In this tutorial we will show you how to delete database records, using DMXzone Database Updater and DMXzone App Connect.
DMXzone Database Updater Manual
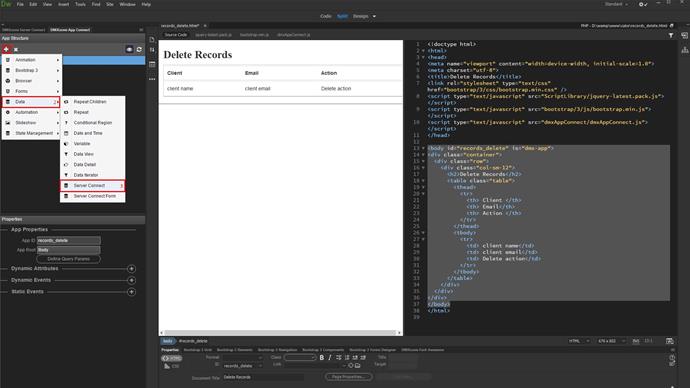
We'd like to list our records in a dynamic table and allow users to delete any of them by clicking a button. We added an empty dummy table on our page (1). We will need to create two server actions. One for listing the records on the page and another one for deleting them. First, lets create the records listing server action (2-4).
We named the action "List" (1). Add a database connection (2-4).
Load from local (1-2)
Add a database query (1-3).
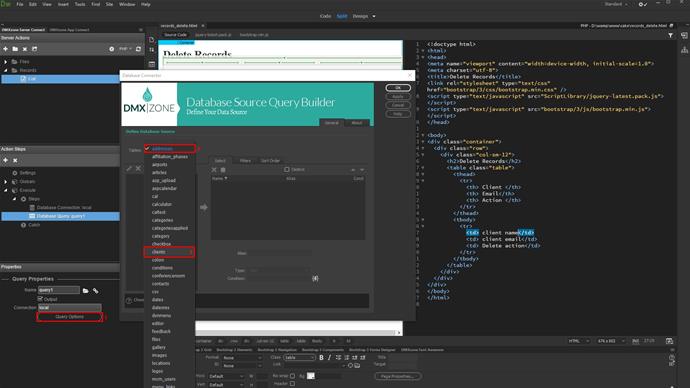
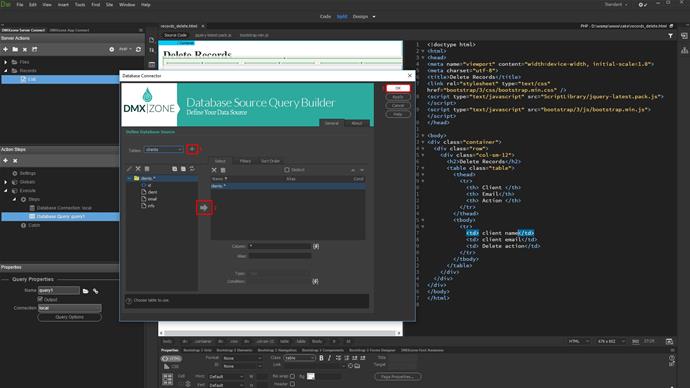
Setup your query options (1). Select and add your table to the tables list (2-3)
Add the columns you need (1). We add all of the table columns to the query selection (2). Click OK (3).
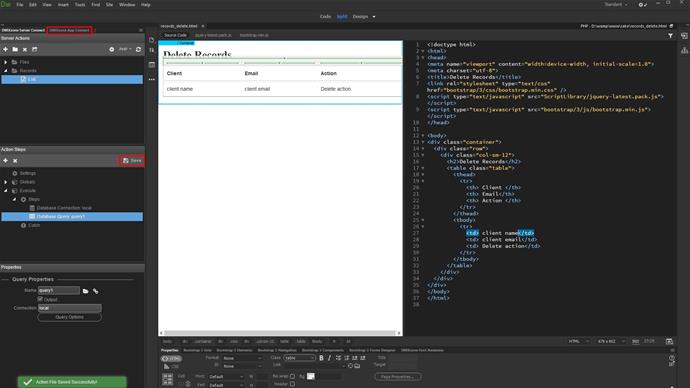
Save your server action (1). Open the app connect panel (2).
