HTML5 3D Flipping Gallery is the
perfect solution if you are looking for to create a polaroid-like image
gallery. It features CSS 3D transforms for native 3D in browsers that
support the new CSS properties. You can drag your images all over the
screen, give them titles and add descriptions. This and a lot more you'll find in this article, explained in tutorials and videos.
HTML5 3D Flipping Gallery Manual
Present your images in polaroid-like galleries with stunning effects
Advanced: Using HTML5 3D Flipping Gallery with DMXzone Lightbox
In this tutorial we will show you how to use HTML5 3D Flipping Gallery with DMXzone Lightbox.
*You can also check out the video.
How to do it
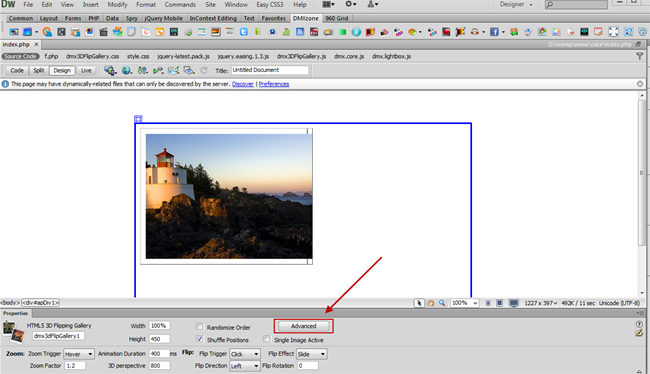
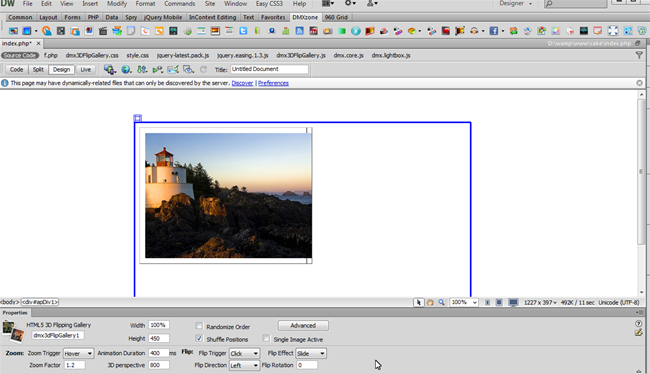
- We've already inserted HTML5 3D Flipping Gallery on our page. Click the Advanced button and the HTML5 3D Flipping Gallery window will open.
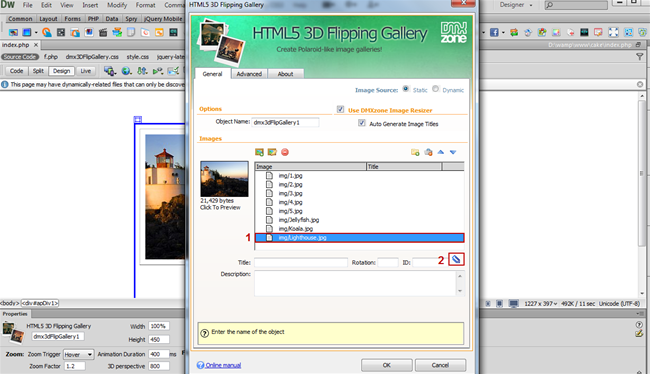
- Select the image that you want to open in Lightbox (1) and click the Behavior connector icon (2).
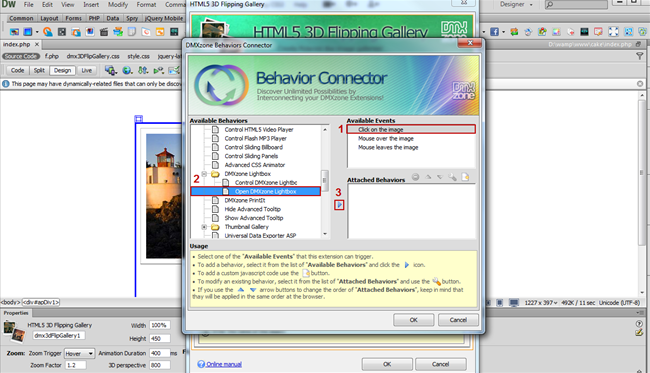
- In the Behavior connector window, choose the click on the image event (1), select the DMXzone Lightbox (2) and click the add button (3).
