HTML5 Data Bindings Manual Support
Design interactive, data driven dynamic web sites and apps
So you want to build dynamic web apps and interactive pages? Empower solutions like single page apps and Ajax driven websites? This is all possible with the new HTML5 Data Bindings Dreamweaver extension. The extension is powered by a stunning jQuery based template engine that helps you populate your data super-fast on the page. You can add smart repeat regions, detail regions, nested repeat regions and even repeat regions within a detail region.
NOTE: HTML5 Data Bindings has been deprecated and replaced by App Connect. We no longer provide support or updates for HTML5 Data Bindings, so please use App Connect for all new projects.
Highlights
 | Visual Display of Data StructureNice tree view control within the special HTML5 Data Bindings Floating panel. |
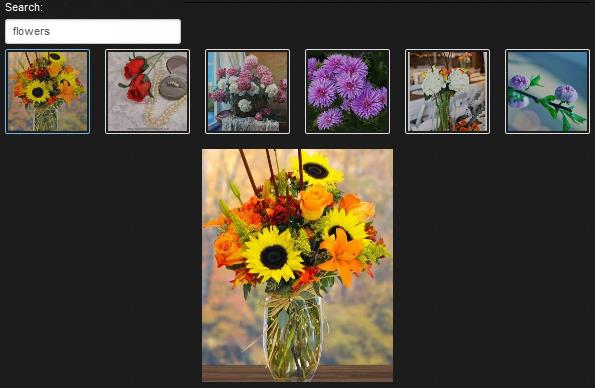
 | Standard & Custom FeedsChoose from predefined feeds or add the feed URL directly. |
 | Fully Dynamic Client Side PagesConnect to any JSON data source and populate the data on your page. |
 | Ajax Driven Sites and AppsBuild dynamic web apps and interactive pages. |
 | Powerful Extendable FrameworkGround base for components like Extended Repeater, Security Provider, Formatter. |
 | No More Server BehaviorsReplace the old deprecated Server Behaviors with new age dynamic technology. |
Features
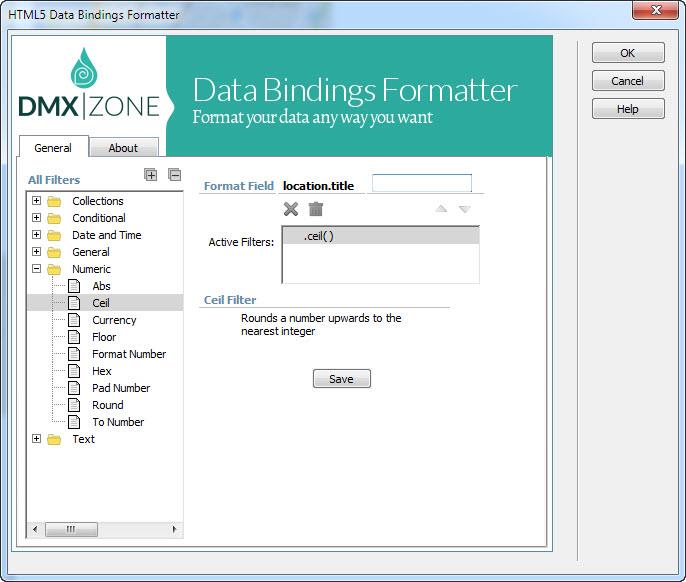
Full Support for HTML5 Data Bindings Formatter extension
Now you can have all kind of conditional formatting, expressions, date and time formatting, currency and much more!
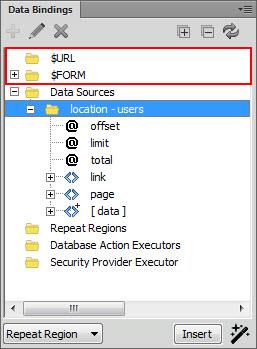
Global objects $URL and $FORM
Global objects $URL and $FORM are now available directly in the HTML5 Data Bindings floating panel
Use HTML5 Data Bindings without any Data Source
If you wish you can bind to the Global objects only, like $URL and $FORM and use them as bindings on a page without any data source.
