DMXzone Bootstrap 3 Manual Support
Next generation perfect site layout in a few minutes
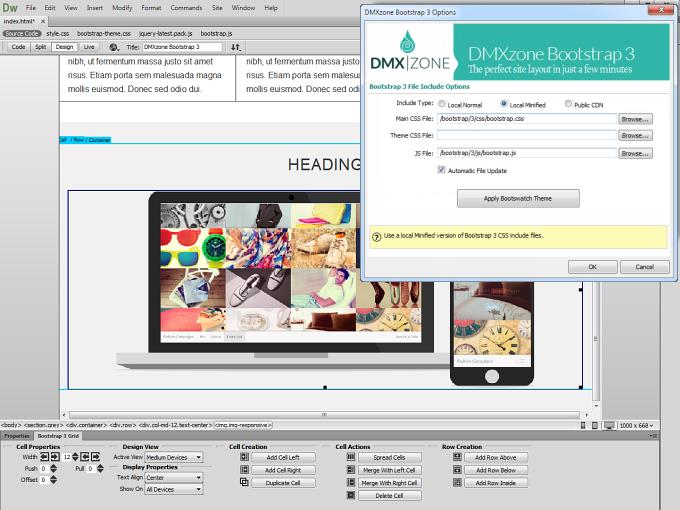
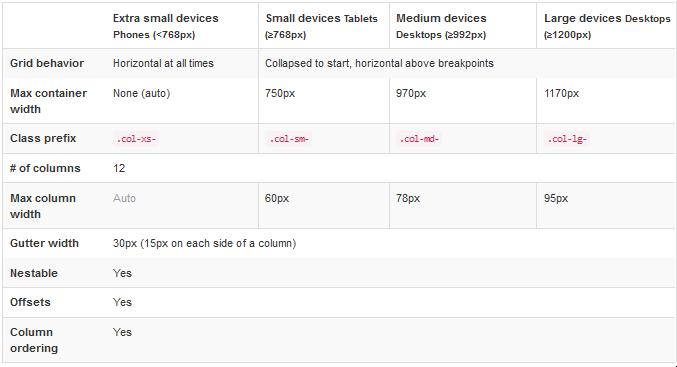
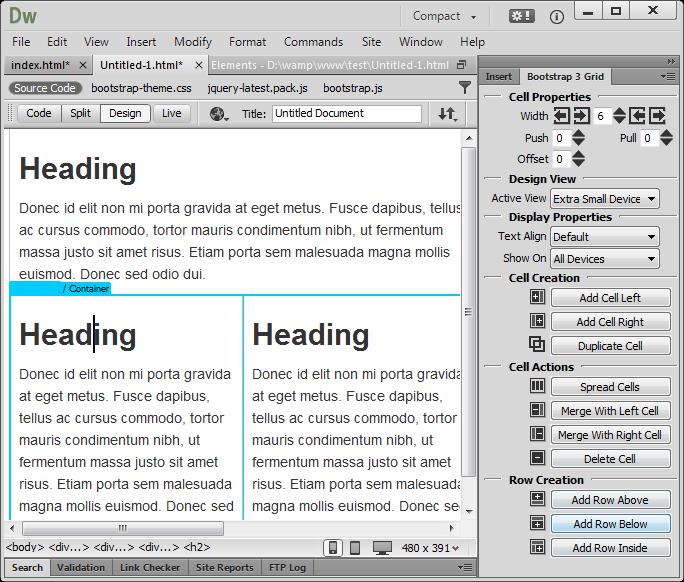
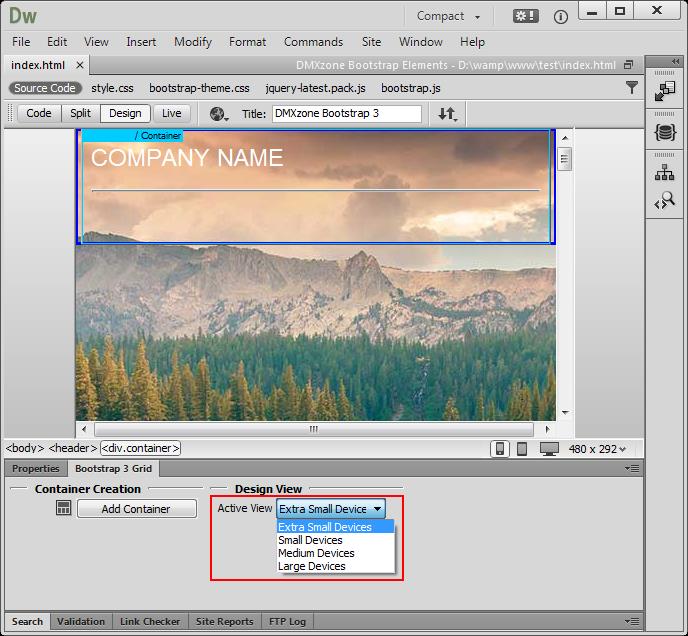
DMXzone Bootstrap 3 is the next generation Dreamweaver extension based on the newest Twitter Bootstrap. Supplied with four grid systems, it's responsive by default and makes it easy to create great-looking web pages and web apps, which are automatically compatible with various devices.
Full support for Bootstrap 3 mobile first design and the dedicated floater gives you a quick access to all the options you need. Additionally, there's an integrated converter that transforms Bootstrap 2 based pages to Bootstrap 3 in seconds.
George Petrov
 George Petrov is a renowned software writer and developer whose extensive skills brought numerous extensions, articles and knowledge to the DMXzone- the online community for professional Adobe Dreamweaver users. The most popular for its over high-quality Dreamweaver extensions and templates.
George Petrov is a renowned software writer and developer whose extensive skills brought numerous extensions, articles and knowledge to the DMXzone- the online community for professional Adobe Dreamweaver users. The most popular for its over high-quality Dreamweaver extensions and templates.
George is also the founder of Wappler.io - the most Advanced Web & App Builder