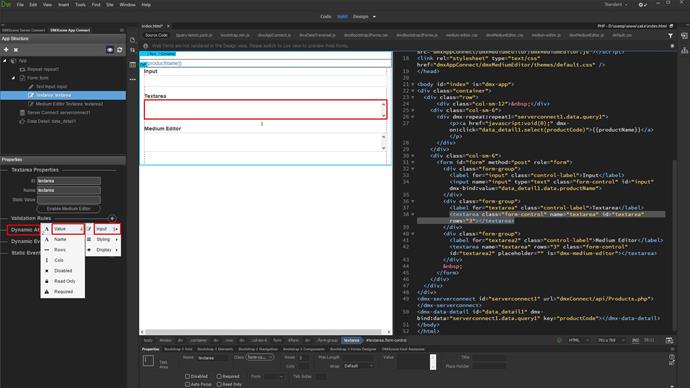
We added 3 inputs on our page: text input, text area and medium editor text area. Select the text input (1). Add a dynamic attribute (2). Under input, select value (3-4).
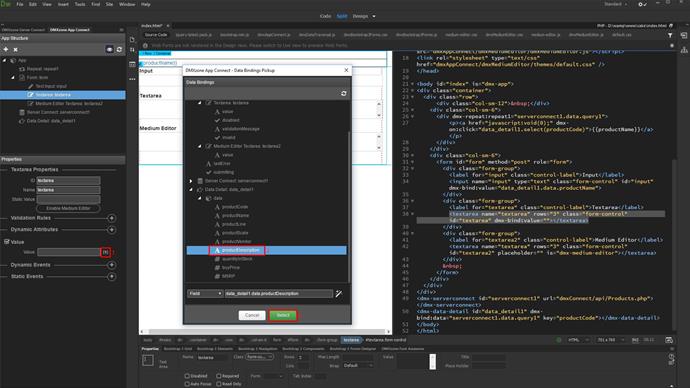
Select the dynamic data picker button (1). Click the dynamic data binding you want to bind to this field (2-3). Click the select button (4).
We do the same for the text area (1-4).
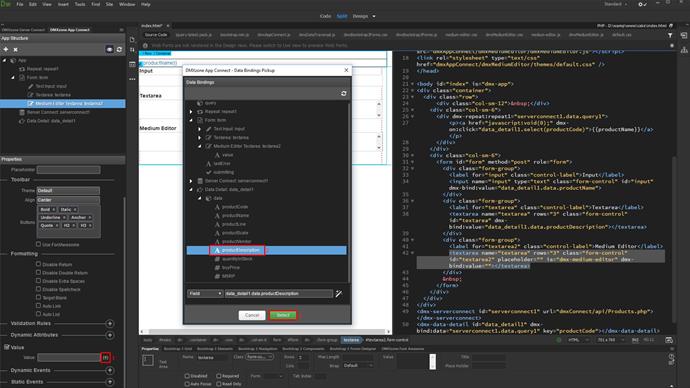
For the medium editor, the steps are also the same.
And we are done! Let's preview the results.
You can see the rendered values in the form inputs as well as in the medium editor. That's how easy it is to bind dynamic data to your form inputs using App Connect.







Comments
Be the first to write a comment
You must me logged in to write a comment.