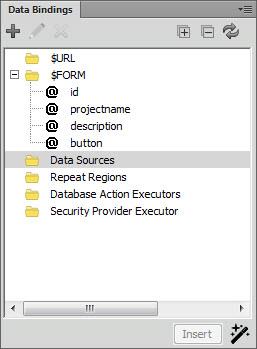
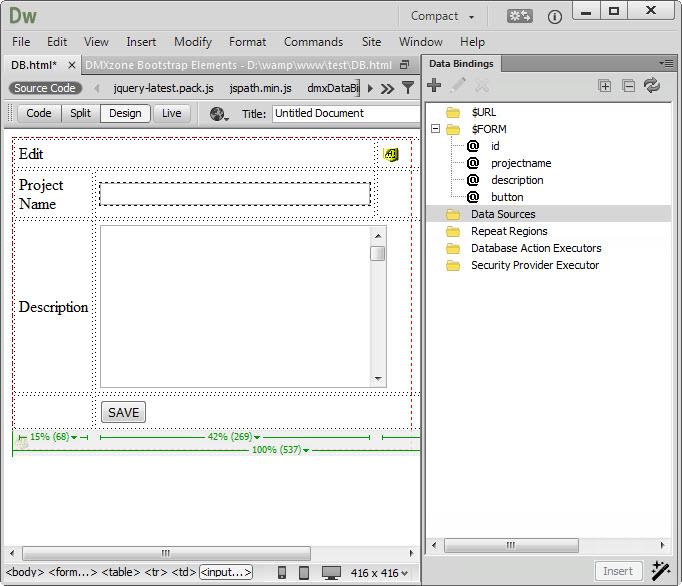
Global $FORM collection is automatically generated
Global $FORM collection is now automatically generated based on all form field that your page contains
Fully automated data bindings refreshing
Dependent data bindings on form fields are automatically detected and refreshed when the form fields change.
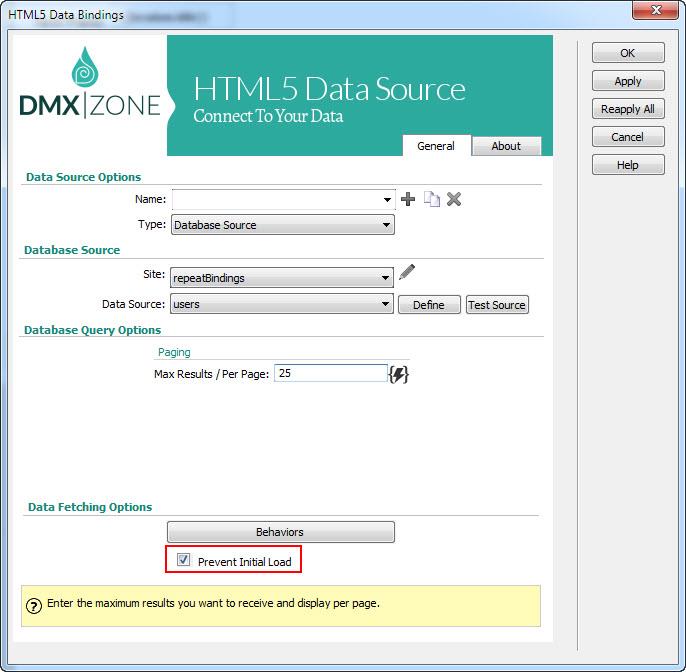
Prevent automatic loading of a Data Source
This is very useful for dependent data sources that needs to be loaded later.
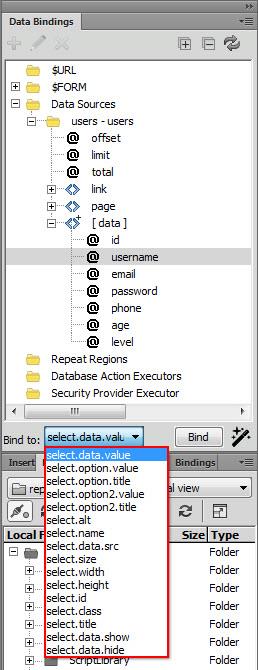
Data binding to set initial value of form fields
You can set the initial value, or checked and selected value of radios, check boxes and select lists based on a data binding! Just use the new data binding attributes for data.checked, data.selected and data.value on checkboxes, radios or list HTML controls.
