App Connect JSON Data Source will enrich your projects by allowing you to bind .json data easier than ever! Actually, JSON format is just a simple text and that's a huge advantage, so you can expect fast performance and great loading speed.
It's perfect for dynamic-driven web projects: you can feed them with self-hosted JSON, containing all sorts of information like weather services, currency exchange, fuel prices or similar.
Using Repeat and Repeat Children will help you to build complicated systems by the clear interface of App Connect panel.
Features
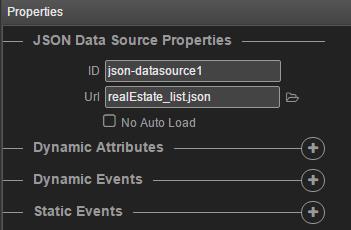
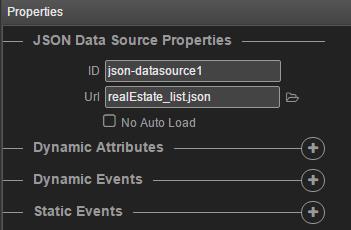
Simple user interface
After adding a JSON Data Source from App Connect panel, a clear and super easy properties window is appearing. Just set an ID, link a file and it's ready to use!

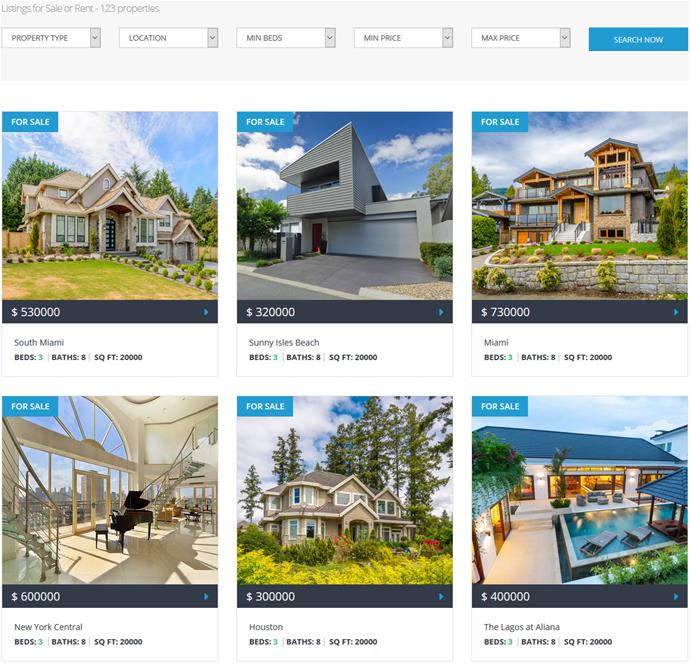
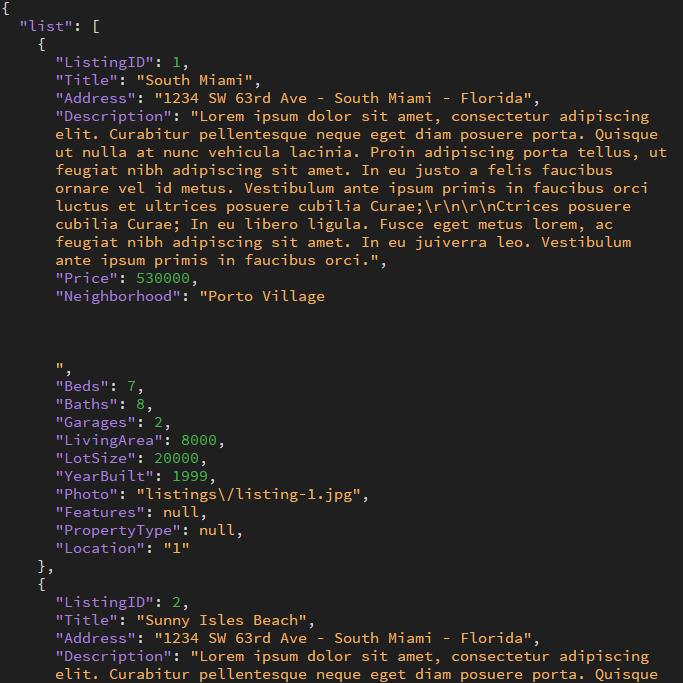
JSON instead of database? Feed your websites
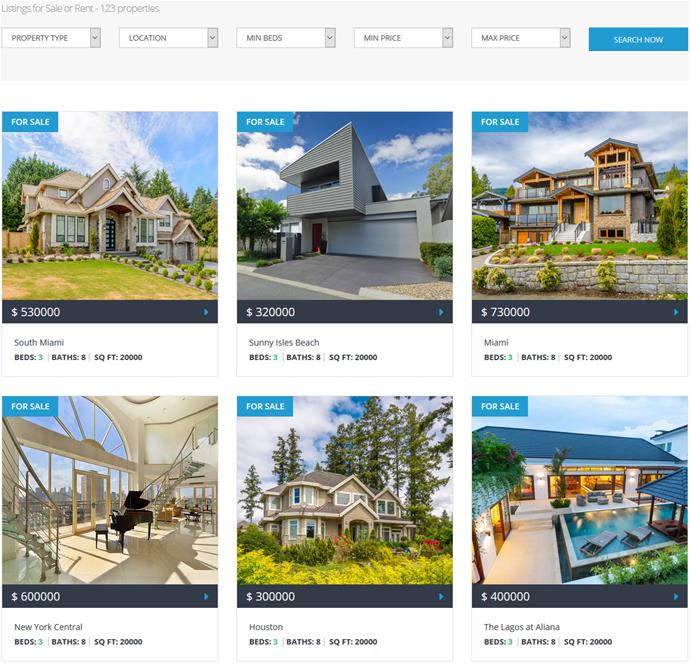
There are a bunch of cases when you can use JSON instead of database. For example, if you want to feed your system, set dropdown options (like city, currency, etc.), create a listing... It's fast and light to parse.

