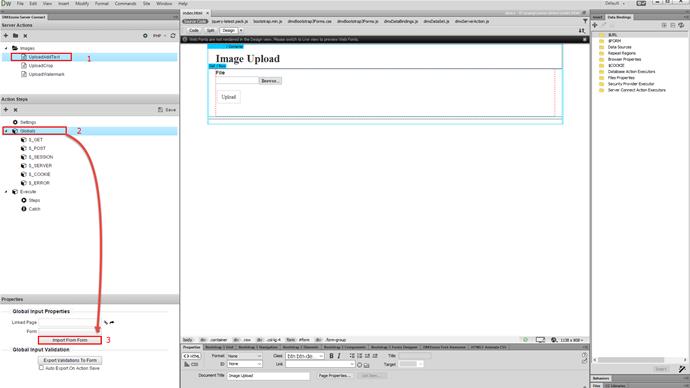
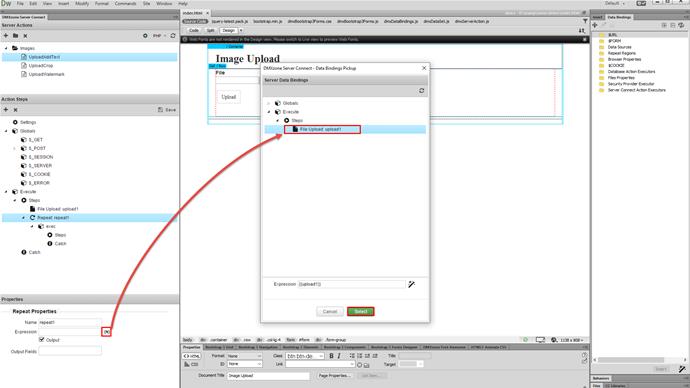
We will show you how to upload multiple images, and add text to them using DMXzone Image Processor. We added a form, containing a multiple file upload field, on our page. We will add, our text to each of the uploaded images. First, let's create a server action file. And add a name for it (1). Then, select globals (2). Link the page containing your form, select the form, in the dropdown and click the import button (3).
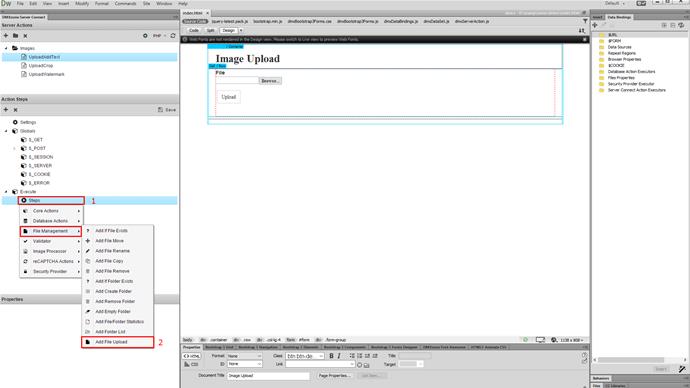
After you import your form, right click the server action steps (1). Select file management. And add file upload (2).