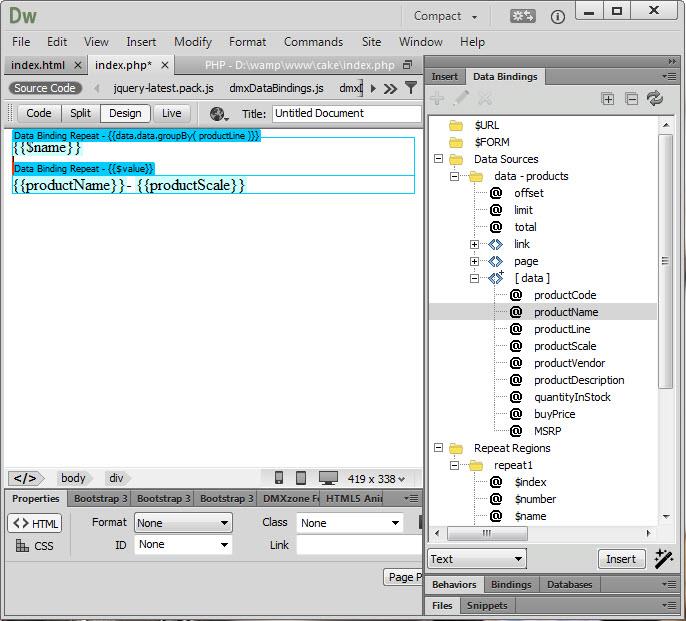
Allow nesting repeat regions for grouped data
This way you can create nested regions with the group by filter from HTML5 Data Bindings Formatter.
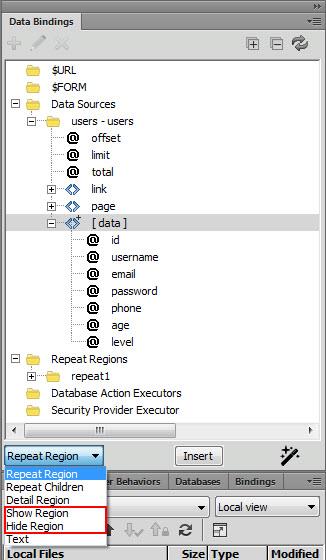
Insert Show and Hide Regions
You can choose any repeating element and insert conditional show or hide regions based on if the element has data or not. Very useful for showing " No records found" messages or other conditional areas.
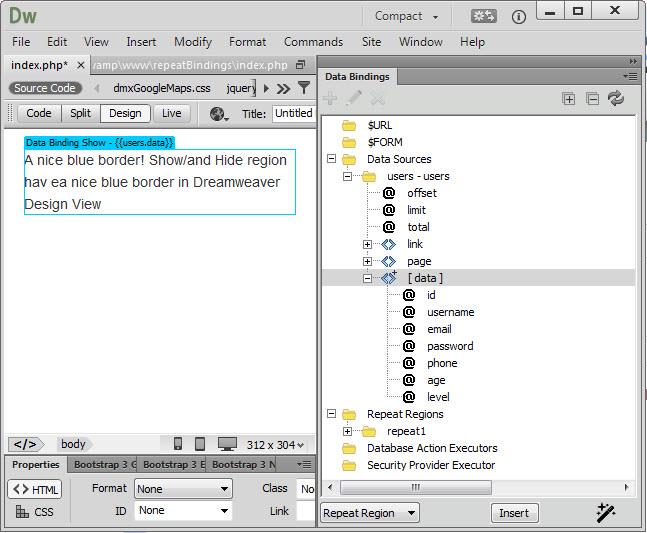
Show /and Hide region have a nice blue border
Show /and Hide region have a nice blue border in Dreamweaver design view so they can be easily distinguished.
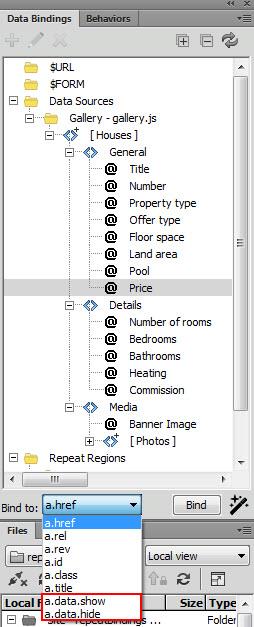
Bindings attribute
Data.hide to hide regions when data is available. Works opposite of data.show which shows the HTML region only when data is available. HTML5 Data Bindings floater can also bind and unbind attributes.
