In this article you'll find all the needed information in order to learn how to work with CSS Image Gallery 2 Dreamweaver extension. We covered everything from basic to advanced usage, including creating of responsive CSS Image Gallery 2, dynamic gallery and using behaviors. All tutorials are also available in video format. If you experience any troubles working with the extension, please contact us via the support forum or the Live support for further assistance.
CSS Image Gallery 2 Manual
Learn how to work with CSS Image Gallery 2
Advanced: CSS Image Gallery from Dynamic Image Source
In this tutorial we will show you how to create a fully
responsive CSS
Image Gallery 2 that uses dynamic database source for its images.
*You can also check out the video.
How to do it
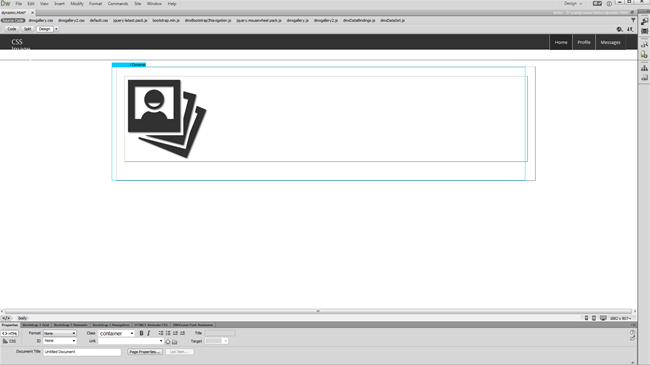
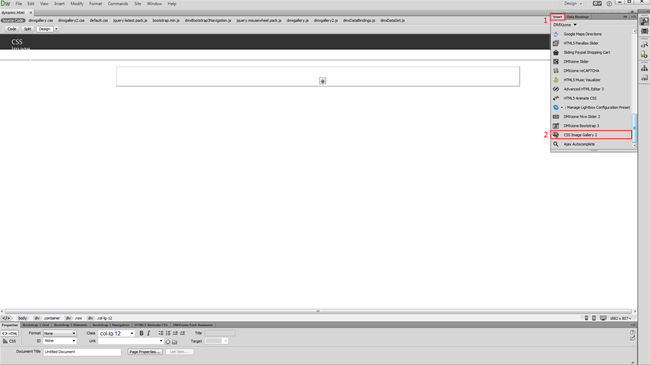
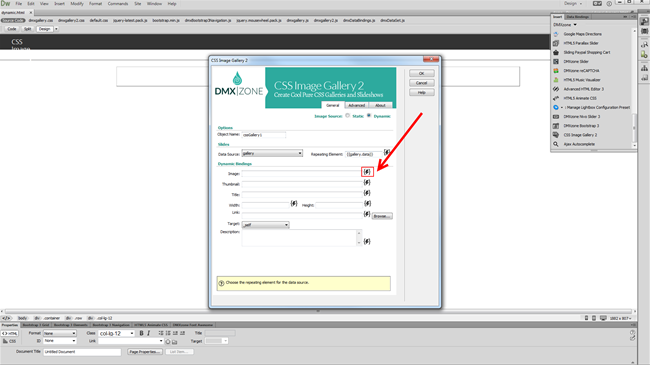
1. We created a data source, using HTML5 Data Bindings. In the database we stored the path, title, description and link for each of our images. Let's add CSS Image Gallery (2) from the insert panel (1).
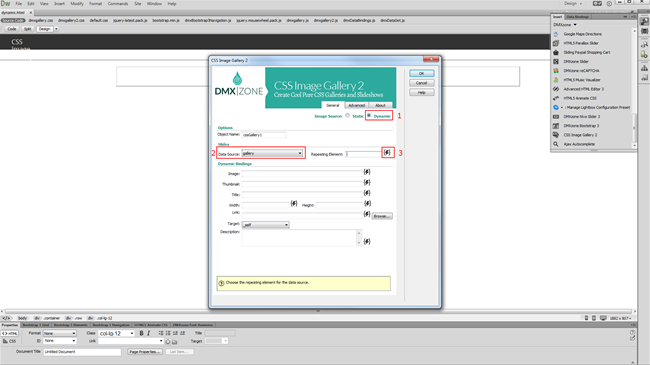
2. Select dynamic source radio button (1) and select your data source from the data source menu (2). Now, we select the repeating element of our data source. Click the HTML5 Data Bindings value icon (3).