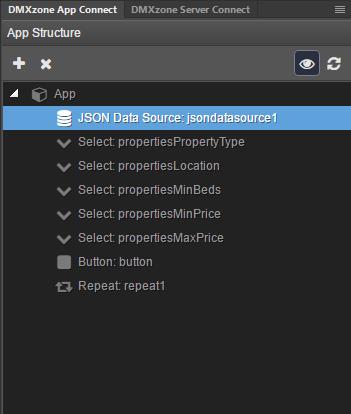
Clear view in the App Structure
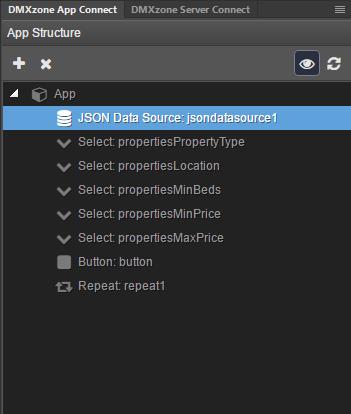
JSON Data Source is placed in the App Structure part of the App Connect panel in your Dreamweaver. You can follow the flow and make it clearer than ever!

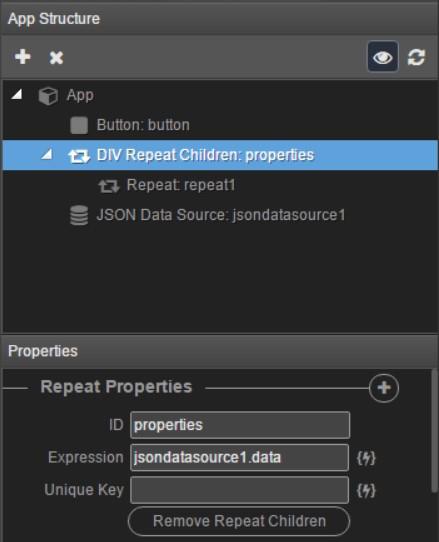
Repeat and Repeat Children options
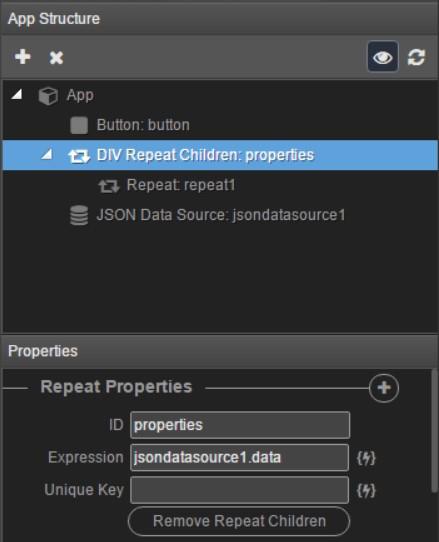
Use Repeat and Repeat Children to complete more complex projects, like CMS, listings, job boards. All of your data will be reproduced on page - exactly where you want!