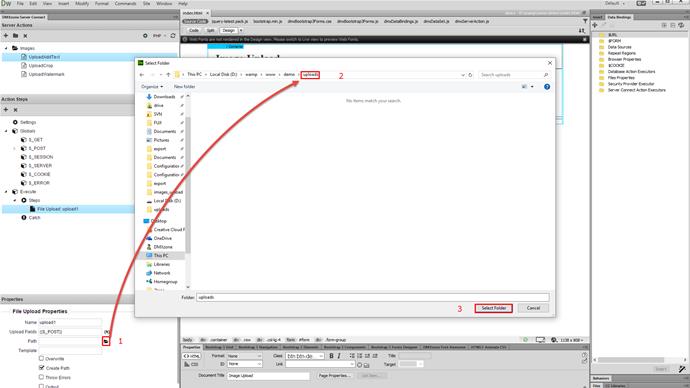
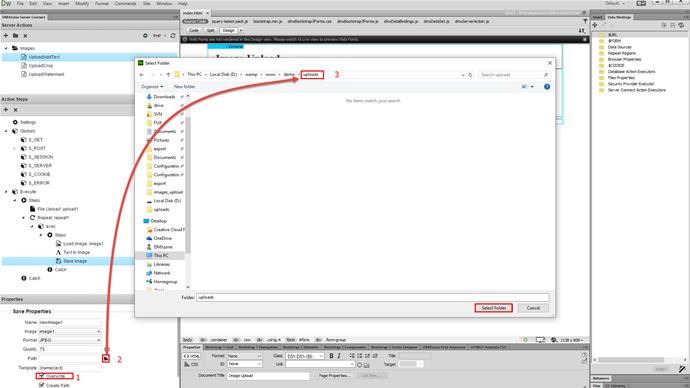
Select your upload path (1). Click the select button (2).
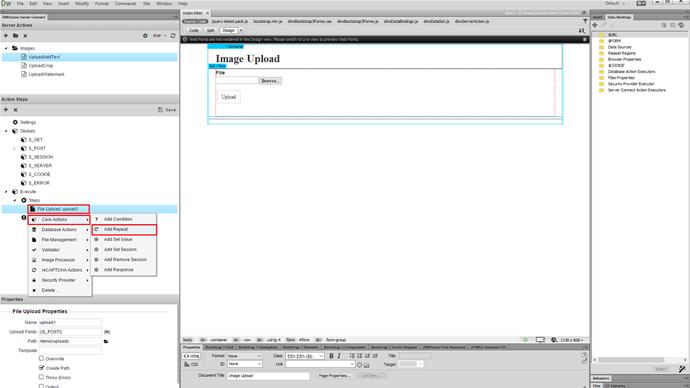
Now, right click the uploads step. As this is a multi upload form, we need to add a repeater, in order for next steps to be executed for all of the uploaded files. So, under core actions, add a repeat.
And then, select an expression for the repeat. The upload step, should be selected as an expression. then, click the select button.
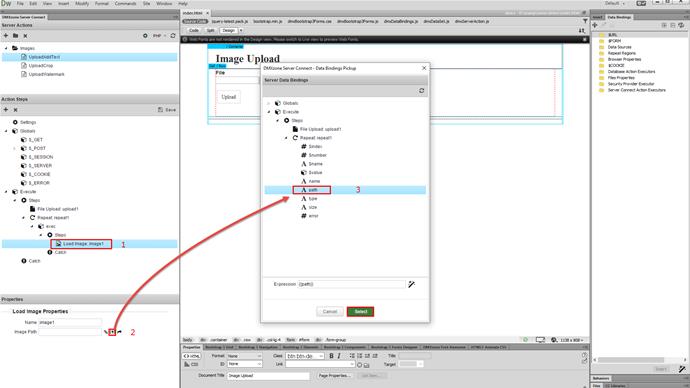
Right click steps, in the repeater. And add load image (1). Select the dynamic data button, for the image path (2). And then, select the path binding, returned by the upload (3). Then, click the select button.
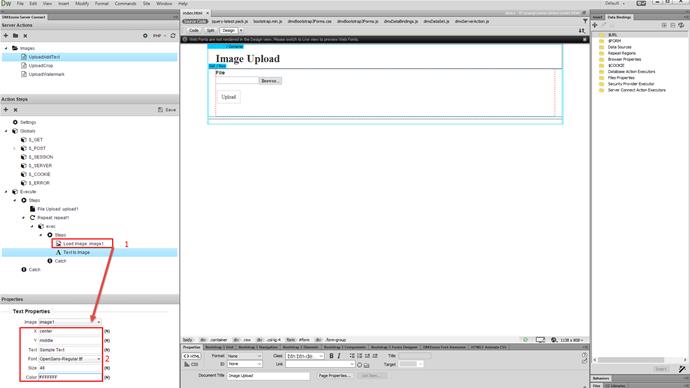
Now, right click the image load step. And add text to image (1). Setup the horizontal position, of the text. You can use the following values here: pixels from the left, or right image side, percent of the image width or you can use left, center or right. We will use center so the text will be centered. Then, we set the vertical position to middle. Enter the text, that should be added to your images or use a dynamic value for it. We will enter static text. Then, select one of the predefined fonts. Note that you can add your own fonts. All you need to do is, to put them in the fonts folder, located in the DMX connect folder in your site root. Setup the font size. And pick a text color (2).