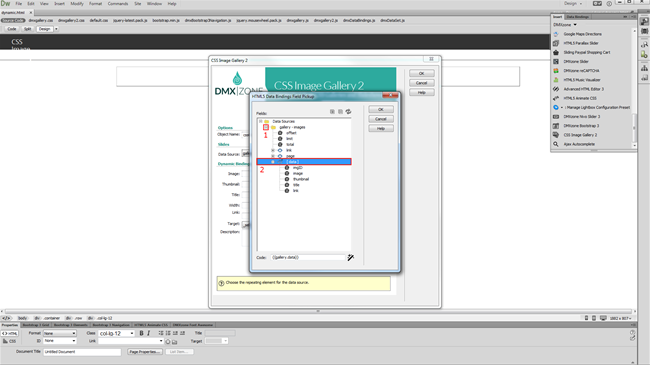
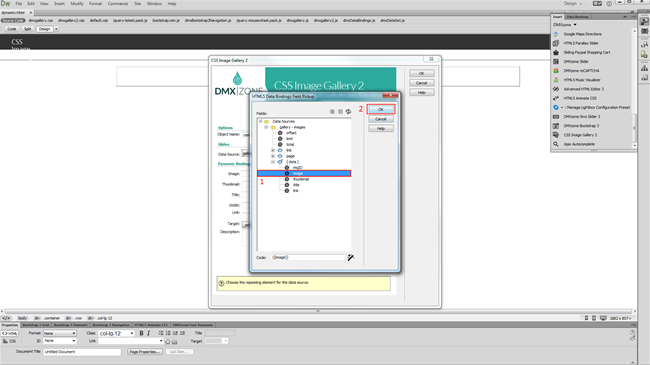
3. Expand the data source tree (1) and select the repeating element of your data source (2). The repeating element is wrapped in square brackets. When you're done, click OK.
4. Now let's select the data element that stores the paths of our images. Click the HTML5 Data Bindings value icon.
5. In our data source it is called: image. Select it (1) and click the OK button (2).
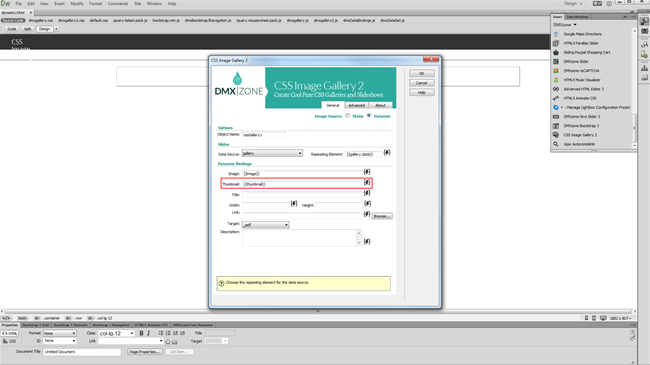
6. We do the same with for the thumbnails but select the data element that contains our thumbnails paths. Do the same with the rest of the fields that you need to populate with dynamic data.
7. Set up the appearance of the gallery in the advanced tab and click OK. When you're done, you can preview the results.
8. Let's preview the result.
Lubov Cholakova
 Lubov has been with DMXzone for 8 years now, contributing to the Content and Sales departments. She is bringing high quality content in the form of daily blog updates, reviews, tutorials, news, newsletters,update emails and extensions' manuals. If you have a product that needs publicity or any other questions about the entire DMXzone community, she is the one you can contact.
Lubov has been with DMXzone for 8 years now, contributing to the Content and Sales departments. She is bringing high quality content in the form of daily blog updates, reviews, tutorials, news, newsletters,update emails and extensions' manuals. If you have a product that needs publicity or any other questions about the entire DMXzone community, she is the one you can contact.









Comments
Be the first to write a comment
You must me logged in to write a comment.