The HTML5 File Upload offers advanced file upload through Ajax, multiple file upload, storing file info and client side image preview. It also allows you to upload single or multiple files.
To make sure you can use the extension in the best way possible, we made it fully compatible with the DMXzone Database Connector PHP/ASP and DMXzone Database Updater PHP/ASP. Thanks to this compatibility you can store your file names, type and size directly in your database.
To top it all off, the HTML5 File Upload now comes with a fantastic integration within the DMXzone Server Connect. And you can even create your own fancy progress bars.
Features
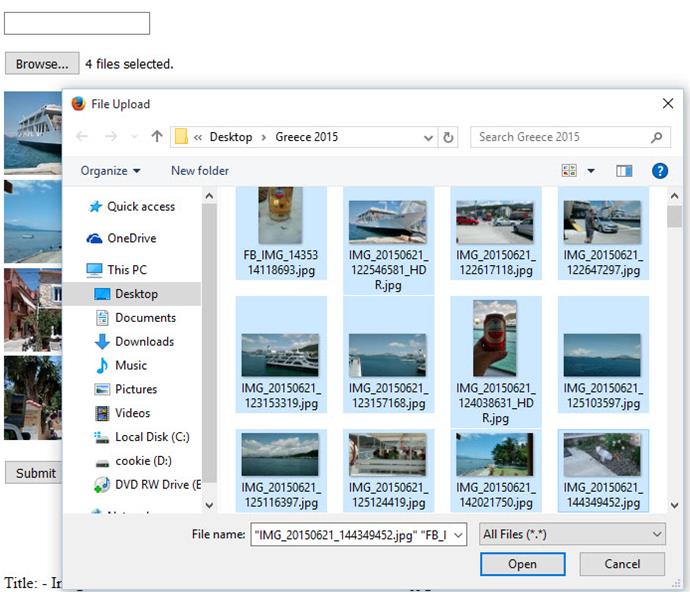
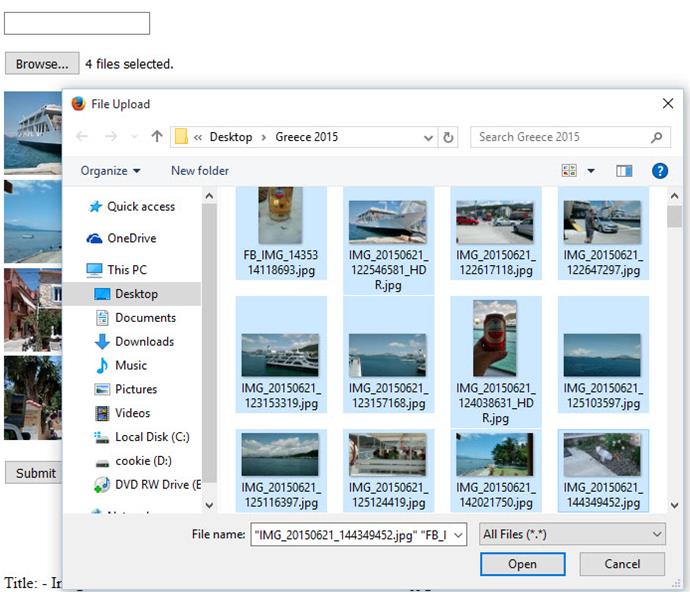
Multiple file upload
Choose one or multiple files to be uploaded at the same time.

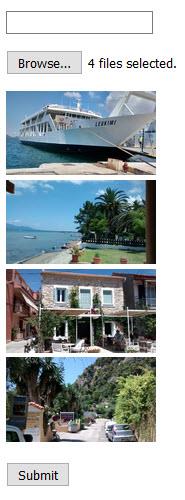
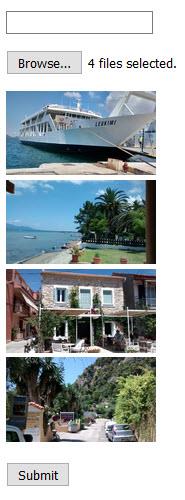
Client side image preview
Before you submit the uploaded image you have a chance to see a live preview of it.

