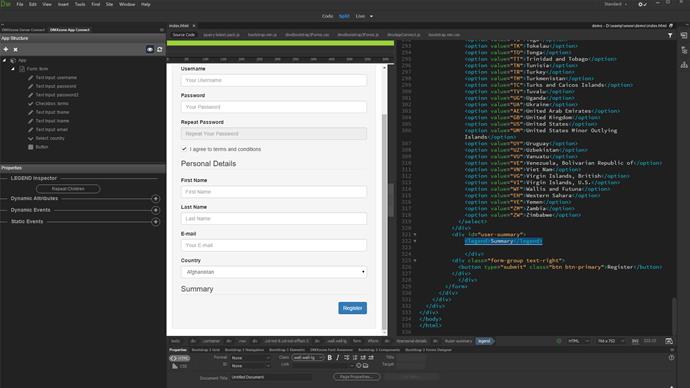
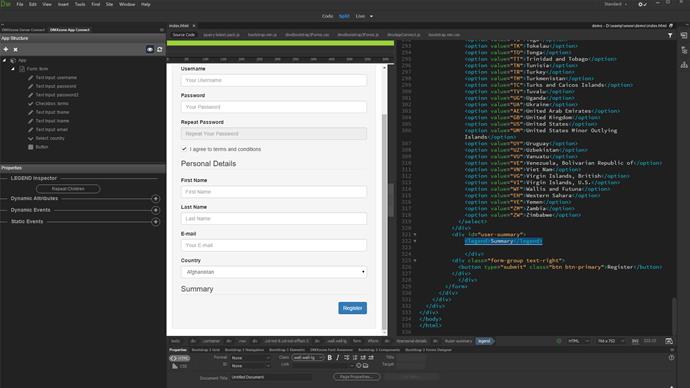
We have a small user registration form and we'd like to show the user summary so users can review it before they register on our page.

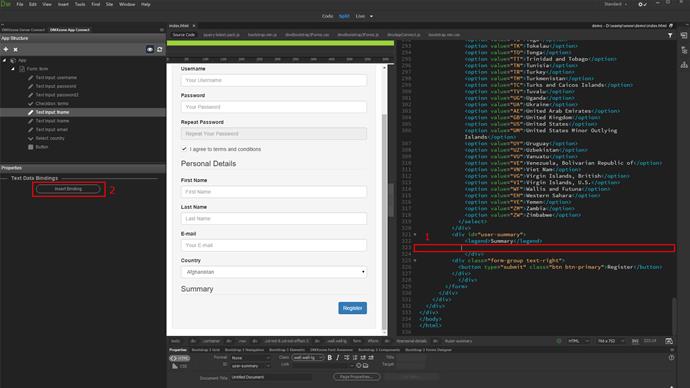
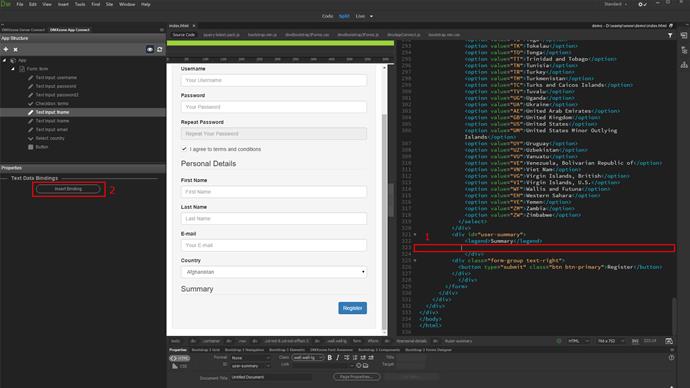
First, we want to show the first name of the user. Click where you want to add the first name (1). You can see that a smart text data bindings inspector with an insert binding button appears, inside the app connect panel. It allows you to select data and bind it on the page. Click the insert bindings button (2).

