Before you begin
In our previous tutorial, you learned how to display your database records, inside a repeat region on your page. So if you still don't know how to do that, make sure to check it out. We created an empty details page and we are going to make a filtered database query for this page as we need to display detailed information about a specific product.
Create an action file
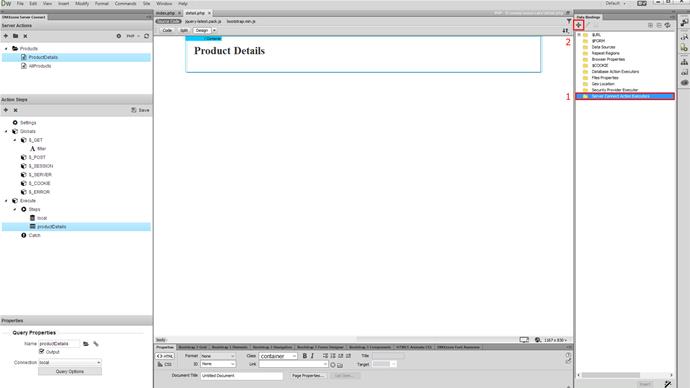
Open the details page and right click the folder (1), located in the server connect panel, that we've created in our previous tutorial, to add an action file (2).
Add action file name
Add a name for this action file. We name it product details.
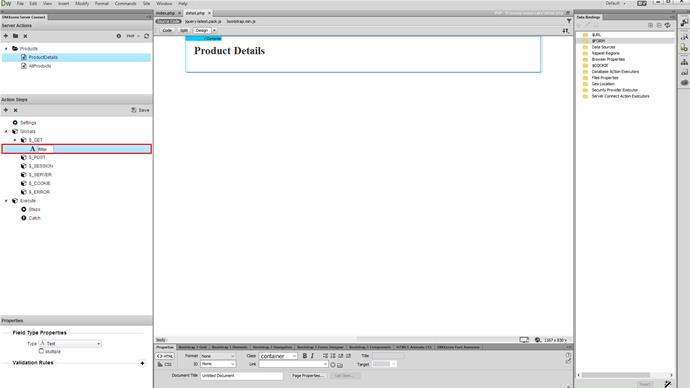
Add a variable
Now, open Globals option (1), under the server action steps, right click on GET (2) and add a variable (3). We will use this variable, in order to filter our database query.
Add variable name
Add a name for this global variable. We name it filter.
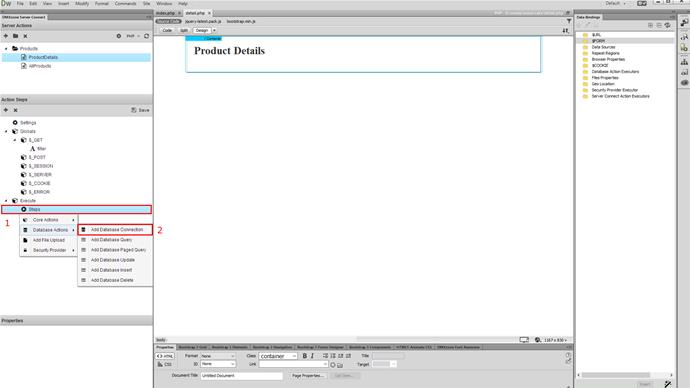
Add database connection
Now, right click steps (1) and select database connection (2), under the database actions menu.
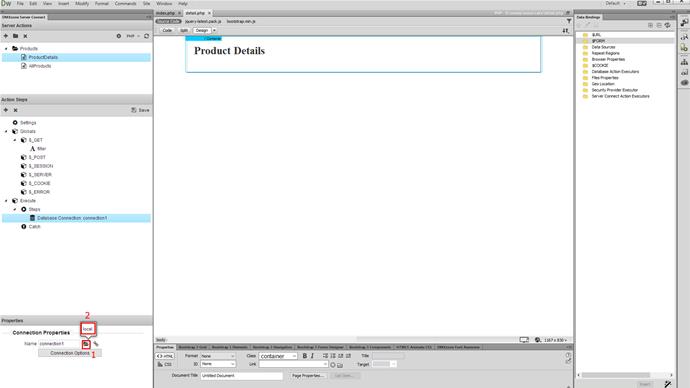
Select the database connection
Click the open existing connection button (1) and select the database connection (2), that we've already created in our previous tutorial.