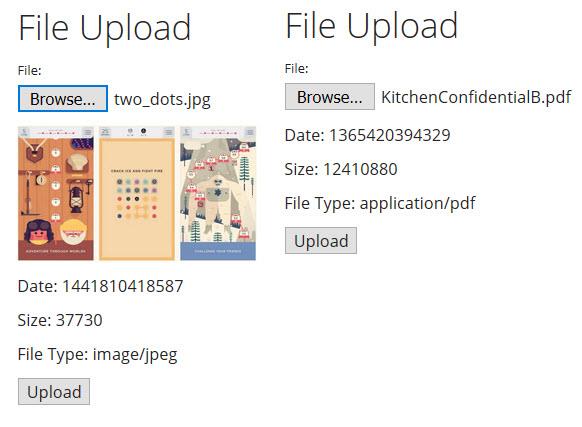
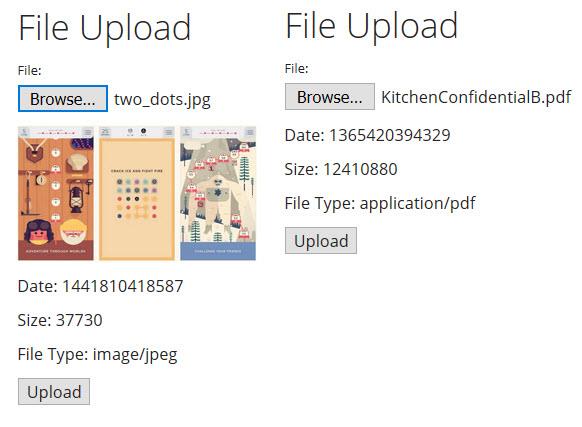
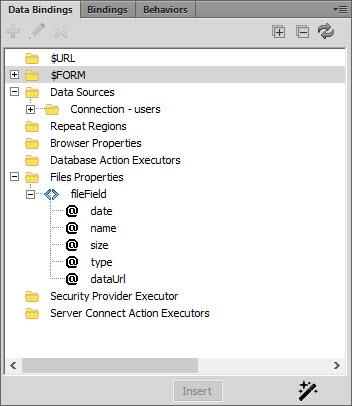
File info details
You can choose to display the file size, name or date of creation. It collects all the information of the files that you upload. The extension collects data such as filenames, file sizes and the size of images from the upload class so you can store these values in your database.

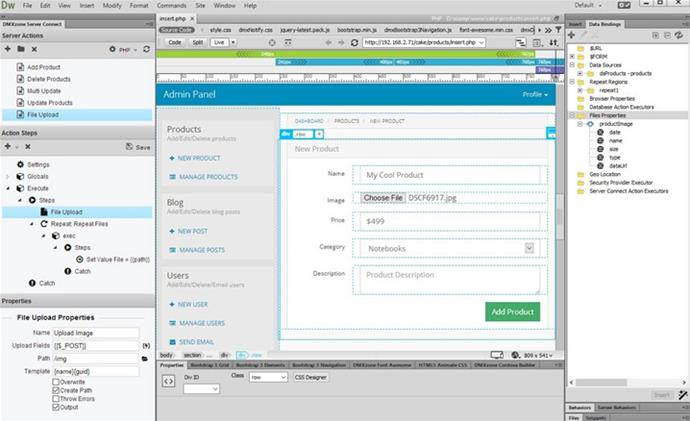
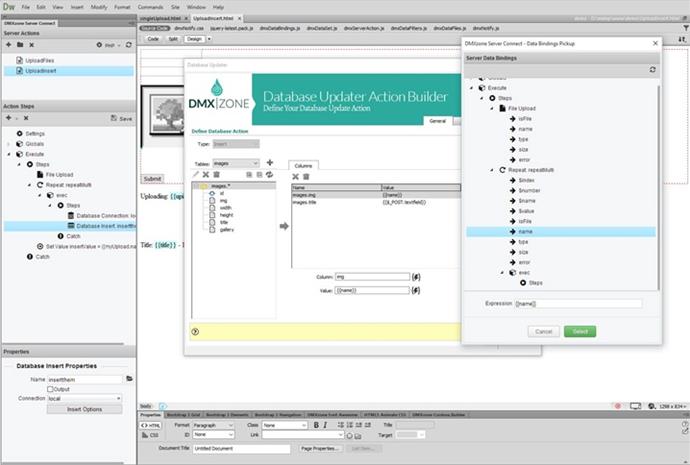
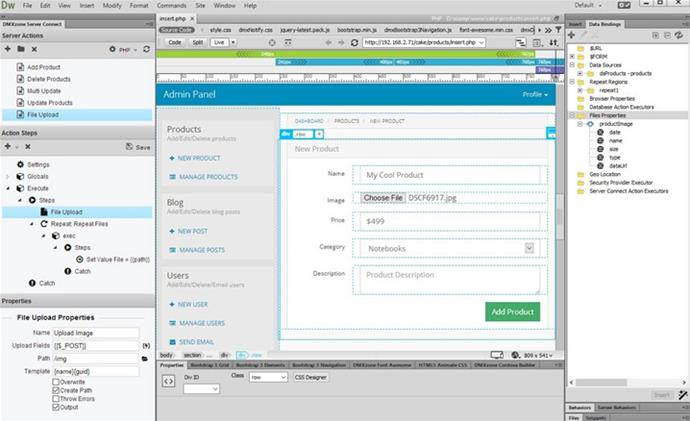
Great integration within DMXzone Server Connect
HTML5 File Upload has been integrated within DMXzone Server Connect and its functionality can be easily added from steps.