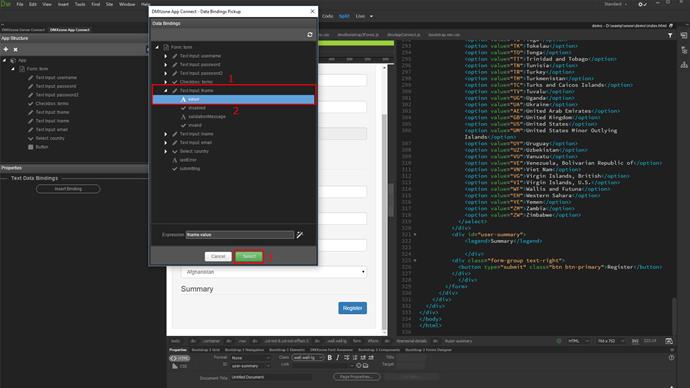
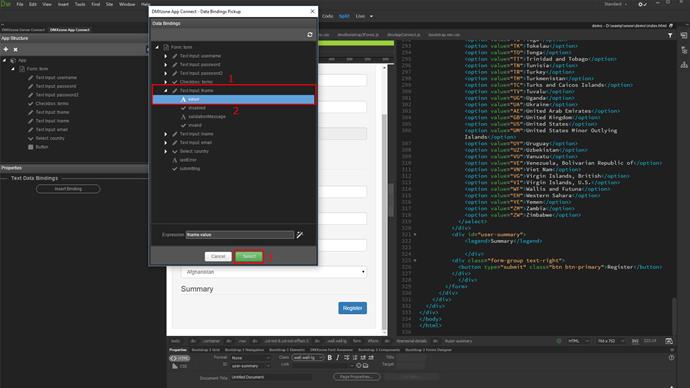
Here, select the data which you wish to bind on your page. Choose the first name field (1), select its value (2) and click select (3).

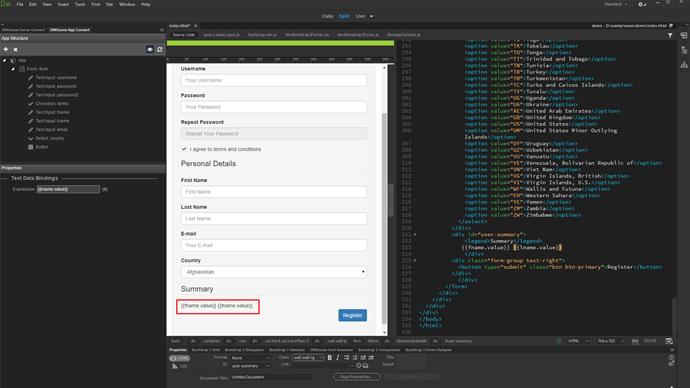
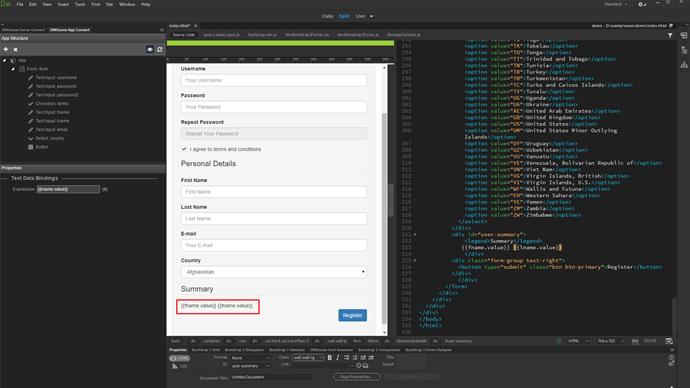
And you can see the binding is added on your page. We do the same for the last name, email and country.

Let's preview the results in live view. We enter the first name then we enter the last name and email address. Then, we select our country. The inputs data we need to show in the summary div is there. That's how easy it is to use your form inputs as a data source, and bind their data on the page.