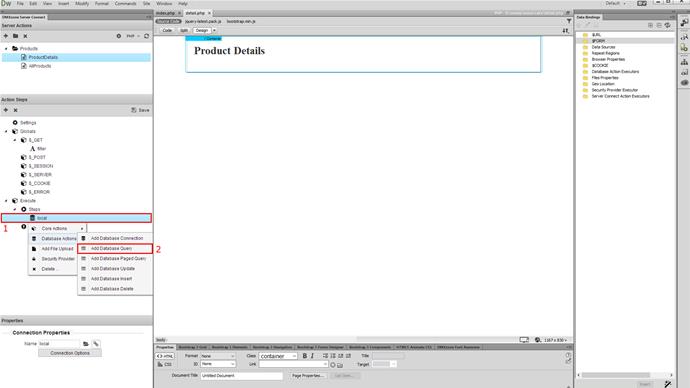
Add database query
Right click the database connection step (1) and add a database query (2) from the database actions menu.
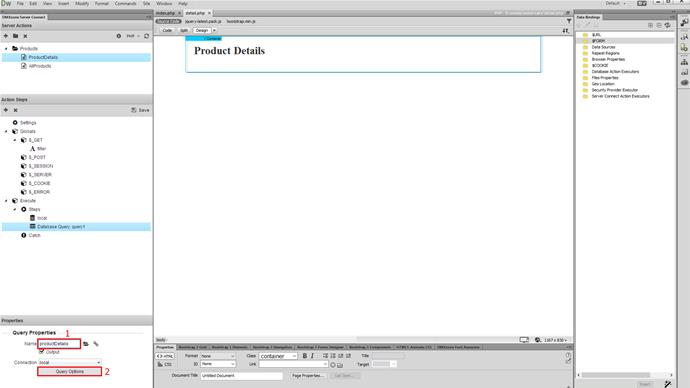
Add a name and access the query options
Add a name for this database query (1) and click the query options button (2).
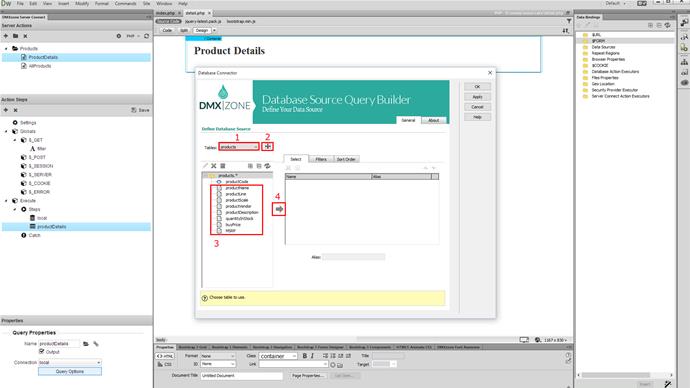
Define the source
Select the database table (1) that you want to use and add it to the query (2). Choose the database table columns (3) that you want to use and add them too (4).
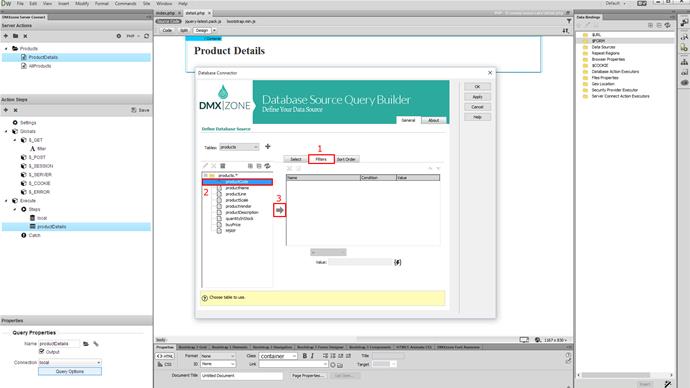
Add filters
From the filters tab (1), select the column (2) that you want to filter your query by (3).
