Dreamweaver MX Snippets
Dreamweaver MX Snippets
Learning how to use, edit, create, package and share snippets
The Snippets Panel

Click Windows --> Snippets in your menu bar to open your Snippets Panel or use Shift + F9
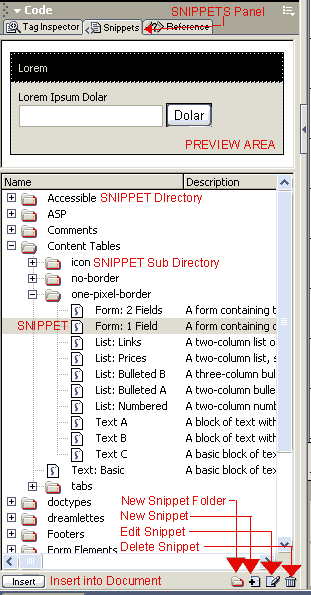
Getting to know your Snippets Panel

Dreamweaver MX provides a few predefined Snippets in your Snippets Panel which consists of a a directory tree like structure with various. Folders, Sub Folder and Snippets.
An insert button (bottom left corner of the Snippets Panel) Inserts the selected Snippet in your HTML Document at the insertion point ( At the point where your cursor is resting while inserting the snippet)
There are 4 additional Icons at the bottom right corner to help you manage your snippets.
These icons are :
- Create New Snippets Folder
- Create New Snippets
- Edit Existing Snippet
- Delete Existing Snippet
A Preview Area lets you Preview your snippet while inserting, creating or editing.
To insert a snippet, just select the snippet you need and click insert at the required insertion point in your document.
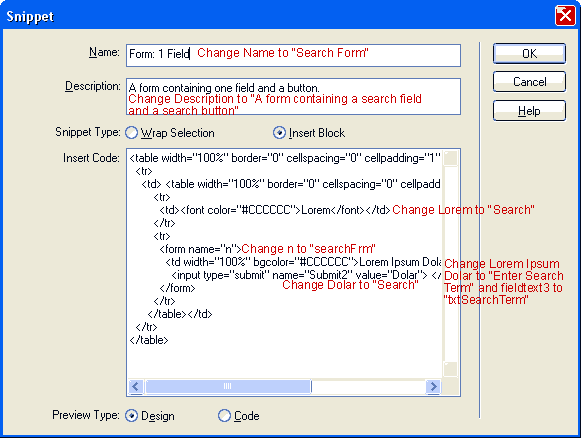
Editing a Snippet
The snippets can be edited by clicking the Edit Snippet Icon (![]() )
)

The above windows shows up when the edit snippet icon is clicked. Make your changes and click OK.