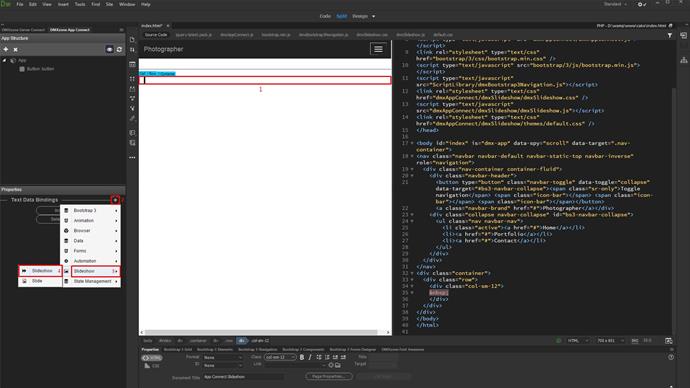
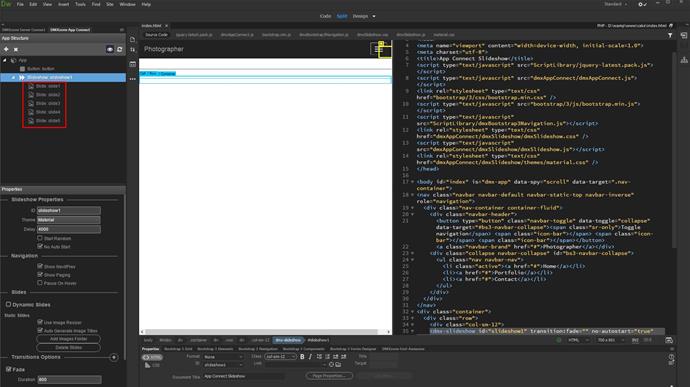
First, click inside the container where you'd like to insert your slideshow. The slideshow is responsive by default it takes up 100% of the width of the container it is placed into (1). Click the add new component button (2). Open the slideshow menu and select slideshow (3-4).
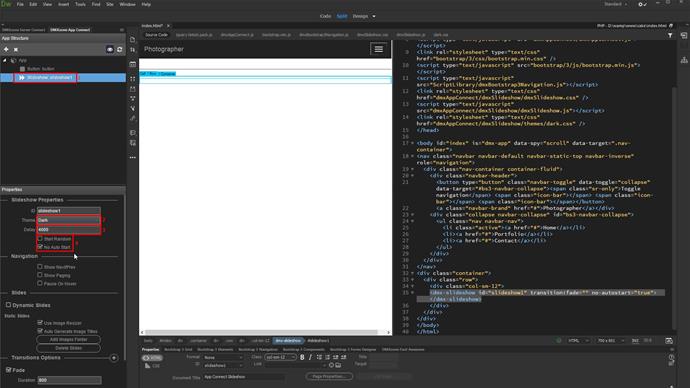
Select the slideshow component in the app connect tree (1). Choose one of the design themes included. We selected the dark theme (2). Setup the time between the slides when the slideshow is auto running. Enter a value in milliseconds (3). Select whether the slideshow should auto run or not and also if it should start from a random slide or from the first slide. We disable the auto run option so that it will only be controlled by the navigation buttons (4).
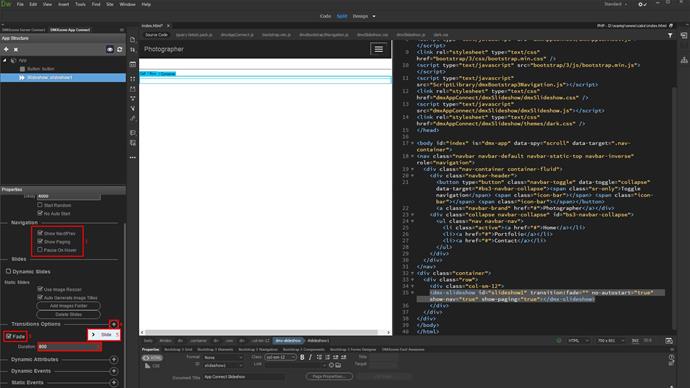
Setup the navigation options. Enable or disable the next and previous buttons, paging and pause on hover (1). You can edit the transition duration here (2). Setup the transitions options for the slideshow. The default transition is fade. You can remove the default one and select some other transition. If you add multiple transitions here they will be randomly applied to the slides (3). Select any of the available transitions here. We didn't add more transitions, as we liked to keep the default one for this video (4-5).
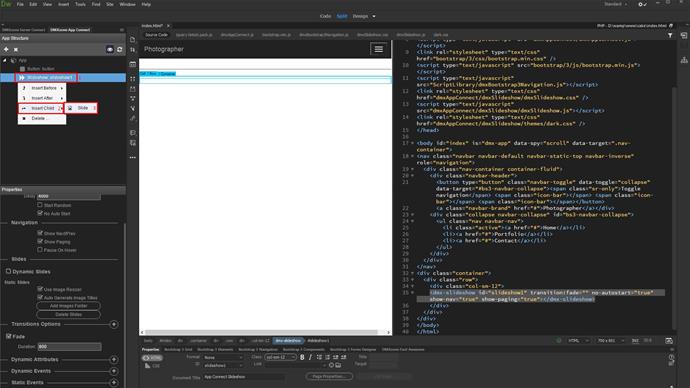
There are two ways of adding slides to the slideshow. You can import a whole folder with images and also select whether to resize them during the import or not. The other way is to add slides one by one. Which is what we will be doing here. Right click the slideshow component (1). Select insert child and select slide (2-3).