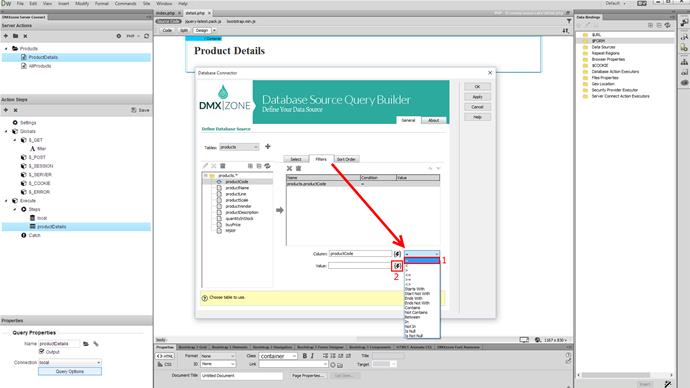
Add filter condition
For the filter condition we use equals (1). Now, click the HTML5 Data Bindings picker(2) to add the filter value.
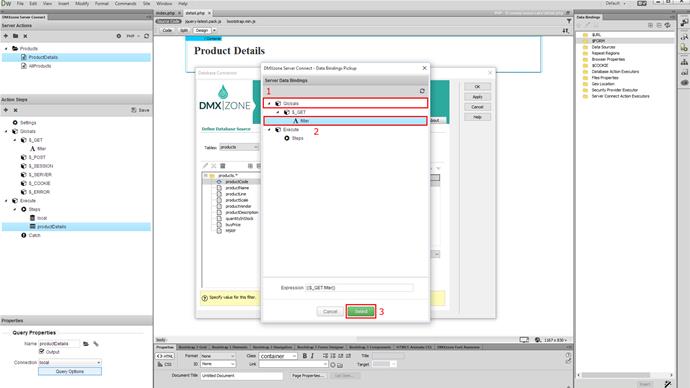
Add filter value
We will use the global variable, that we created earlier, so expand globals (1) and you will see the filter variable under get. Choose it (2) and click the select button (3).
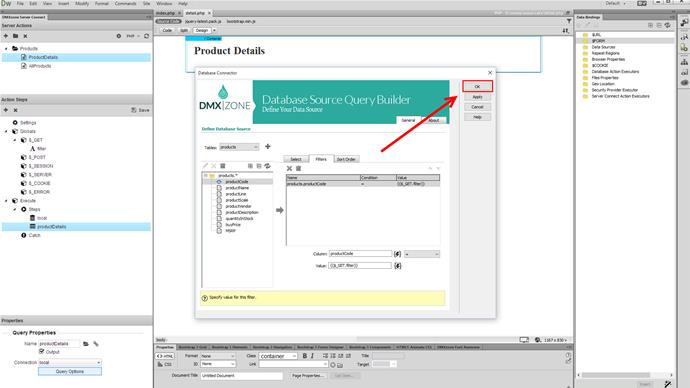
Confirm the filters
Click the OK button.
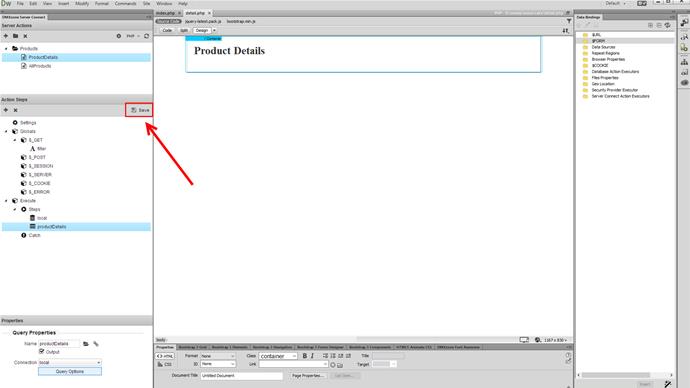
Save your action file
Before we continue to the next step, make sure to save your action file.