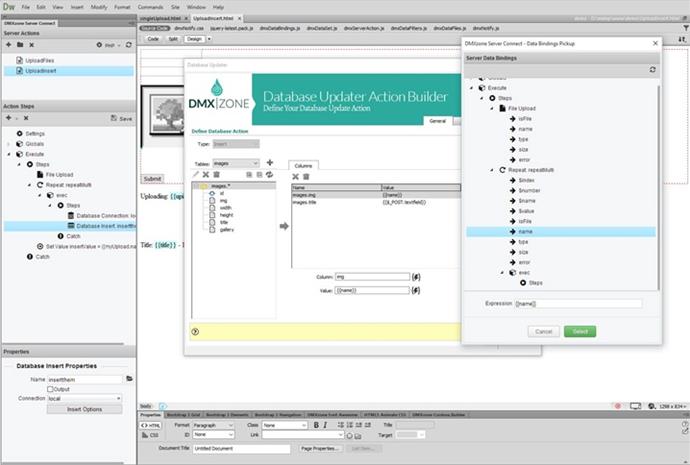
Store your file names, type and size dynamically
HTML5 File Upload is fully compatible with DMXzone Database Connector PHP/ASP, which allows you to store your file names, type and size directly in your database.

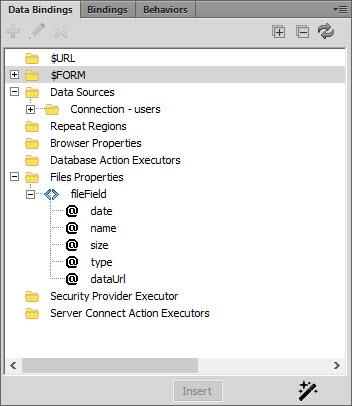
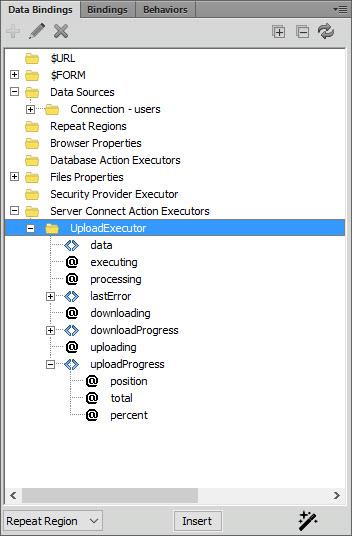
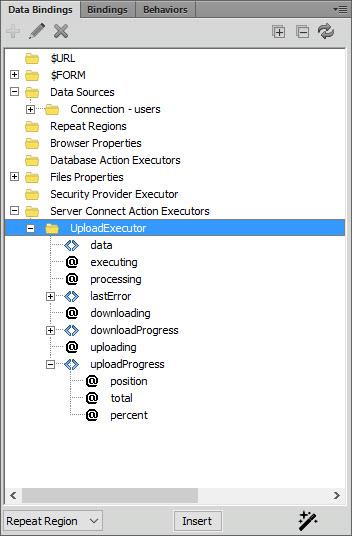
Extended Data Bindings
Extended data bindings are available so that you can easily access the properties of the uploaded files and have total freedom to use them any way you intend to. HTML5 File Upload allows you to set the properties of your form fields from HTML5 Data Bindings.

