Designing a simple and easily accessible navigation is the key to a successful user experience on your website. Being in year 2014 the responsive design and navigation is not just a trend anymore but a must if you want your page or app to be a factor and function as it should. Forget about multi-level dropdowns, they just don't have much of a place on the web anymore, especially on mobile web. In the next lines we'll show you the great advantages of DMXzone Bootstrap 3 Navigation and how awesome this Dreamweaver extension is.
The Story
 Resizing and positioning - Design a responsive navigation which never gets hidden and breaks down as the window is resized for various devices. The nav items fit nicely into the page for the most awesome and minimalistic design.
Resizing and positioning - Design a responsive navigation which never gets hidden and breaks down as the window is resized for various devices. The nav items fit nicely into the page for the most awesome and minimalistic design.
 Great user experience - Bootstrap 3 Navigation gives your users the ultimate experience while browsing through the sections, without overwhelming them with unnecessary sub-level menus.
Great user experience - Bootstrap 3 Navigation gives your users the ultimate experience while browsing through the sections, without overwhelming them with unnecessary sub-level menus.
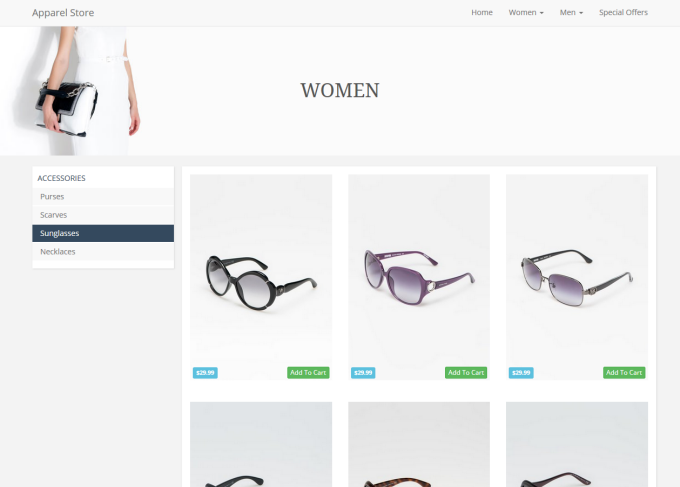
 Stylish and collapsible navbar - An awesome component for your website or app that serves as navigation header where you can add your brand name and customize the nav items, add dropdowns and style them for your design needs. The navbar becomes collapsible when viewed on mobile devices for the most awesome mobile navigation ever!
Stylish and collapsible navbar - An awesome component for your website or app that serves as navigation header where you can add your brand name and customize the nav items, add dropdowns and style them for your design needs. The navbar becomes collapsible when viewed on mobile devices for the most awesome mobile navigation ever!
 Navbar controls - Add search forms with helpful labels and different buttons to make your users live easier. For example, you can add sign in, log out buttons by simply customizing the button text.
Navbar controls - Add search forms with helpful labels and different buttons to make your users live easier. For example, you can add sign in, log out buttons by simply customizing the button text.
 Hidden menus - Using collapse, you can make your nav items hidden which is a very popular approach because they clear room for page content. It is especially needed on mobile devices where you want to give users as much room as possible.
Hidden menus - Using collapse, you can make your nav items hidden which is a very popular approach because they clear room for page content. It is especially needed on mobile devices where you want to give users as much room as possible.
 Save additional space with dropdowns - Add active or disabled nav dropdowns with headers and dividers to save space on your nav or to separate your website or app sections.
Save additional space with dropdowns - Add active or disabled nav dropdowns with headers and dividers to save space on your nav or to separate your website or app sections.
 Auto active item selection and onscroll navigation - If you design one page scrollable design, based on the URL the navigation highlights the corresponding nav item. You can also do that onscroll for different sections of your website or app.
Auto active item selection and onscroll navigation - If you design one page scrollable design, based on the URL the navigation highlights the corresponding nav item. You can also do that onscroll for different sections of your website or app.
 Lubov has been with DMXzone for 8 years now, contributing to the Content and Sales departments. She is bringing high quality content in the form of daily blog updates, reviews, tutorials, news, newsletters,update emails and extensions' manuals. If you have a product that needs publicity or any other questions about the entire DMXzone community, she is the one you can contact.
Lubov has been with DMXzone for 8 years now, contributing to the Content and Sales departments. She is bringing high quality content in the form of daily blog updates, reviews, tutorials, news, newsletters,update emails and extensions' manuals. If you have a product that needs publicity or any other questions about the entire DMXzone community, she is the one you can contact.
See All Postings From Lubov Cholakova >>

 Lubov has been with DMXzone for 8 years now, contributing to the Content and Sales departments. She is bringing high quality content in the form of daily blog updates, reviews, tutorials, news, newsletters,update emails and extensions' manuals. If you have a product that needs publicity or any other questions about the entire DMXzone community, she is the one you can contact.
Lubov has been with DMXzone for 8 years now, contributing to the Content and Sales departments. She is bringing high quality content in the form of daily blog updates, reviews, tutorials, news, newsletters,update emails and extensions' manuals. If you have a product that needs publicity or any other questions about the entire DMXzone community, she is the one you can contact.
Comments
Be the first to write a comment
You must me logged in to write a comment.