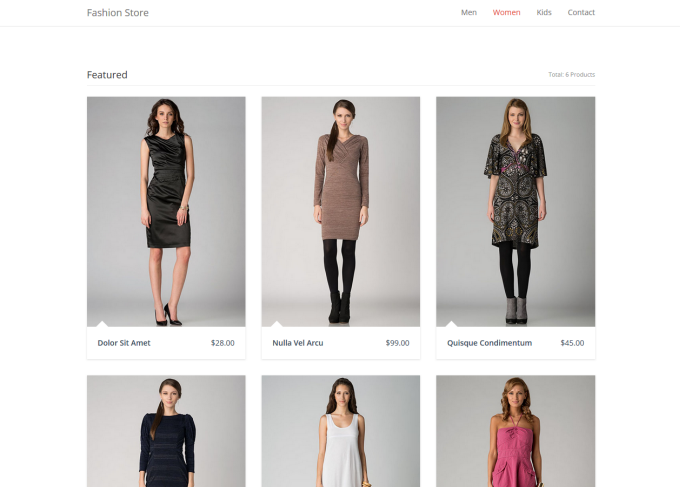
For today's showcase we used various DMXzone extension to create a featured items page for a fashion store. In order to do that we used HTML5 Data Bindings and DMXzone Database Connector PHP/ASP to connect to our database, which contains the images. We then animated the repeat region and also the page navigation menu with HTML5 Animate CSS so that the animation is triggered on page load. Additionally on the bottom we put a randomize button, which when clicked reloads the animation.
Animated Repeat Region with HMTL5 Animate CSS

May 8, 2014
Create featured items page with HTML5 Animate CSS
Lubov Cholakova
 Lubov has been with DMXzone for 8 years now, contributing to the Content and Sales departments. She is bringing high quality content in the form of daily blog updates, reviews, tutorials, news, newsletters,update emails and extensions' manuals. If you have a product that needs publicity or any other questions about the entire DMXzone community, she is the one you can contact.
Lubov has been with DMXzone for 8 years now, contributing to the Content and Sales departments. She is bringing high quality content in the form of daily blog updates, reviews, tutorials, news, newsletters,update emails and extensions' manuals. If you have a product that needs publicity or any other questions about the entire DMXzone community, she is the one you can contact.
Comments
Be the first to write a comment
You must me logged in to write a comment.