Dreamweaver MX Snippets
Creating a Snippet
I like this script and I believe it can be used in a lot of projects. So lets convert this into a reusable snippet.
Lets take a close look at the script.
Hmm... Looks good! However I don't like the idea that my snippet will depend on 2 navigation images, that will have to be copied to my site directory every time I use the snippet. Lets change that into text link "<<" and ">>". Here is the modified code
Since we made a few changes. Its a good idea to test the script, before we use it to create a snippet. Insert the script in a new document and test it in your browser. If everything is ok, Its time to begin making the snippet.
Lets first determine the script type. Its a javascript and its a navigation script.
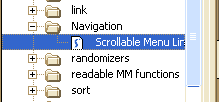
Select the javascript directory and click add folder icon (1st icon ![]() .) Name your directory as "Navigation"
.) Name your directory as "Navigation"
Select Navigation sub folder and click add snippet icon (2nd icon ![]() ).
).

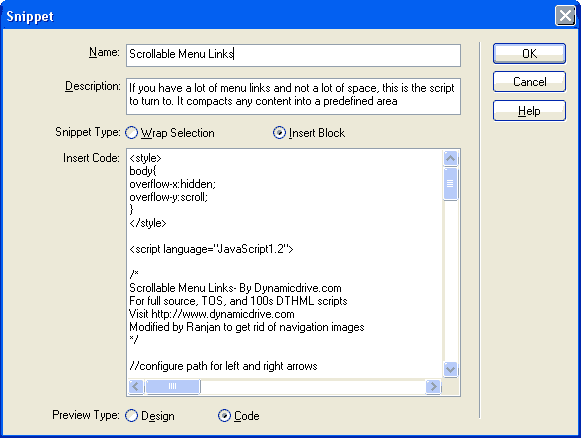
Name your Snippet, Give it a brief description, Make sure "Insert Block" and "Code" are selected for Snippet Type and Preview Type respectively. Paste you modified code in Insert Code Text Area and click OK.
Lets learn a little more about Snippet Type and Preview Type
Preview Type: Selecting Design will show you how your snippet actually look in the preview area of your snippets panel. Selecting Design will show you the code in the preview area. Generally as a rule of thumb, use Design for HTML code snippets and Code for Javascript, PHP, ASP, etc.
Snippet Type: When the script needs to be inserted at the cursor point (insertion point of your document), you should use insert block like we did in the above example. If your code is in 2 parts one to be placed before a selection and one after the selcetion, you should use wrap selection as your snippet type. eg. a link with insert before code as <a href='something"> and insert after code as </a> can be wrapped around text or an image. Ideal for wrap selection type snippet.

Your snippet is now ready. Test it again by inserting the snippet.
ranjan datta
 A Mechanical Engineer by qualification, I took to the internet in 1998. I have been using Dreamweaver since version 3.0
A Mechanical Engineer by qualification, I took to the internet in 1998. I have been using Dreamweaver since version 3.0
Comments
Be the first to write a comment
You must me logged in to write a comment.