In this tutorial we will show you how to list the contents of a folder on your page. This way you can display specific file types or all the files located in a folder on your server.
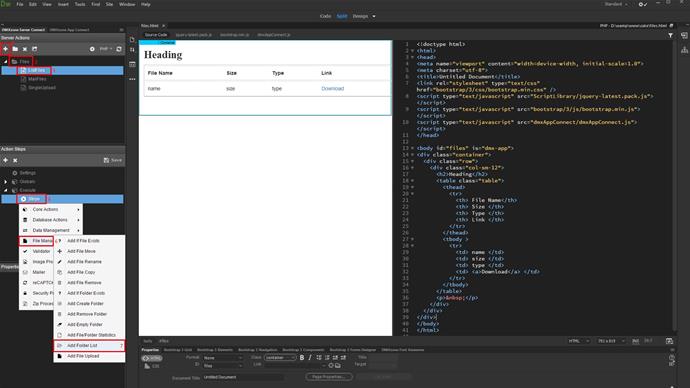
First, let's create a new server action (1-3). Right click steps (4). Open the file management menu (5). And select add folder list (6).
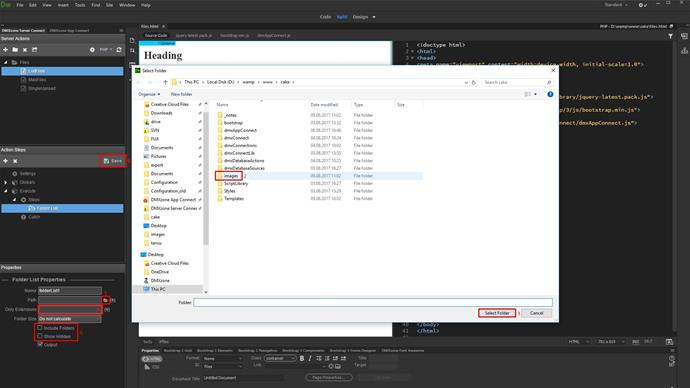
Click the browse icon (1). And select the folder which contents you need to display (2-3). You can limit the displayed file types by entering a comma separated list of specific file extensions (4). Select whether to display the folders and hidden files in the selected location (5). Save your server action (6).
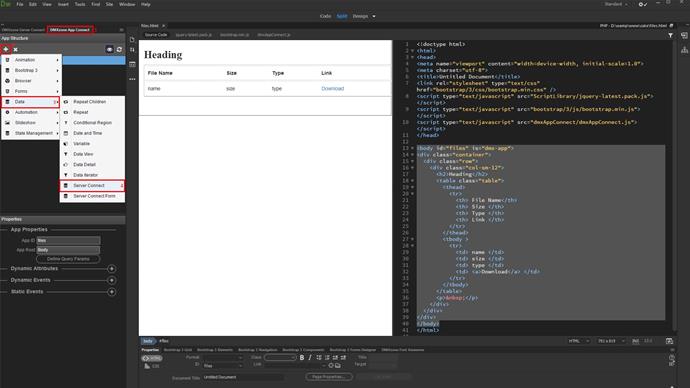
Open the app connect panel (1). Add a new component (2). Under data (3), select server connect (4).
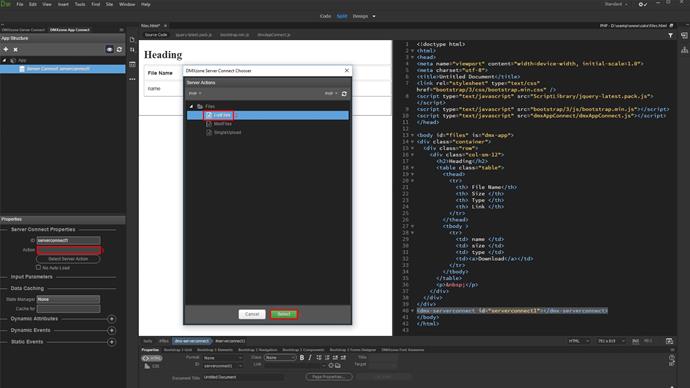
In the action field (1), select the server action which we just created (2-3).