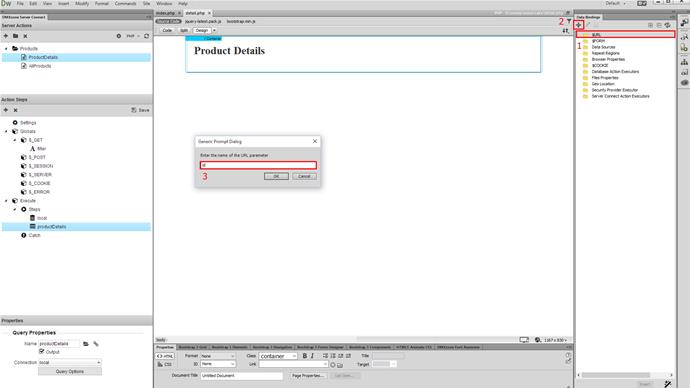
Create URL parameter
The next step is to create an URL parameter. We will bind this URL parameter value, to the filter global variable, that we created earlier. Select URL in the HTML5 Data Bindings panel and click the add new button (2). Enter a name for the URL parameter. We enter ID, as we will filter the products by their ID (3). When you're done, click OK.
Create server action executor
Click the server connect action executors in the HTML5 Data Bindings panel and click the add new button (2).
Manage the executor
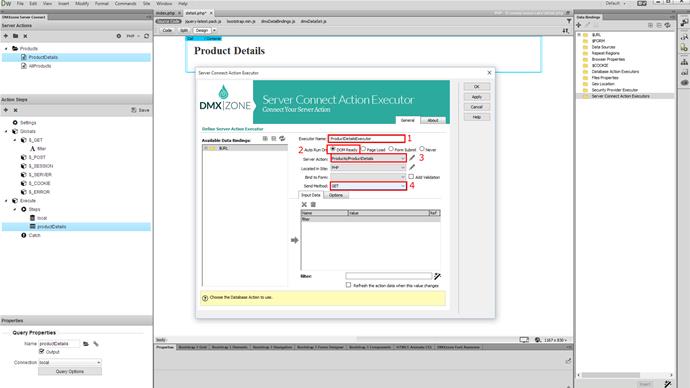
Add a name for the executor (1), select auto run on DOM ready (2), choose the details action file (3) and the send method should be set to GET (4).
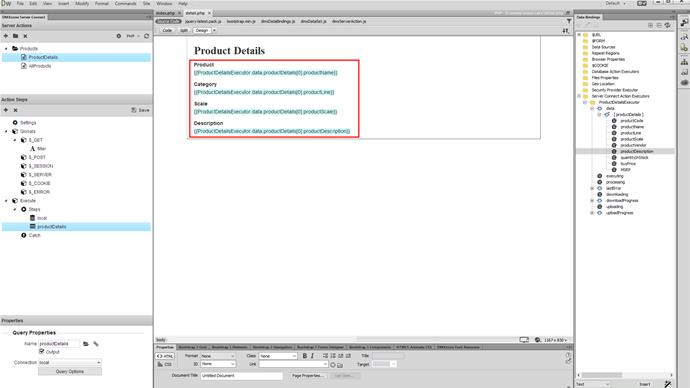
Bind the data on the page
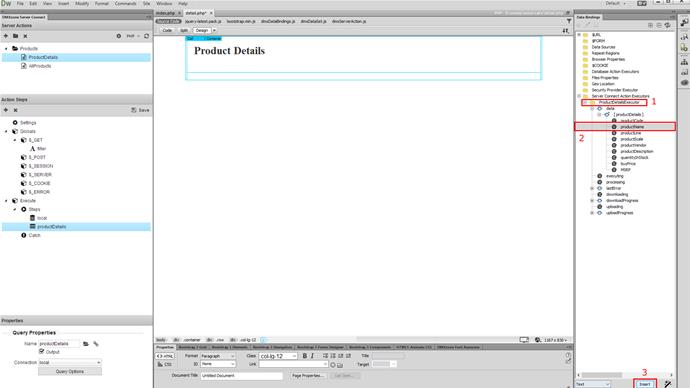
Expand the product details action executor (1), where you'll find the filtered query, inside the data element, in the executor tree. We do not need a repeat region on the details page, as we will only show a single product here. So just select the bindings (2), which you want to place on the page and click insert (3).
