In this article we you will find useful information about the DMXzone Ajax Form Dreamweaver extension. We covered everything from basic to advanced usage, well presented in detailed tutorials and videos. Also we included the features packed in this helpful tool and many more.
DMXzone Ajax Form Manual
Learn how to use the DMXzone Ajax Form extension
Advanced: Creating an Ajax Upload Page
In this tutorial we will show you how to use Pure ASP Upload 3 with DMXzone Ajax Form in order to create an Ajax Upload Page.
*You can also check out the video.
How to do it
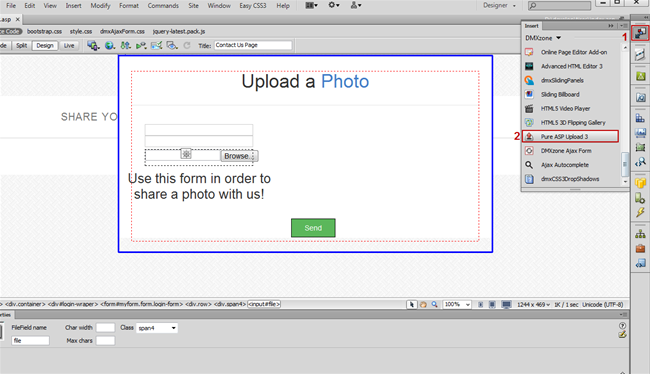
- We created a simple form, containing two text fields and one file field. First we are going to insert Pure ASP Upload 3. Click the Insert button (1) and choose the Pure ASP Upload 3 icon (2).
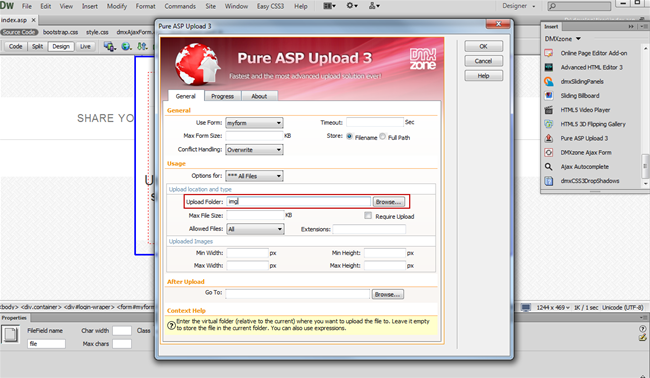
- In the Pure ASP Upload 3 window, set your upload folder and click the Ok button.
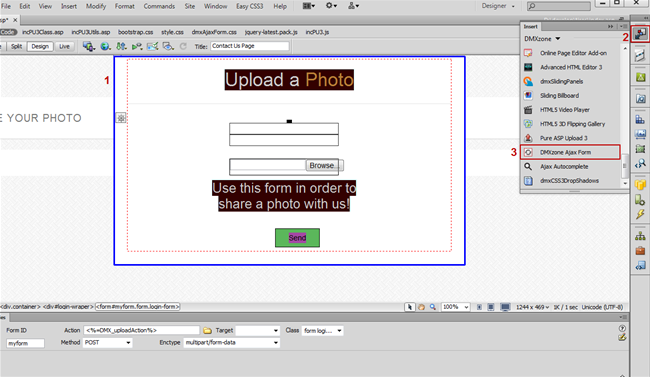
- Now, select your form (1), click the Insert
button (2) and choose the DMXzone Ajax Form (3).
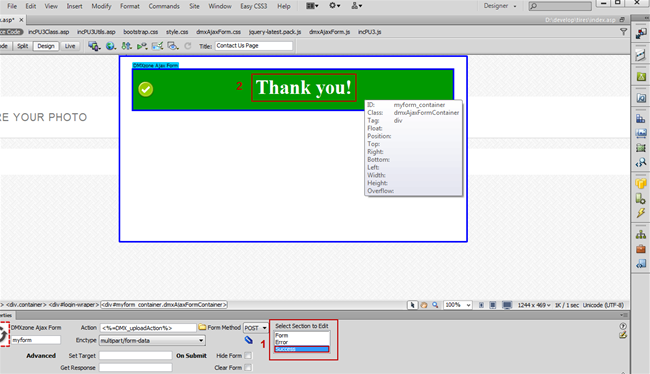
- We are going to change the default Success message. Mark
it from the select section to edit (1) and write your custom
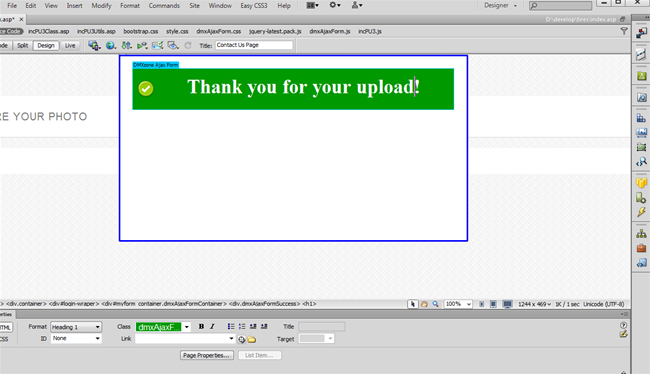
message (2).
- Now you can save your work and preview the results in your browser.
Lubov Cholakova
 Lubov has been with DMXzone for 8 years now, contributing to the Content and Sales departments. She is bringing high quality content in the form of daily blog updates, reviews, tutorials, news, newsletters,update emails and extensions' manuals. If you have a product that needs publicity or any other questions about the entire DMXzone community, she is the one you can contact.
Lubov has been with DMXzone for 8 years now, contributing to the Content and Sales departments. She is bringing high quality content in the form of daily blog updates, reviews, tutorials, news, newsletters,update emails and extensions' manuals. If you have a product that needs publicity or any other questions about the entire DMXzone community, she is the one you can contact.









Comments
Be the first to write a comment
You must me logged in to write a comment.