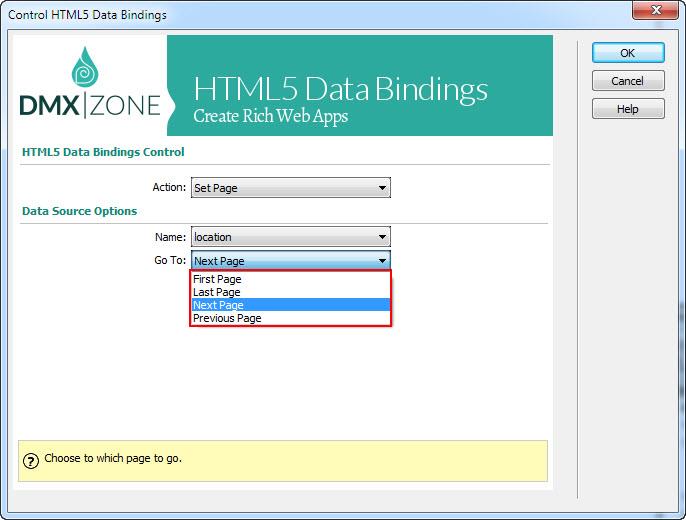
Page navigation
In the Control HTML5 Data Bindings, set page is extended with page jumping options for Database Sources.
Support for global collections
HTML5 Data Bindings supports global collections like {{$URL.xx}} for url parameters and {{$FORM.xx}} for {{$COOKIE.xx}} for cookie variables.
Showcases
Videos
| Watch Video |
| Watch Video |
| Watch Video |
| Watch Video |
| Watch Video |
Add-ons
Full Feature List
Replace Server Behaviors with DMXzone Extensions (Part 1)
From the server to the client with DMXzone extensions
HTML5 Data Bindings Reference
Deitaled overview of HTML5 Data Bindings Features
Requirements
History
Version 1.9.6
- Full compatibility with the upcoming Dreamweaver CC 2017 dark theme
Version 1.9.5
- Now with full ASP.NET support for DMXzone Server Connect.
Version 1.9.2
- Added support for the new DMXzone Action Scheduler - so you can refresh your data sets on specific time intervals.
- Added support for the upcoming Bootstrap 3 Dynamic Form Generator
- Improved UI
Version 1.9.1
- Full support for the latest DMXzone Database Connector and Updater
Version 1.9.0
- Now the new DMXzone Server Connect can be used to define complex data sources! Return multiple data sets as hierarchical data and integrate well with Security Provider to check allowed access.
Version 1.8.0
- Full compatibility with the new DMXzone Server Connect
- Support for JSON forms for binding form fields with nested structures according to the new JSON forms W3C standard
- Automatic input field name binding generation for nested form elements when input is bound to a data binding field
- Structured Form Data is now hierarchically displayed in the data bindings tree
- New data bindings for input fields: data-binding-disabled, data-binding-readonly, data-binding-required
Version 1.7.3
- Improved compatibility with the latest HTML5 Animate CSS for smoother animations
Version 1.7.2
- Improved integration with Dreamweaver CC 2015
- Improved Control behavior to allow feed sorting
- Implemented Behavior Connector event complete for Data Bindings
- Added new YouTube v3 Video search feed, that complies to the new Google YouTube API v3, as V2 is now deprecated. Note you will need a Google API key to access this functionality. Get it for free at: https://console.developers.google.com/
- The rest of the old YouTube feeds as deprecated
Version 1.7.1
- Greatly improved rendering speed of all repeat regions
- Lots of speed improvements and bug fixes
- Improved support for regular expressions
- Improved repeater paging
Version 1.7.0
- Support for new events on Behavior Connector and the Extended Repeat Region
- Cross site support for connecting mobile apps with dynamic database sites as data sources
- Improved mobile data bindings support for building dynamic apps with PhoneGap or Cordova
- Improved public feeds with data bindings pickers
- New feeds for Panoramio with Geo location
- Redesigned UI look
Version 1.6.6
- Added compatibility with the new HTML5 Geo Location and DMXzone Google Maps 2
- Improved Data Bindings Picker
Version 1.6.5
- Full compatibility with the new HTML5 Data Bindings Browser Properties
- Improved bindings of different tag attributes and formatting them with the HTML5 Data Bindings Formatter
Version 1.6.4
- Improved Data Bindings Field Picker for easy data bindings selection in other DMXzone extensions
- Full Integration with new HTML5 Data Bindings Extended Repeater
- Added support for the Extended Repeater extra index and paging fields in the Data Bindings tree
Version 1.6.3
- Improved Pagination
- Improved compatibility with DMXzone Ajax Form
- Included the latest jQuery 1.11.1
- Improved for DMXzone Extension Manager
- Improved for Dreamweaver CC 2014
Version 1.6.2
- Added full compatibility with the new HTML5 Animate CSS extension. Now the items of repeat regions can be nicely animated! Also conditional regions can receive special animations to notify the user of their changes in more visual way.
