 This chapter introduces the basics of color theory, choosing color schemes that work, and good practice when dealing with color on the Web.
This chapter introduces the basics of color theory, choosing color schemes that work, and good practice when dealing with color on the Web.
This sample is taken from Chapter 2: "Colors" of the Glasshaus Title "Web Graphics for Non-Designers"
 This chapter introduces the basics of color theory, choosing color schemes that work, and good practice when dealing with color on the Web.
This chapter introduces the basics of color theory, choosing color schemes that work, and good practice when dealing with color on the Web.
This sample is taken from Chapter 2: "Colors" of the Glasshaus Title "Web Graphics for Non-Designers"
An artist is often challenged by boundaries, and the Web presents some troubling limitations in the form of bandwidth compromises, varying screen resolutions, and video hardware.
A number of these restrictions relate directly to the realm of color online. A GIF image, for example, increases in size with image complexity and the palette used. Gamma correction defaults change from platform to platform, and contrast can vary across different display types. And to really keep everyone on their toes, the capabilities of video hardware from system to system (most often the number of colors they display) can differ by orders of magnitude.
At a time when 8-bit video cards were commonplace in computers, there arose amid web developers the murky head of the browser-safe palette. First publicized by Lynda Weinman on her web site, lynda.com, known as the web-safe palette, it outlined a set of 216 colors considered safe for usage across the PC and Mac platforms, and Internet Explorer and Netscape Navigator browser applications.
Many among the developer crowd will know that an 8-bit display is capable of showing 256 colors. Of these, the respective PC and Mac platforms reserve 40 for system usage, leaving a subset of 216 that are available on both.
The web-safe palette is not difficult to remember. Its RGB triads specified in decimal format are simply the 256 values (0 is the 256th), spaced evenly over five intervals (that is, divisible by 51). These are 0, 51, 102, 153, 204, and 255. HTML also supports color values in hexadecimal format, and these intervals represented in this format are 00, 33, 66, 99, CC, and FF.
Therefore, a color is web-safe if its decimal representation has each RGB value equal to any of the values divisible by 51. {51,102,255}, {0,204,204}, and {255,153,51} are web-safe colors, while {51,102,104}, {43,72,60}, and {52,103,154} are not. In hexadecimal, #CCFF00, #669900, and #00FFFF are safe, whereas #008822, #FC3293, and #4400CC are not.
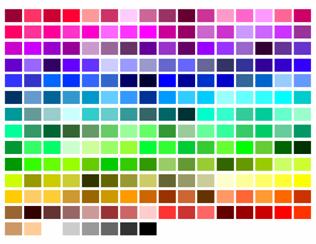
The palette itself is included below for reference. You will notice that the selection of colors is extremely limiting; it contains a small number of light and dark colors, and is particularly useless if you are considering a scheme incorporating muted and tinted colors.

Today the concept of the web-safe palette is largely in the past, along with the now antiquated 8-bit video cards. The palette was first published in around 1996, but currently usage of 8-bit video hardware sits at around 3% of users (statistic according to TheCounter.com).
| Color depth |
Percentage |
| 16-bit |
47% |
| 32-bit |
38% |
| 24-bit |
10% |
| 8-bit |
3% |
| Other (unknown, 4-bit, etc) |
2% |
To compound the issue, however, the 16-bit hardware supporting high color, and used by around half of all users, has a color set that is not a subset of the 24-bit true color palette in the same way that the 8-bit and web-safe palettes are. Because of this, color shifts arise for this large percentage of users when 194 of the 216 supposedly web-safe colors are used. A color shift is a difference in rendering of color. While a user with 24-bit video hardware might see your colors as you intended, others with less advanced hardware (and thus a restricted palette) might see a "similar" color. This shift will be quite obvious to many users.
Unfortunately, in some browsers these shifts of an unsupported color to its nearest supported neighbor can occur differently for an HTML-defined color and an image-defined color. This leaves 22 colors that are really web safe. If you are interested in learning a bit more about this, Webmonkey have an article which will fill you in: Death of the Websafe Color Palette, see http://hotwired.lycos.com/webmonkey/00/37/index2a.html?tw=design.
In more practical terms, this means that attempting seamless transitions with web-safe colors between the background color of an image, and the background color of a table cell (for example), is not entirely recommended. Approximately half of your users will probably witness a visible seam.
Ultimately, the web-safe palette is not entirely web-safe, and subsequently, adherence to its color-range is now a less common practice.
 George Petrov is a renowned software writer and developer whose extensive skills brought numerous extensions, articles and knowledge to the DMXzone- the online community for professional Adobe Dreamweaver users. The most popular for its over high-quality Dreamweaver extensions and templates.
George Petrov is a renowned software writer and developer whose extensive skills brought numerous extensions, articles and knowledge to the DMXzone- the online community for professional Adobe Dreamweaver users. The most popular for its over high-quality Dreamweaver extensions and templates.
George is also the founder of Wappler.io - the most Advanced Web & App Builder
Comments
Great Tutorial!
I want to add it to my favorites but I can't find a way to do it!
Thanks!
Cecilia
RE: Great Tutorial!
RE: RE: Great Tutorial!
Great Tutorial
You must me logged in to write a comment.