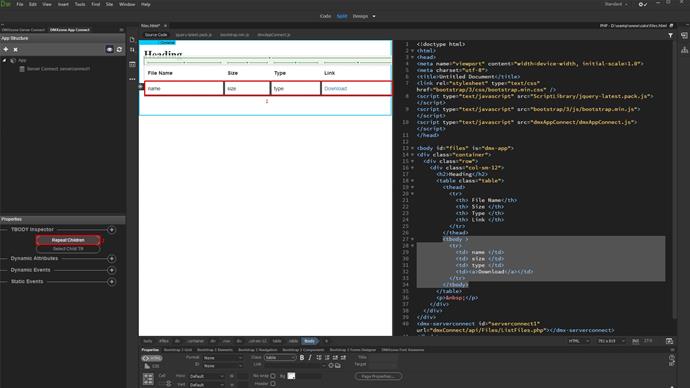
We added a dummy empty table on the page where we'd like to list the files in our folder.
Select the table body tag (1). Add repeat children (2).
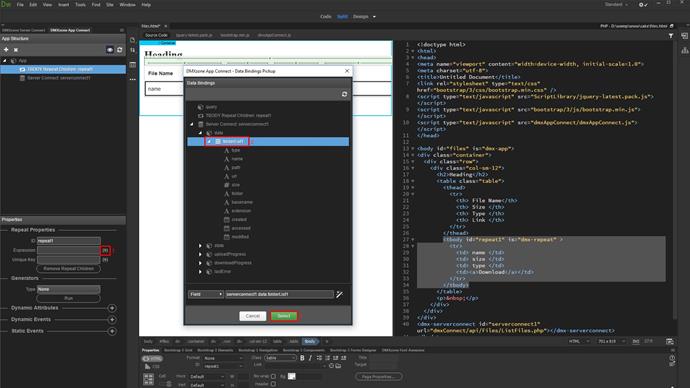
Select the expression for the repeat region (1). Under the server connect component, data, select the folder list (2-3).
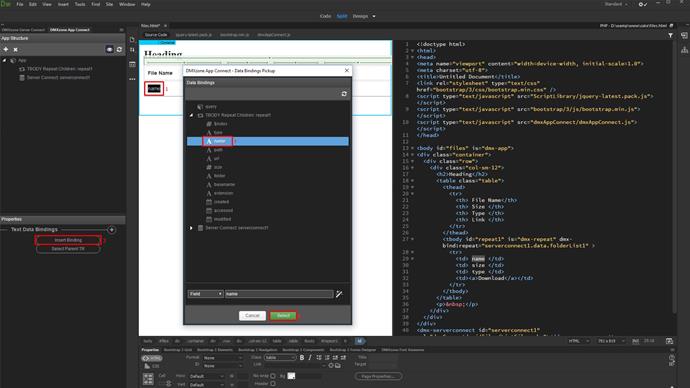
Click in the first table cell(1) and insert a binding (2). We'd like to show the file name. Click the name binding(3) and click the select button (4).
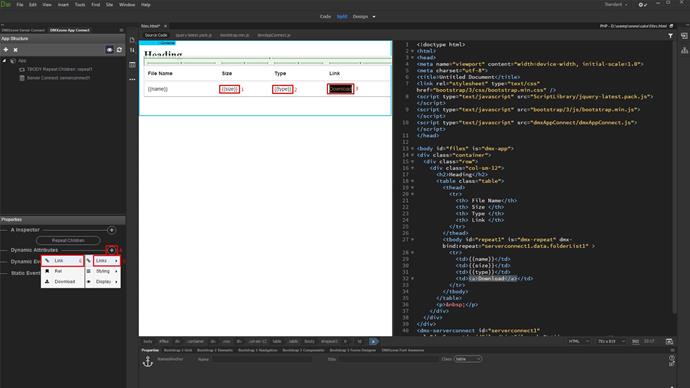
We do the same for the size(1) and type columns (2). Setup the download link. Select the anchor tag (3). Add a new dynamic attribute (4). And under the links menu (5), select link (6).