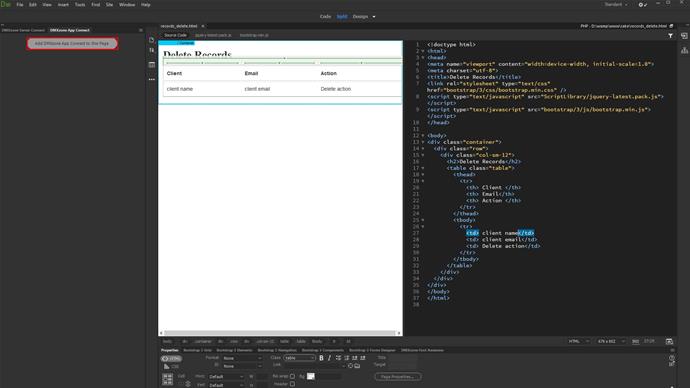
Add app connect to your page.
Add a new component (1). Under data (2), select server connect (3).
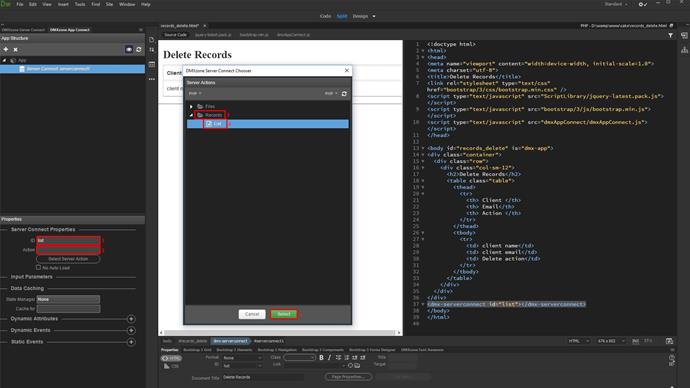
We'll call this server connect component "list" (1). Select your server action with the query listing the records (2-5).
Now, let's add the repeat region in our table.
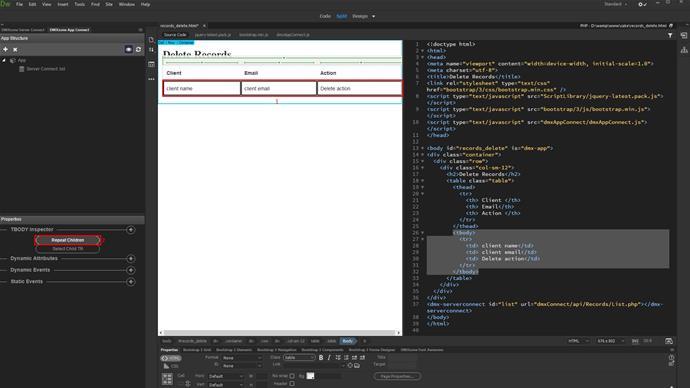
Select the table body (1). Add repeat children (2).