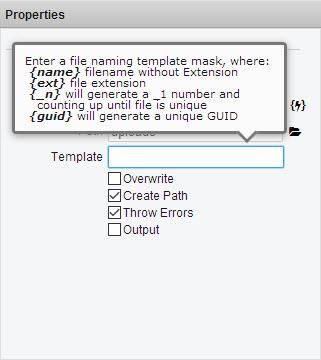
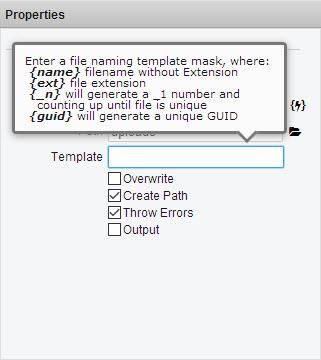
File naming template mask
The following masks are available to choose from: {name} filename without extension, {ext} file extension, {_n} generates a _1 number and counting until the file is unique and {guid} generates a unique GUID.

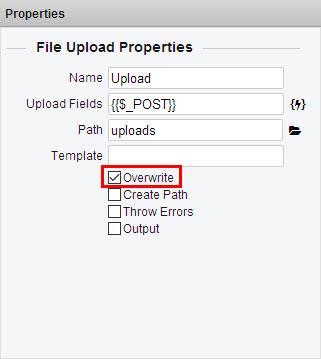
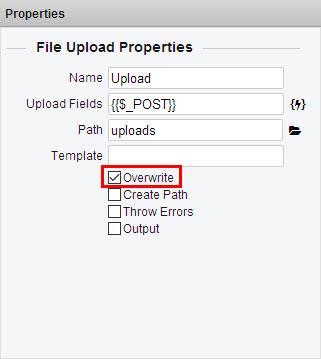
File conflict handling
Determine how a file should be handled if its name conflicts with the name of an existing file in the directory.
Overwrite existing files - If you enable this options, existing files with the same name will be overwritten.
Create path option - Using this option, the HTML5 File Upload will create an upload folder if it doesn't exist on your server.
Throw errors - Display an error message if there's a problem with the upload.

Integrated progress info
You can follow up your upload progress real time. You can even create your own fancy progress bar.

DMXzone George Petrov is a renowned software writer and developer whose extensive skills brought numerous extensions, articles and knowledge to the DMXzone- the online community for professional Adobe Dreamweaver users. The most popular for its over high-quality Dreamweaver extensions and templates.
George Petrov is a renowned software writer and developer whose extensive skills brought numerous extensions, articles and knowledge to the DMXzone- the online community for professional Adobe Dreamweaver users. The most popular for its over high-quality Dreamweaver extensions and templates.
George is also the founder of Wappler.io - the most Advanced Web & App Builder
See All Postings From George Petrov >>
 George Petrov is a renowned software writer and developer whose extensive skills brought numerous extensions, articles and knowledge to the DMXzone- the online community for professional Adobe Dreamweaver users. The most popular for its over high-quality Dreamweaver extensions and templates.
George Petrov is a renowned software writer and developer whose extensive skills brought numerous extensions, articles and knowledge to the DMXzone- the online community for professional Adobe Dreamweaver users. The most popular for its over high-quality Dreamweaver extensions and templates.