In this article we covered the basic and advanced usage of HTML5 Parallax Slider extension. There are four useful tutorials, which are also video presented for easier use. The manual also contains the features highlights added in this Dreamweaver tool.
HTML5 Parallax Slider Manual
Learn how to use the HTML5 Parallax Slider
Advanced: Controlling HTML5 Parallax Slider with Control Behaviors
In this tutorial we will show you how to control HTML5 Parallax Slider using Dreamweaver Control Behaviors.
*You can also check out the video.
How to do it
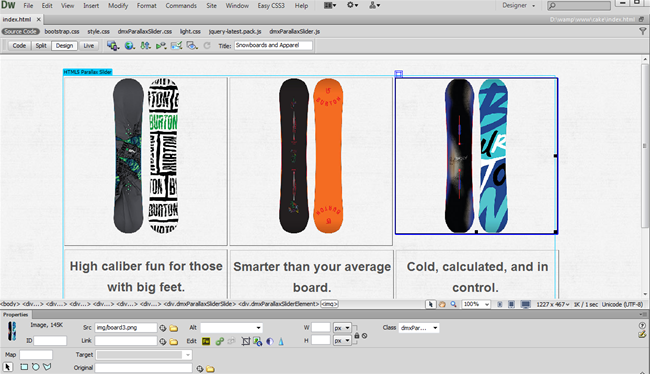
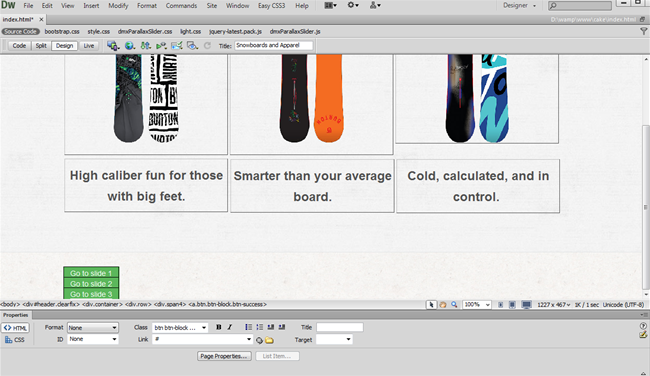
- We already added inserted the HTML5 Parallax Slider on our page, which contains 3 slides.
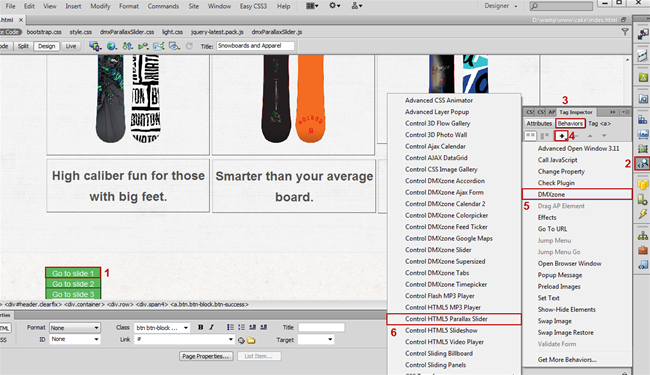
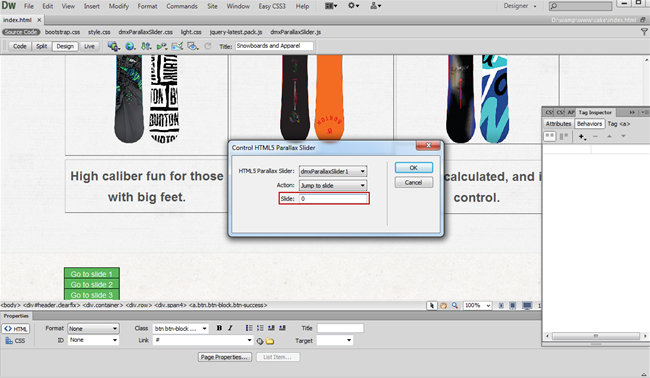
- We added three text links that we are going to use in order to control the HTML5 Parallax Slider. Select the first link (1) and click the Tag inspector (2). In behaviors (3), click the add behavior button (4), choose the DMXzone menu item (5) and select the Control HTML5 Parallax Slider (6).
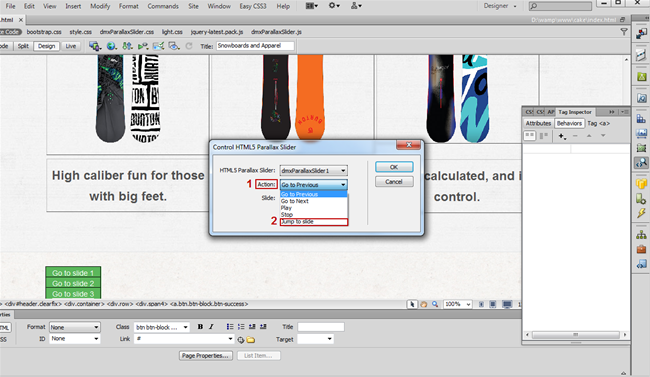
- In the Control HTML5 Parallax Slider window, select the jump
to slide item (2) from the action combo box (1).
- We enter 0 in the Slide field as we need to jump to
the first slide. We use 1 for the second slide, 2 for the third slide,
etc. We do the same with the other 2 links.
- Now you can save your work and preview the result in the browser.
Lubov Cholakova
 Lubov has been with DMXzone for 8 years now, contributing to the Content and Sales departments. She is bringing high quality content in the form of daily blog updates, reviews, tutorials, news, newsletters,update emails and extensions' manuals. If you have a product that needs publicity or any other questions about the entire DMXzone community, she is the one you can contact.
Lubov has been with DMXzone for 8 years now, contributing to the Content and Sales departments. She is bringing high quality content in the form of daily blog updates, reviews, tutorials, news, newsletters,update emails and extensions' manuals. If you have a product that needs publicity or any other questions about the entire DMXzone community, she is the one you can contact.









Comments
Be the first to write a comment
You must me logged in to write a comment.