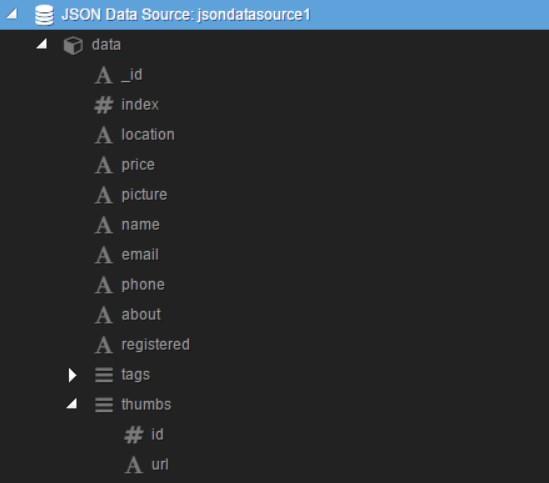
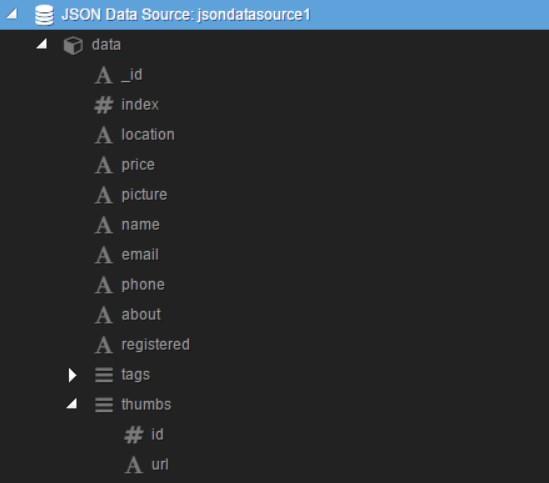
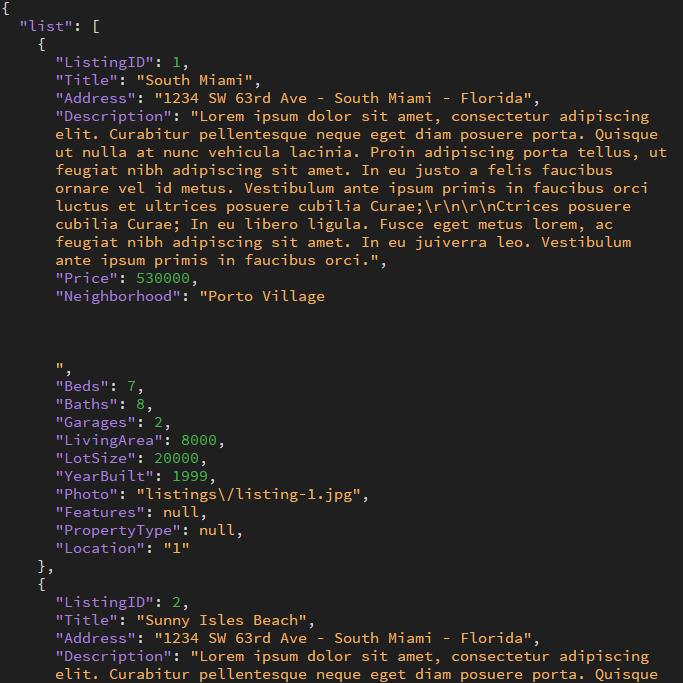
Nested JSON structure
You can use complex JSON files with nested data! So simple and user friendly, of course - no coding skills!

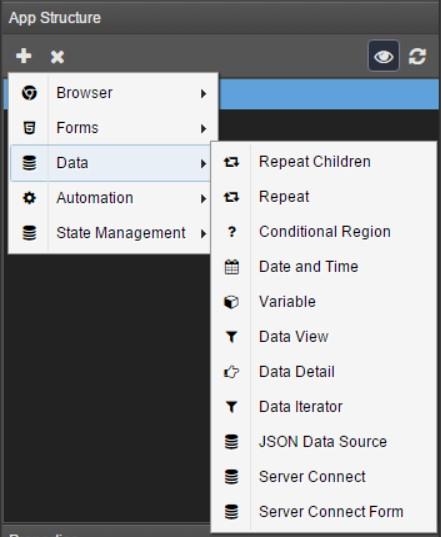
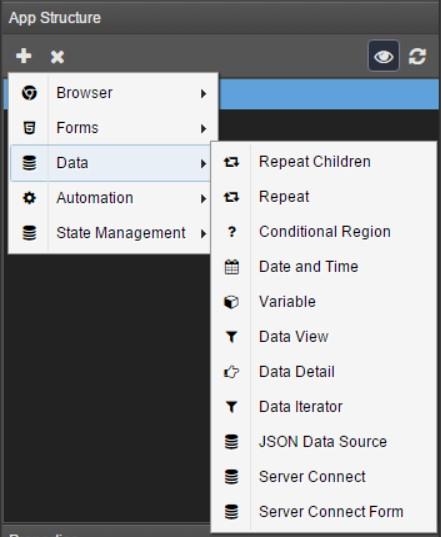
Add JSON Data Source from the App Connect panel
It's easy to use the extension! Just add it from the App Structure, selecting Data and then JSON Data Source. That's all!

Every .json accepted
That extension is supporting every regular private or public .json file. You can use exported data or a manually created file to display data on your website!

DMXzone George Petrov is a renowned software writer and developer whose extensive skills brought numerous extensions, articles and knowledge to the DMXzone- the online community for professional Adobe Dreamweaver users. The most popular for its over high-quality Dreamweaver extensions and templates.
George Petrov is a renowned software writer and developer whose extensive skills brought numerous extensions, articles and knowledge to the DMXzone- the online community for professional Adobe Dreamweaver users. The most popular for its over high-quality Dreamweaver extensions and templates.
George is also the founder of Wappler.io - the most Advanced Web & App Builder
See All Postings From George Petrov >>
 George Petrov is a renowned software writer and developer whose extensive skills brought numerous extensions, articles and knowledge to the DMXzone- the online community for professional Adobe Dreamweaver users. The most popular for its over high-quality Dreamweaver extensions and templates.
George Petrov is a renowned software writer and developer whose extensive skills brought numerous extensions, articles and knowledge to the DMXzone- the online community for professional Adobe Dreamweaver users. The most popular for its over high-quality Dreamweaver extensions and templates.