Version 1.6.1
- Fixed a specific issue with nested Repeat Children Regions
- Fixed parsing of specific expressions
Version 1.6.0
- Improved History API support for SEO optimization
- Improved $FORM dependencies support so local related drop downs can be implemented easily
- Made repeat region fully ready for the upcoming HTML5 Animate CSS extension
- Improved render and parser
- Much Faster loading of the Data Bindings tree
Version 1.5.1
- Added compatibility with the new HTML5 Data Bindings SEO extension
- Improved Data Bindings Floating panel
- Improved IE8 compatibility
Version 1.5.0
- NEW support for "Compact" Google Feed types, like from YouTube and Picasa. With this Compact JSON-C feed type the received feeds data is much smaller and logically organized!
- Added support for paging of public Google feeds
- Greatly improved the Control HTML5 Data Bindings. Now page navigation is a separate option.
- Improved server side paging to work with deeply nested repeat regions.
- Improved creating of repeat regions on the $value when used with grouped by data.
- Improved selection and inserting of repeat regions in Dreamweaver.
- Improved source code minification for smaller files.
- Various smaller bug fixes.
Version 1.4.1
- New Data Bindings Field Pickup dialog for easy selection of data bindings fields from other extensions.
- Greatly improved binding of select tags with repeat regions on their options. Now you can choose option2 binding for a select drop down control with a second repeating element and a static first one.
- Fixed data bindings with the data-binding-html tag
- Fixed paging navigation
- Fixed data-binding-value on select tags
- Improved data binding with other DMXzone extensions like Advanced HTML Editor 3
- Improved data-binding-value tag binding and synchronization for textareas
- Dreamweaver integration, data bindings selection and inspection speed improvements
Version 1.4.0
- Fully rewritten HTML5 Data Bindings template engine! Now parsing and populating data bindings is mighty fast and powerful!
- Added full support for the new DMXzone Security Provider PHP/ASP for secure database queries.
- Data Sources dependent on security are now automatically refreshed when the user logs in or out.
- Improved Data Sources Manageability - now you can add/copy and delete data sources from the HTML5 Data Sources dialog, together with new Apply button.
- Improved Control HTML5 Data Bindings behavior to do a smart refresh of the data. So data is reloaded with the same parameters if they haven't been changed.
- Improved the Control HTML5 Data Bindings behavior with select current record when used on a select tag (drop down)
- Simplified code, generated by the Control HTML5 Data Bindings, so it only adds the changed parameters. Note that you will need to reapply all Control behaviors again.
- Implemented ‘between’ functionality for date comparisons when using in combination with the DMXzone Database Connector PHP/ASP & Updater PHP/ASP
- Improved insertion and selection of the repeat regions current selection properties like $index, $name
- Added new data.value bindings for all selects, inputs and textarea field for better binding of data values.
- Improved Dreamweaver design view rendering of input fields with data-binding-value attributes.
- New Behavior Connector Events for integration with DMXzone Security Provider PHP/ASP to allows you to react when the users is not logged in or does not have enough permissions.
- Compatibility and preparation for the upcoming HTML5 Data Bindings Pro.
- Improved the test source option from the data source dialog when using database sources, to call the test source dialog.
- Default data source type to database if you have the DMXzone Database Connector PHP/ASP installed
- Latest jQuery 1.10.2 included
Version 1.3.0
- NEW: Data Bindings now fully allowed everywhere on your page! Finally you can have data bindings in the head, like in the TITLE tag or in the META tags! Hell you can even have data bindings in your inline CSS styles in the page head! Welcome the Dynamic CSS generation!
- NEW: Greatly improved the extensibility of the data bindings, so those can work great with extensions like the DMXzone Database Connector PHP/ASP, DMXzone Database Updater PHP/ASP and future data bindings add-ons.
- NEW: Show instances of additional extensions like the DMXzone Database Updater PHP/ASP in the Data Bindings tree. This makes them fully manageable as well use their data bindings.
- NEW: Overview of the Repeat Regions and their properties directly in the Data Bindings tree! No more confusing repeater properties - now you can see all the repeaters and their properties directly in the bindings tree!
- Changed the icons for the $URL and $FORM elements in the data bindings tree to comply the rest.