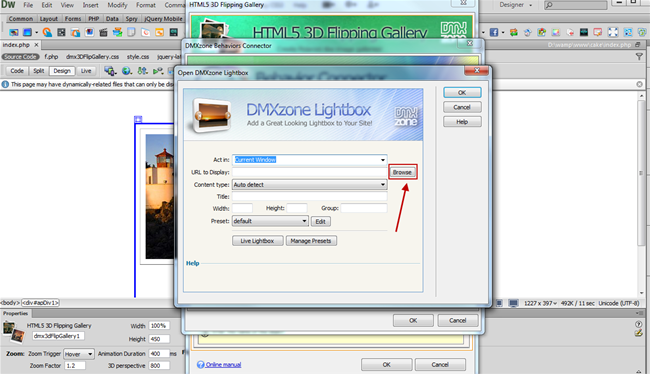
- In the DMXzone Lightbox window, click the browse button.
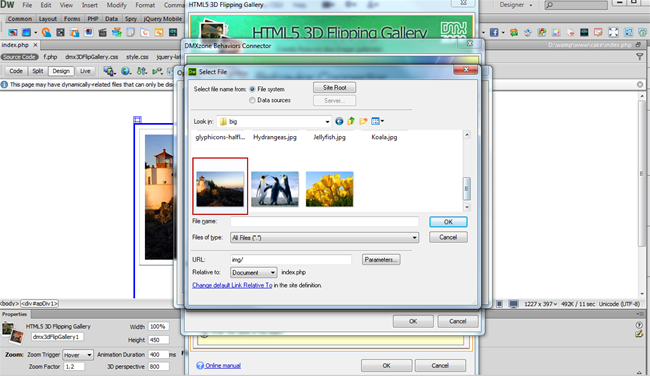
- In order to preview a larger image in the DMXzone Lightbox, we select the big image from the folder.
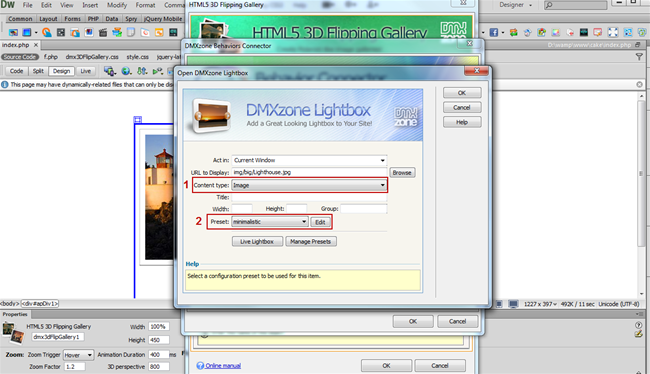
- In the content type combo box, select the image item (1) and one of the predefined design presets, in this case the minimalistic one (2). When you're done click OK. We do the same for all the images in the gallery.
- Save your work and preview the result in the browser.
Lubov Cholakova
 Lubov has been with DMXzone for 8 years now, contributing to the Content and Sales departments. She is bringing high quality content in the form of daily blog updates, reviews, tutorials, news, newsletters,update emails and extensions' manuals. If you have a product that needs publicity or any other questions about the entire DMXzone community, she is the one you can contact.
Lubov has been with DMXzone for 8 years now, contributing to the Content and Sales departments. She is bringing high quality content in the form of daily blog updates, reviews, tutorials, news, newsletters,update emails and extensions' manuals. If you have a product that needs publicity or any other questions about the entire DMXzone community, she is the one you can contact.











Comments
Be the first to write a comment
You must me logged in to write a comment.