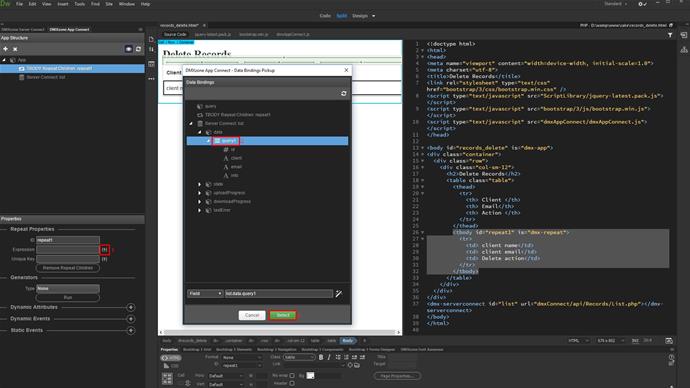
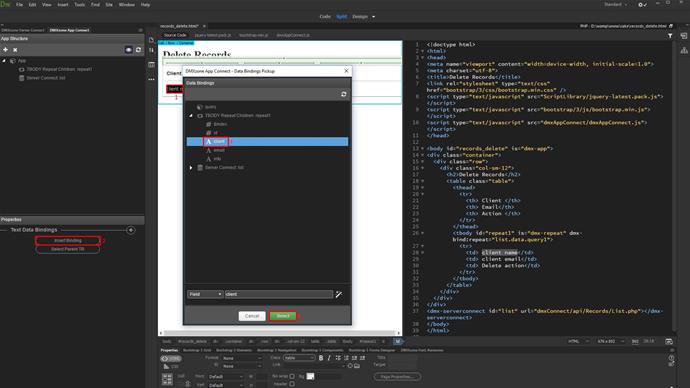
Select an expression for the repeat region (1). Under the server connect component, data, select your database query (2-3).
Then bind the data you'd like to show in the table cells (1-4).
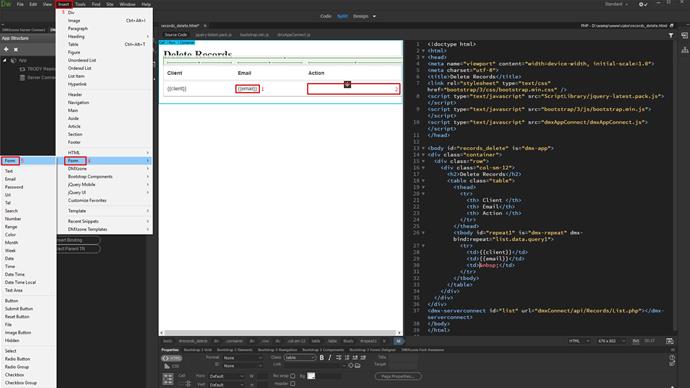
Do the same for the other field (1). When you're done binding the data, Setup the delete button. Click inside the repeat region where you'd like to insert it. In our case, this is the last cell in the table row (2). Open the insert menu(3) and add a form (4-5).
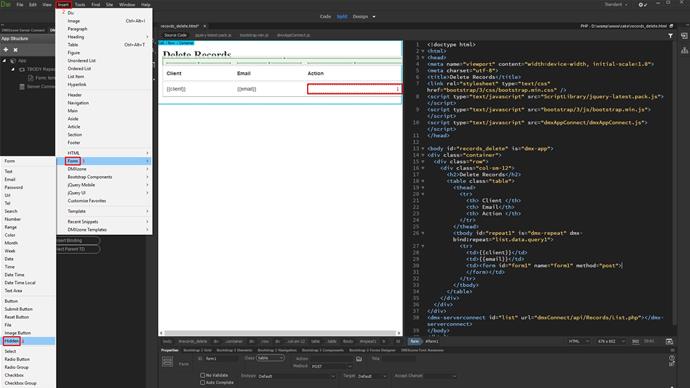
Click inside the form again(1), click insert(2) and add a hidden field (3-4).
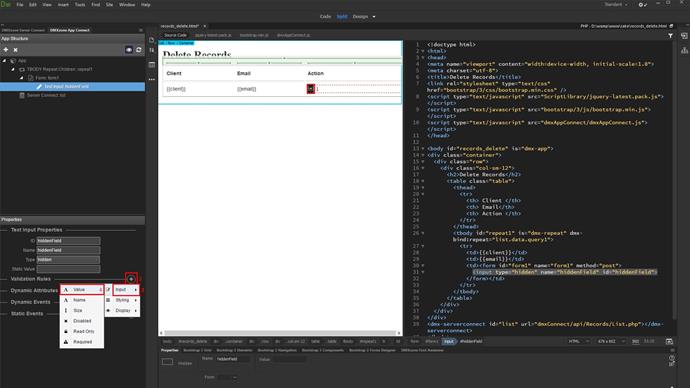
Select the hidden field which we added(1) and add new dynamic attribute to it (2). Under input (3), select value (4).
