This tutorial will show you how to create a flyout side menu with the Layer Genie extension.
You can take a look at the results by clicking here.
Check the Demo page for results
This tutorial will show you how to create a flyout side menu with the Layer Genie extension.
You can take a look at the results by clicking here.
Check the Demo page for results
We now have the menu, now we need to add items to it. Like mentioned before
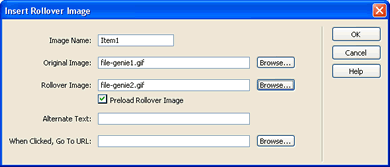
I used rollover images ![]() for this,
offcourse you can also use links or any other object for this.
for this,
offcourse you can also use links or any other object for this.

On the <img> tag of this picture we are going to add Layer Genie. But first you need to create an popup, this is an simple layer with some content, you can fill it with whatever you want to.
Here are the settings I used in Layer Genie:
Main
Select the correct layer, this is the layer you just made, the popup.
I made it member of Menu Group 2, this way the popup disapears when an other
layer of the same Menu Group appears.
Display
Here you select the effect you wanna use to let the popup appear.
The effect I have choosen for the Layer Genie button is Use IE4+ Transition
-> Random Bars Horizontal.
(Auto-)Hide
Here select the effect it must have if the layer will be hidden again.
I used the Reversed Display Type, this way it uses the same as set
by Display.
The Auto-hide Options is the action on wich it will automaticly hide, I didn't
use both of them.
The onMouseOut option will hide the layer on the mouseout event, the
After Delay of: you can use to let it automaticly hide after an self
set number of seconds.
The IE only tab I haven't used, but take an look at it, it let's you apply an shadow on a layer.
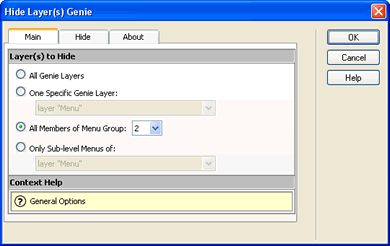
![]() The close button
in the popups are made with the Hide Layer(s) Genie event. Apply the
event on the image of the close button. The popup I created is member of Menu
Group 2, I selected in the Main tab the All Members of Menu Group 2,
this closes all layers that are member of that group. In the Hide tab you can
select the effect to use.
The close button
in the popups are made with the Hide Layer(s) Genie event. Apply the
event on the image of the close button. The popup I created is member of Menu
Group 2, I selected in the Main tab the All Members of Menu Group 2,
this closes all layers that are member of that group. In the Hide tab you can
select the effect to use.

Now you know how the menu is made, you can add as many items as you want and adjust the settings if you want to to fit it in your page.
 George Petrov is a renowned software writer and developer whose extensive skills brought numerous extensions, articles and knowledge to the DMXzone- the online community for professional Adobe Dreamweaver users. The most popular for its over high-quality Dreamweaver extensions and templates.
George Petrov is a renowned software writer and developer whose extensive skills brought numerous extensions, articles and knowledge to the DMXzone- the online community for professional Adobe Dreamweaver users. The most popular for its over high-quality Dreamweaver extensions and templates.
George is also the founder of Wappler.io - the most Advanced Web & App Builder
Comments
compatibility
Persistent Sliding Menu
I would like to do something similar to this but using a menu that slides up from a persistent layer stuck to the bottom of the page.
The idea is that I have a bar at the bottom of the page that acts like a frame, however, when there is new news to display the bar will change with text saying new news. When the viewer hovers over it it slides up to say, 5 times it's hieght to reveal a scrolling window of news highlightes.
Is this possible using your extension?
Paul J Shadwell
RE: Persistent Sliding Menu
You must me logged in to write a comment.