We are living in a moment where people are asking for more custom affordable webapp solutions. Just using an opensource system is not enough anymore since more customization is often needed we also need a way to achieve this in a timeless affordable way.

The Story
I think that we are in the moment where people are heading toward more custom needs, that can transform their business working model into a meaningful website/webapp. This is where DMXzone gives some amazing opportunities to create high quality custom stuff while focusing on creativity. I personally think that DMXzone offers you a front-end & a back-end developer transforming you into a project manager. I have been working with their tools for many years and I think that it is a matter of time that people will get more and more developing with their tools. I personally think that their tools form a great Framework for a full stack developer.
Tips
Always have a plan before developing
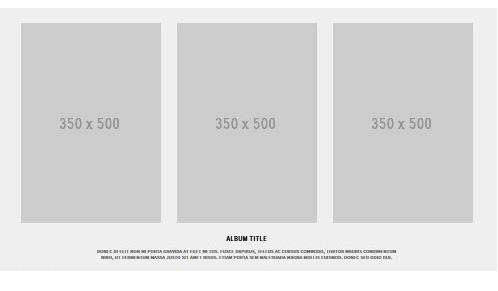
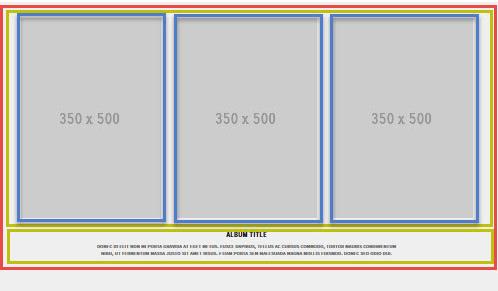
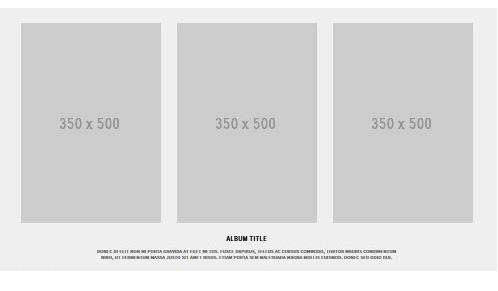
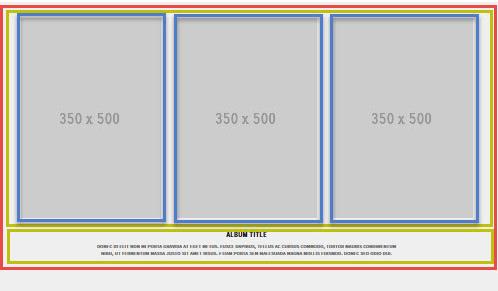
Always have a draft of your layout on paper or on your screen, where you will be able to see how your layout is organized in containers and rows. So, for example, this layout

The container, with 2 rows and some columns
So if you just separate your layout in 'Bootstrap' <div> (containers, rows, columns) it is then much easier to create almost anything
Why you should do this: It is much easier to detect which 'Bootstrap' <div> to use if you outline the areas of your layout.

Use a page as a starter point for all of your changes
For example I create a page called _blank.html or _starter.html and in there apply all additional layout changes. Then, when happy with the result, just copy these changes on the rest of your pages.
Why you should do this. Well, sometimes when some of your developing pages are full with other dynamic data, is easy to mess up. Having a _starter page is easier to apply changes and then move them to any page needed.

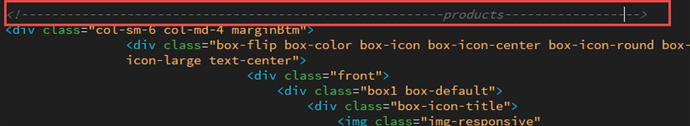
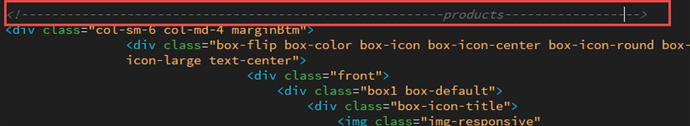
When adding containers, rows, columns it easy to get lost.Always comment some blocks of your layout. For example you add a class=”row” where it will be used for products display. You can use this <!—products—> at the start and <!—//newProducts—> at the end of this “row”. In fact what I do is place the comment like this <!——————————products—————————> so it is more easy to locate.
Why you should do this: Just do it. You will understand why, when you will need to make any changes a few days later.

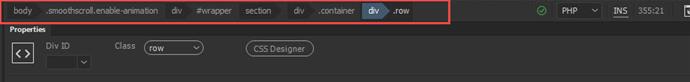
Property inspector not updating
Sometimes when the properties inspector won’t show your latest changes made on your layout just save the page and it will update If DW can't detect the DOM in the property inspector just save the page.
Why you should do this: It is always safer to select any blocks of code through the property inspector. This way you will be sure that DW selected the block you want to. Handcoding in DW sometimes does not refresh the property inspector. A simple 'save' will do the job.

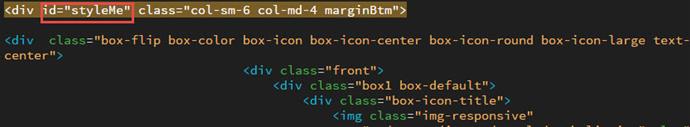
Add new 'id' or 'class' for additional styling <style> changes
If you want to create some additional styling just add a new class or id and style it in an external css file other than the one BS3 is creating. What I often do is to create an inline styling just above the block I want to style and when happy with the result I move this <styling> block in an external .css file
Why you should do this: I know it is tempting to have as less files as possible but, don't mess your code with existing files created by an extension. If, for some reason, you make an update, from the extension panel, you will lose all of your changes. Instead add an additional 'id' or 'class' to the element you want to style and style it in a new .css file

Use some other Bootstrap 3 components along with the DMXzone Bootstrap 3
Just integrate the new component (slider etc) in a starter layout and when working properly apply changes on your actual pages.
Why you should do this: Don't reinvent the wheel. If you have any code snippets that work perfect for you, just use them. Leave more place for creative time, rather than trying to build something that is already perfect for what you want to achieve.










 Freelance web developer. Currently located in Thessaloniki Greece
Freelance web developer. Currently located in Thessaloniki Greece
Comments
Be the first to write a comment
You must me logged in to write a comment.