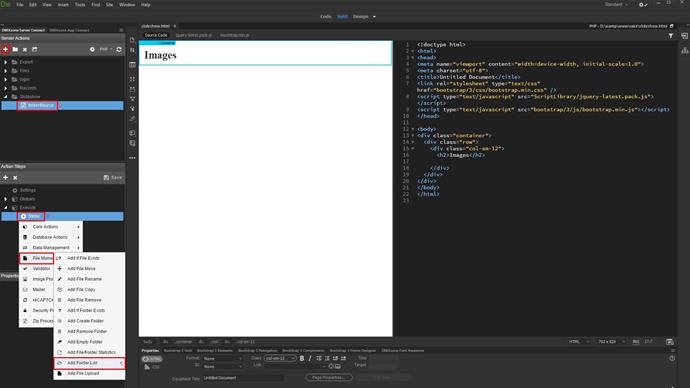
First, let's create a new server action (1-2). Right click steps (3). Open file management (4). Add folder list (5).
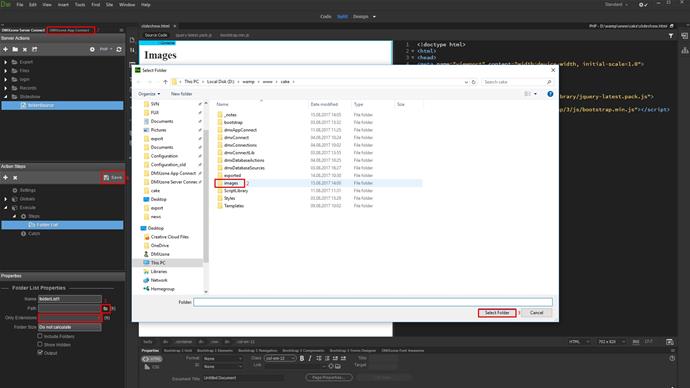
Click the browse to folder icon (1). Select the folder containing your images (2-3). Note that for best results we recommend using images that have the same dimensions. You can add a comma separated list of the file extensions to be returned from this folder. We leave this field empty as all of our files are jpeg (4). Save your server action(5) and open the app connect panel (6).
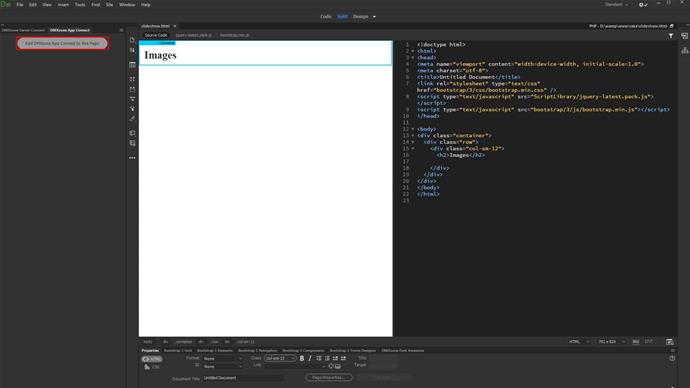
Add app connect to your page.
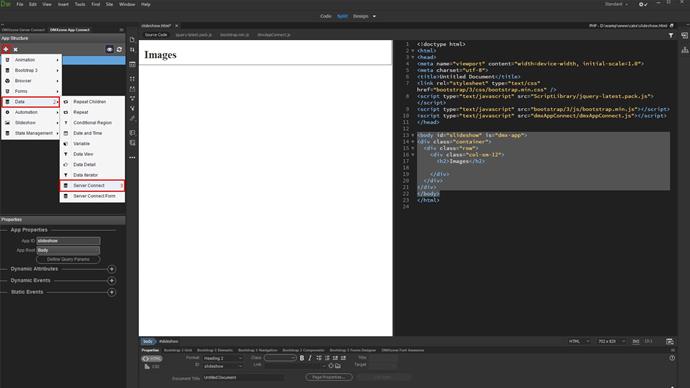
Add a new component (1). Open data(2) and select server connect (3).
Select the server action (1-3).
Click on your page where you want to insert the slideshow (1). Add a new component (2). And select slideshow (3-4).
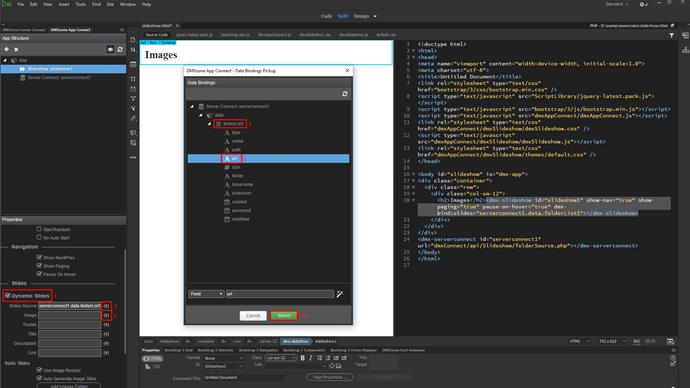
Setup the slideshow appearance options, theme and controls. Then, enable the dynamic slides option (1). Select the slides source (2). Under server connect, data, select the folder list (3-4). Select the images path (5). Under folder list, select URL (6-7).
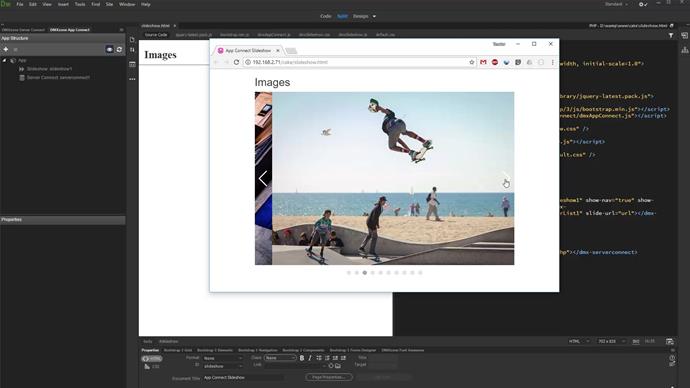
And we are done! Let's preview the results.
You can see the images located in our folder are displayed in the slideshow. If you add or remove images from the folder you can see the changes immediately in the slideshow.








Comments
Be the first to write a comment
You must me logged in to write a comment.