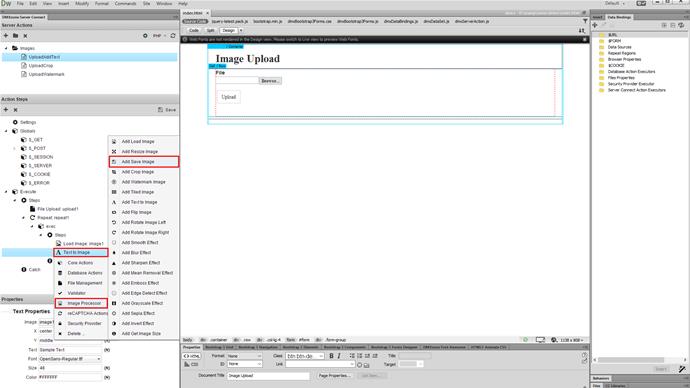
Now, as we've setup our text and its position, we need to save the image. Right click the text to image step. And add image save.
We click the overwrite checkbox, as we want to overwrite the original image (1). And then, select the path, where the image should be saved (2). We select the same folder, which we are using to upload the images (3).
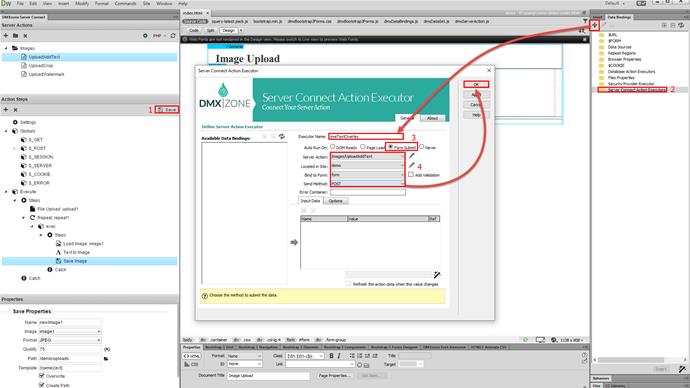
Save your action file (1). And create an executor for it (2). Add a name for your executor (3). Select to run it on form submit. then select your server action your upload form and set the method to POST (4). Click the ok button, when you are done.
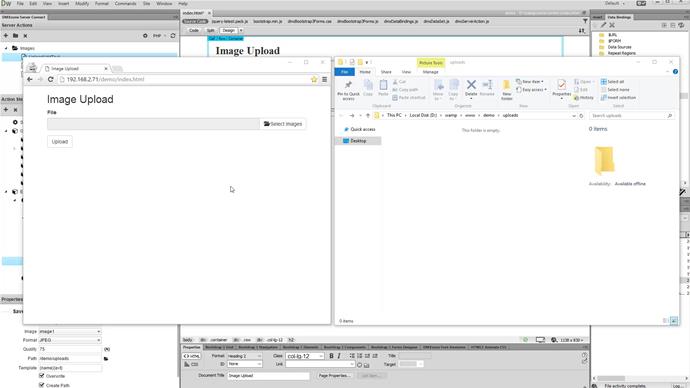
Let's preview the results! Browse to your images, select them and hit the upload button. Our images are being uploaded and text is being added to them. You can see the saved images, in the upload folder on your server.











Comments
Be the first to write a comment
You must me logged in to write a comment.