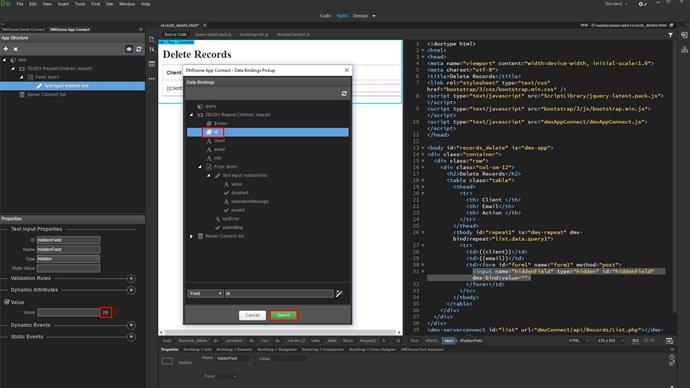
Select an expression for it (1). We bind the record ID field returned by our database query (2-3).
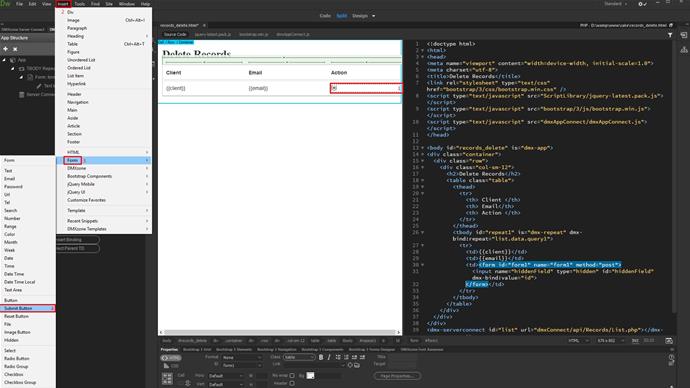
Click inside the form(1) and add a submit button (2-4).
Now we're done setting up the dynamic table. Let's create the delete record server action.
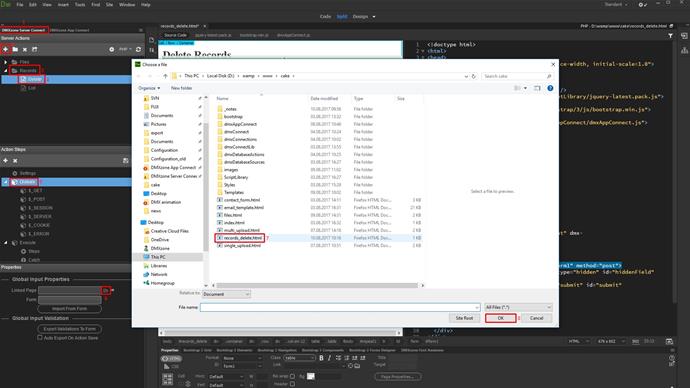
Open the server connect panel (1). And create a new server action (2-3). We call it "delete" (4). Click globals (5). Browse to your delete record page which we were working on (6-8).
