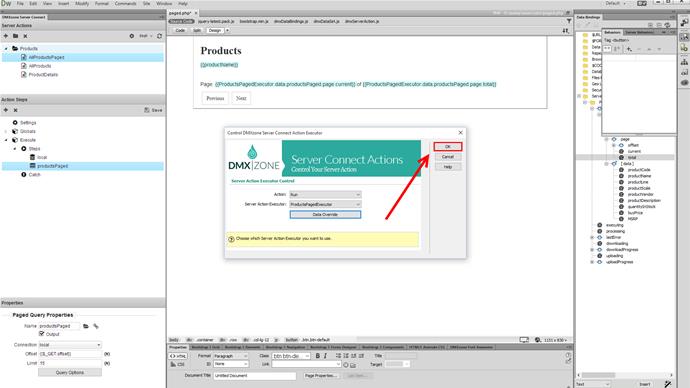
Click OK in order to apply the behavior. We do the same with the previous button, this time selecting the previous binding, as a value for the offset.
Save and preview
That's how easy it is to create a paged query, control the results with previous and next buttons and display information about the current and total pages.