- Greatly improved rendering performance of detailed regions.
- Made detail regions compatible with other jQuery components and DMXzone extensions.
- Improved cooperation with DMXzone Database Connector so that its files are automatically updated.
- Do not perform data bindings evaluations in SCRIPT blocks.
- Improved data bindings on attributes on Firefox.
- Always use JSONP to prevent IE caching and also allow cross domain data fetch for DMXzone Database Connector PHP/ASP.
Version 1.2.0
- NEW: Full Support for the new HTML5 Data Bindings Formatter extension - now you can have all kind of conditional formatting, expressions, date and time formatting, currency and much more!
- NEW: Global objects $URL and $FORM are now available directly in the HTML5 Data Bindings floating panel
- NEW: Use HTML5 Data Bindings without any Data Sources! If you wish you can bind to the Global objects only, like $URL and $FORM and use them as bindings on a page without any data sources!
- NEW: Global $FORM collection is now automatically generated based on all form field that your page contains
- NEW - Fully automated data bindings refreshing! Now dependent data bindings on form fields are automatically detected and refreshed when the form fields change!
- NEW: Option to prevent automatic loading of a Data Source. This is very useful for dependent data sources that needs to be loaded later.
- NEW: Data binding to set initial value of form fields! Now you can set the initial value, or checked and selected value of radios, check boxes and select lists based on a data binding! Just use the new data binding attributes for data.checked, data.selected and data.value on checkboxes, radios or list HTML controls.
- NEW: Allow nesting repeat regions for grouped data. This way you can create nested regions with the group by filter from HTML5 Data Bindings Formatter.
- Greatly improved and optimized repeat and detail regions rendering speed! Now your web apps will be mighty fast in showing all the data.
- Allows dynamic expressions and filters is all data bindings! To access the various formats and filters you need the new HTML5 Data Bindings Formatter extension.
- Great improvements in working with Data Bindings in code view!
- New kind of binding insert as 'Html', this will allow you to add a div tag that receives its inner html content directly from a data binding. Very useful to render html preformatted content.
- Allows you to bind attributes more to SPAN and DIV tags, even special data bindings region attributes.
- Allows you to insert a collection data binding as a regular text binding, so you can perform actions on it like counting with the new HTML5 Data Binding Formatter extension.
- Improved data binding on TABLE and TR tags as well as UL/OL/DL
- Improved selection detection and bindings
- Control HTML5 Data Bindings behavior improved
- Improved selection of repeat region attributes
Version 1.1.0
- NEW Full Support for DMXzone Database Connector ASP/PHP – Now you can choose any Database Source for usage as data bindings!
- NEW Insert Show and Hide Regions - Now you can choose any repeating element and insert conditional show or hide regions based on if the element has data or not. Very useful for showing " No records found" messages or other conditional areas.
- Show /and Hide region have a nice blue border in Dreamweaver design view so they can be easily distinguished
- NEW bindings attribute - data.hide to hide regions when data is available. Works opposite of data.show which shows the HTML region only when data is available.
- NEW option for Max Results / Per Page for all Database Sources on HTML5 Data Bindings
- HTML5 Data Bindings floater can now bind and unbind attributes.
- NEW options for page navigation in the Control HTML5 Data Bindings - now Refresh data is extended with page jumping options for Database Sources
- NEW Support for global collections like {{$URL.xx}} for url parameters and {{$FORM.xx}} for {{$COOKIE.xx}} for cookie variables
Version 1.0.1
- Improved rendering of the normal repeat regions
- Improved compatibility with the latest DMXzone Bootstrap 1.1.0
- Added icon for collapsed view of the HTML5 Data Bindings floating panel
- Updated DMXzone Head Include global component to support full paths from CDN
- Included latest jQuery 1.10.1
- Improved Dreamweaver CC installation support
George Petrov
 George Petrov is a renowned software writer and developer whose extensive skills brought numerous extensions, articles and knowledge to the DMXzone- the online community for professional Adobe Dreamweaver users. The most popular for its over high-quality Dreamweaver extensions and templates.
George Petrov is a renowned software writer and developer whose extensive skills brought numerous extensions, articles and knowledge to the DMXzone- the online community for professional Adobe Dreamweaver users. The most popular for its over high-quality Dreamweaver extensions and templates.
George is also the founder of Wappler.io - the most Advanced Web & App Builder
Reviews

Alternative to dmxfeed due to Google API being closed
You must me logged in to write a review.