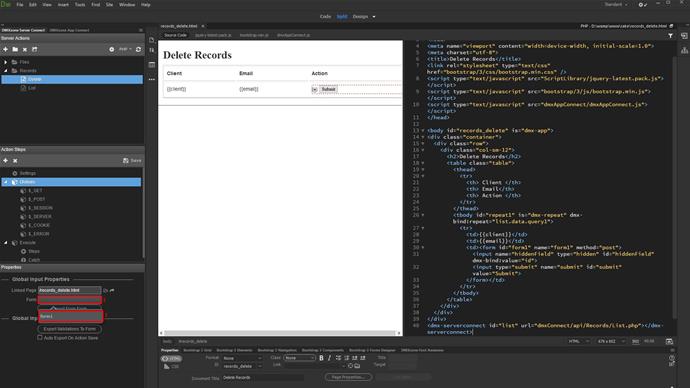
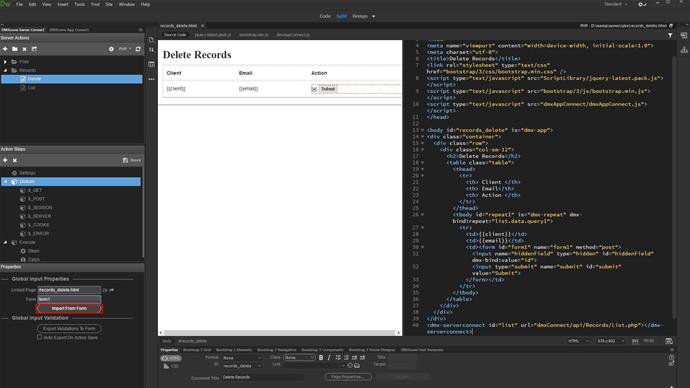
Select your form from the dropdown (1-2).
Click the import from form button.
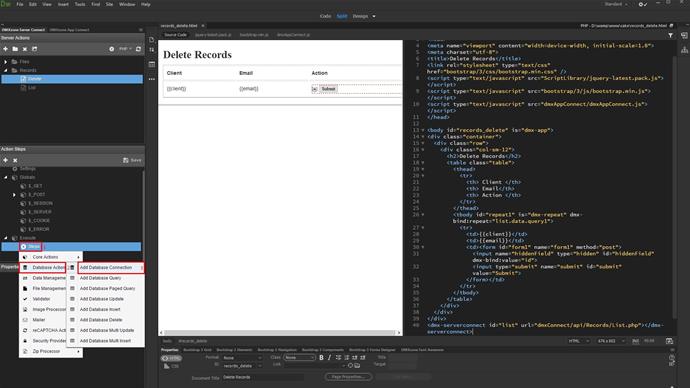
Add a database connection (1-3).
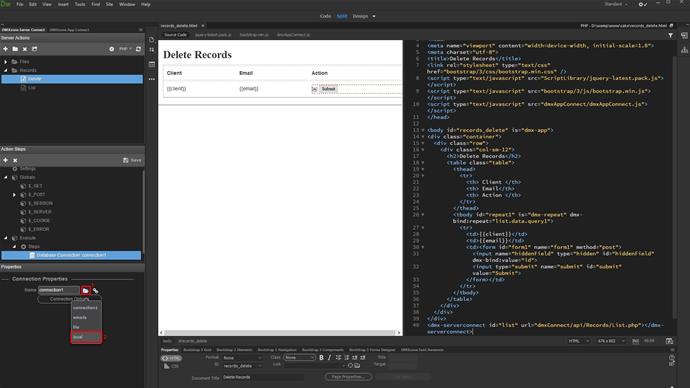
Load from local (1-2).
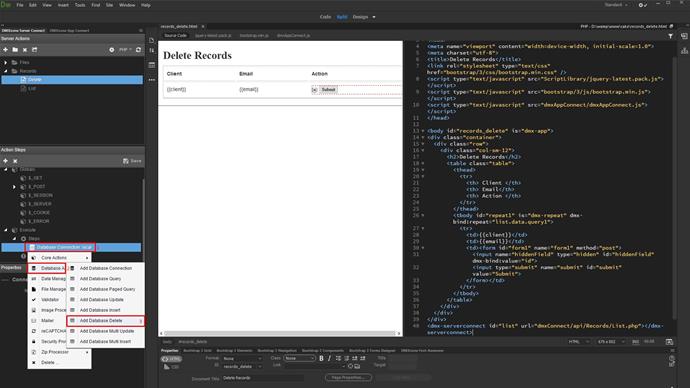
Right click the database connection step(1) and add database delete (2-3).