Don't insert a repeat region
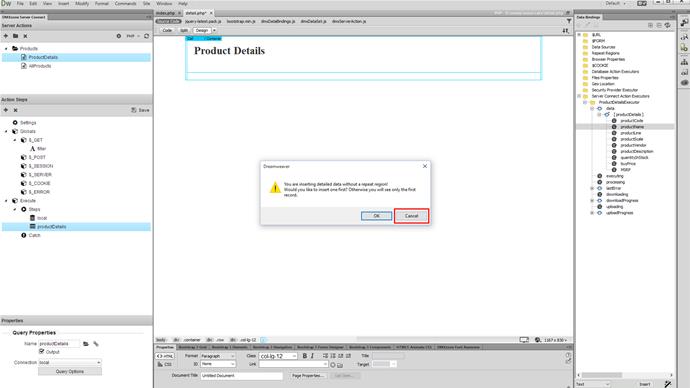
A notification, asking you if you want to insert a repeat region appears. Select cancel, as we do not need a repeat region now.
Add more bindings
Add as many data bindings, as you need. When you are done adding data bindings on the page, switch to the index page, where all of your products are listed.
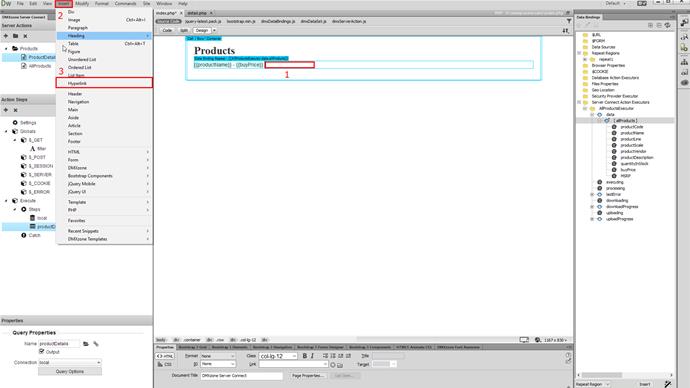
Add hyperlink
Here, we will add a dynamic link, which will redirect our users to the details page. Click inside the repeat region (1) and from the insert menu (2), select hyperlink (3).
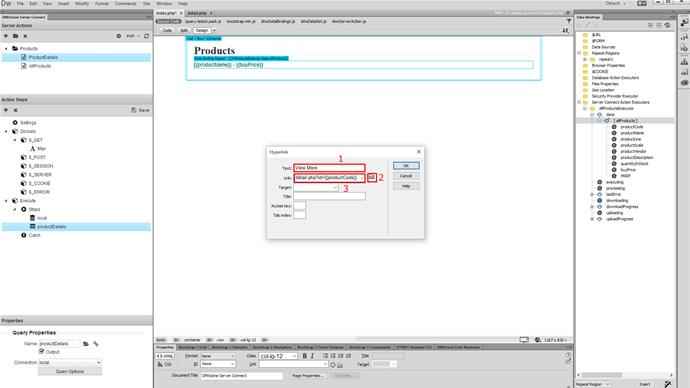
Customize the hyperlink
We enter - view more, for the hyperlink text (1). Browse for the details page (2) and add the following after the link to the detail page: ?ID=, followed by the data binding, holding the product ID, that you want to send to the details page (3). For our tutorial it should look like this: detail.php?id={{productCode}}. Click OK when you're done.
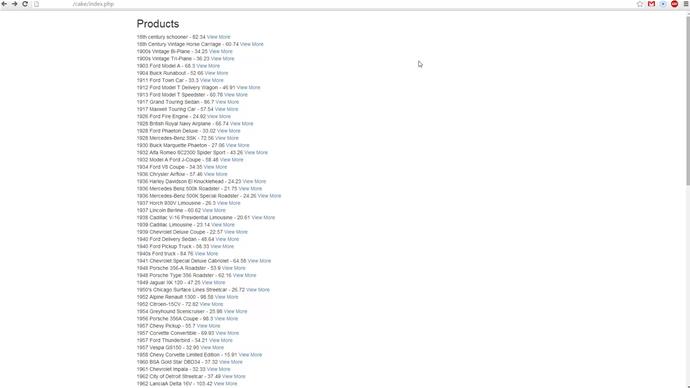
Save and preview
Clicking on any of the view more buttons, redirects you to the details page, where you can see the details of the selected products. You can see that the data is filtered by the URL parameter, which we pass from the index page. That's how easy it is to create a details page and filter it by an URL parameter.
























Comments
Be the first to write a comment
You must me logged in to write a comment.