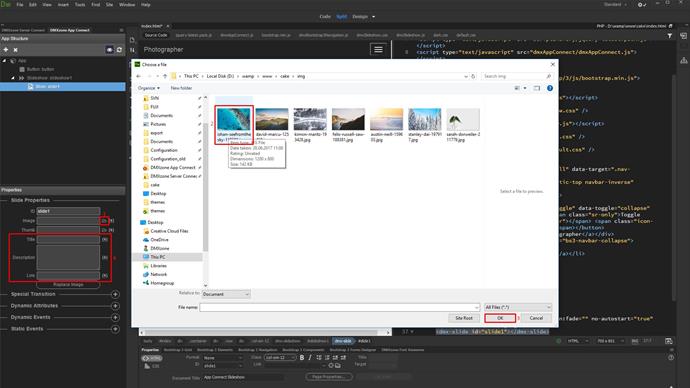
Browse to your image and select it (1-3). Add a title, description and a link, if required (4).
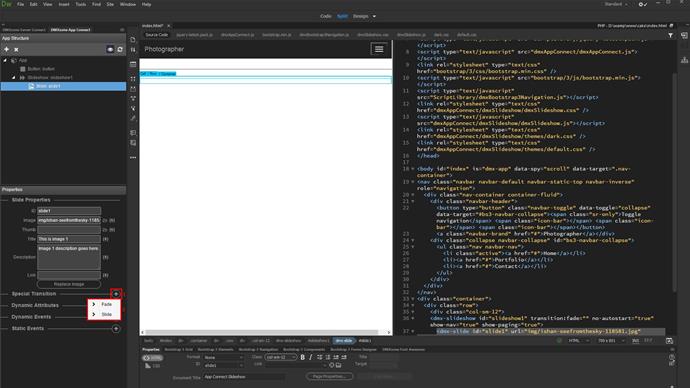
You can add a specific transition effect to any of the slides. It will override the default one selected for the whole slideshow. Just select one of the available transition effects. We didn't add a special transition for this slide (1-2).
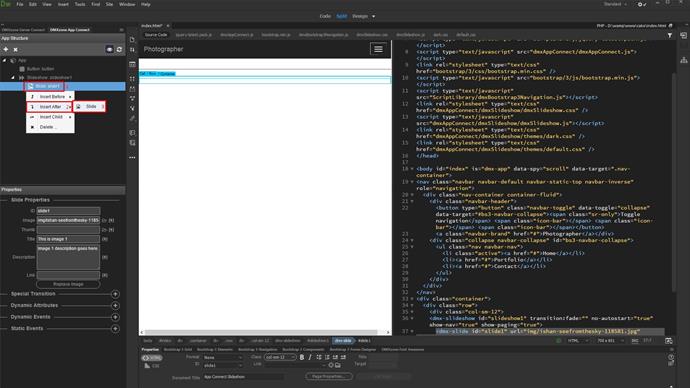
In order to add another slide, right click the current slide in the app connect tree (1). Select insert after and add slide (2-3).
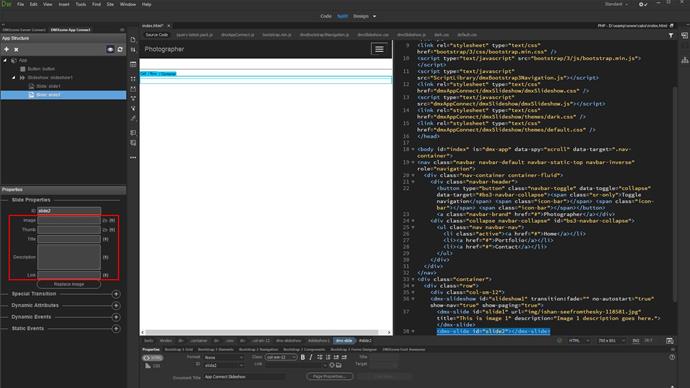
Select your image. Then add a title, description and a link, if required.
This way, you can add as many slides as you need.
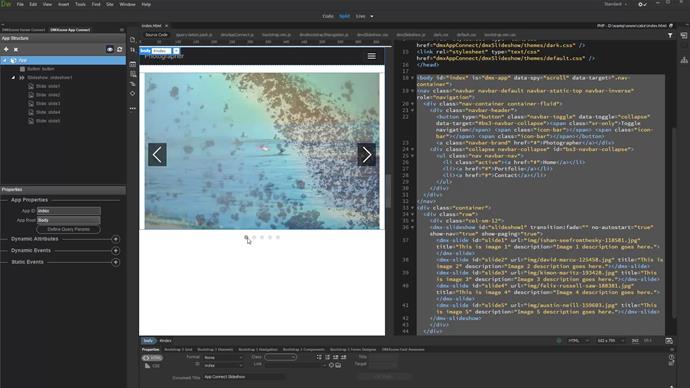
And we're done! Let's preview the results.
You can see the slideshow with the transition effects, design theme, and navigation options, which we've setup. That's how easy it is to create a responsive slideshow using App Connect Slideshow.










Comments
App Connect Slideshow - Invalid syntax is being created
Add Connect Slideshow - Link indicator
You must me logged in to write a comment.