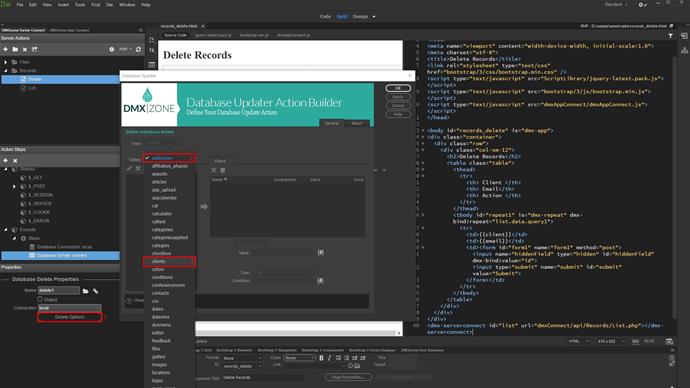
Setup the delete options (1). Select your database table (2-3).
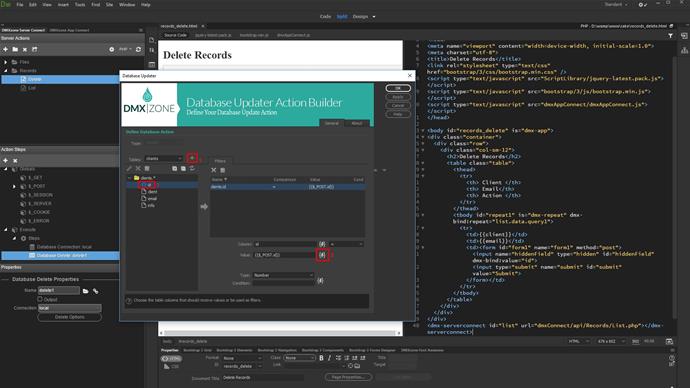
Add it to the selected tables list (1) Select your record ID column(2) and add it to the filters (3). This is the same column we are using as a value for the hidden field in the dynamic table. Select the filter value (4).
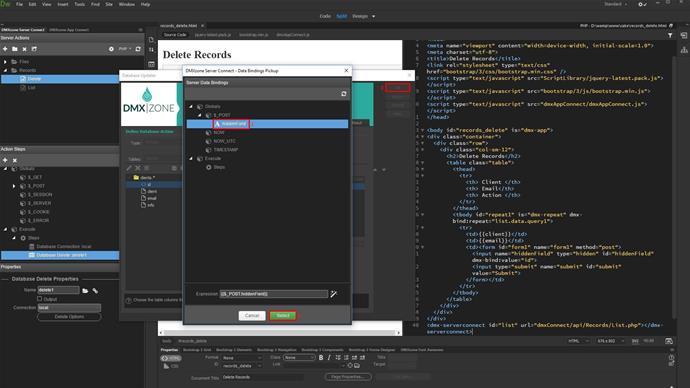
Under globals, post, select the hidden field (1-2). Click ok when you're done (3).
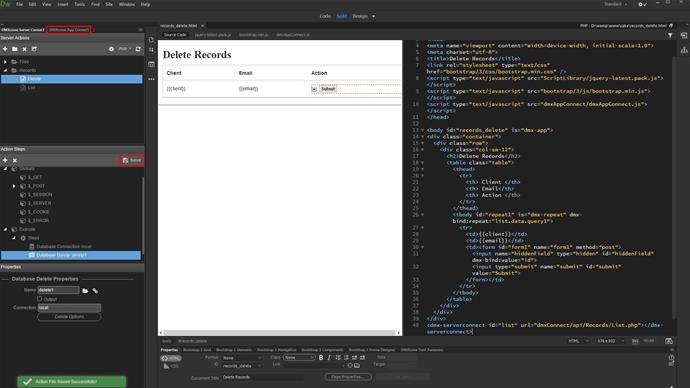
Save your server action(1) and open the app connect panel (2).