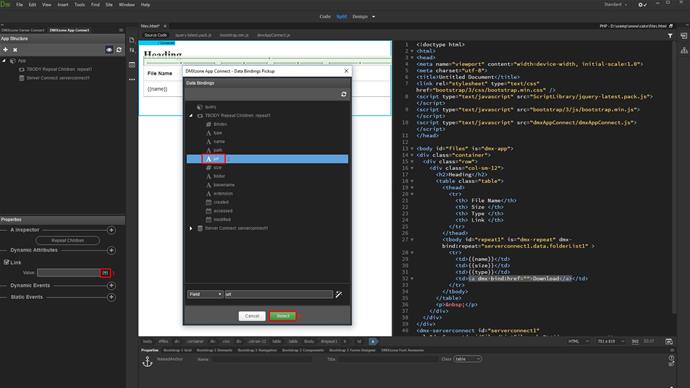
Select a dynamic value for the link (1). Select the URL binding (2-3).
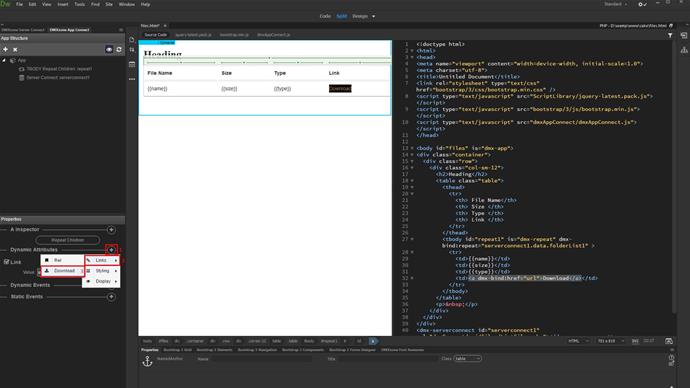
Add a new dynamic attribute (1). Select download (3), under links (2).
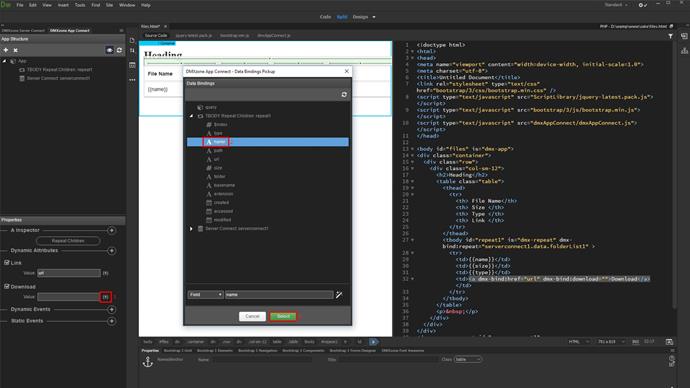
Select a dynamic value for it (1). Select name (2-3).
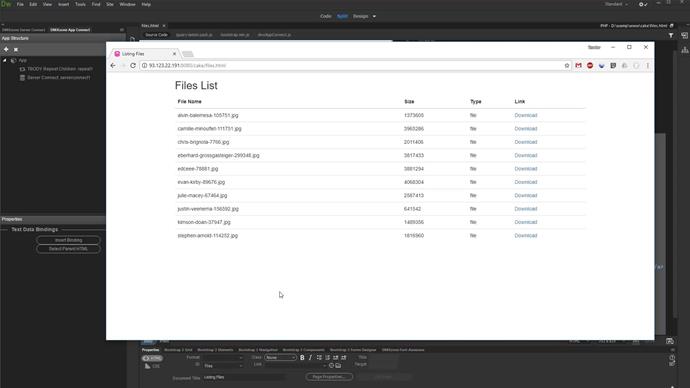
And we are done! Let's preview the results.
We have a nice table listing our files. Users can also download them by clicking the download links.












Comments
Be the first to write a comment
You must me logged in to write a comment.