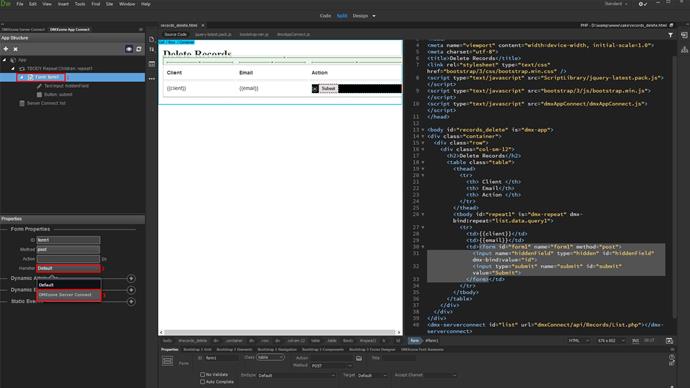
Click your form in the app connect tree(1) and change its handler to server connect (2-3).
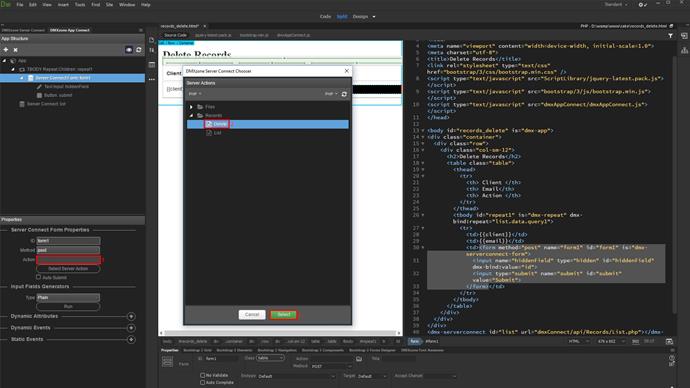
Bind the delete server action to it (1-3).
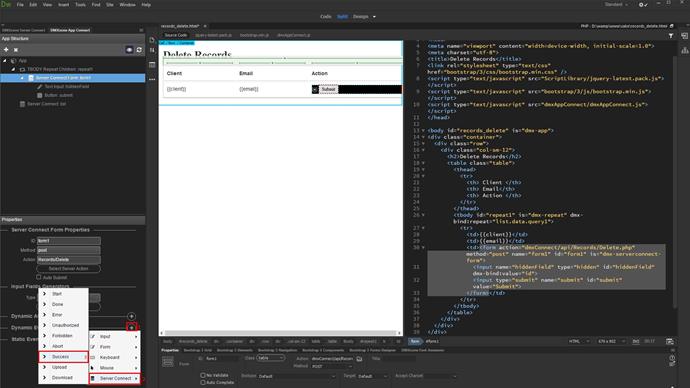
In order to reload the data on the page when a record is deleted, add a new dynamic event (1). Under the server connect menu (2), select on success (3).
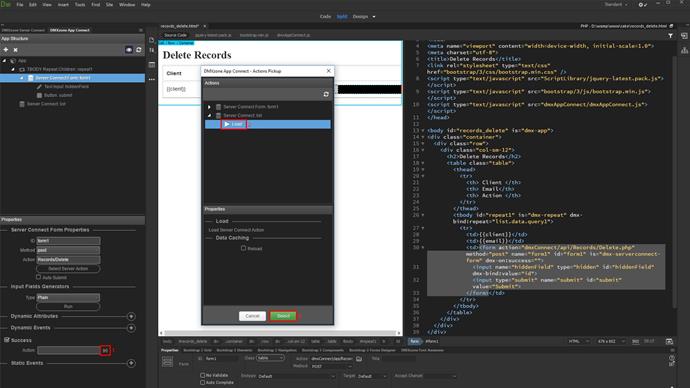
Select the action to be executed on success (1). Under the server action which lists the records on our page select load (2-3).
And we are done! Let's preview the results.
As soon as we click the delete button, the selected record is deleted and the data is refreshed. That's how easy it is to delete database records using DMXzone App Connect and DMXzone Database Updater.