Add a text filed
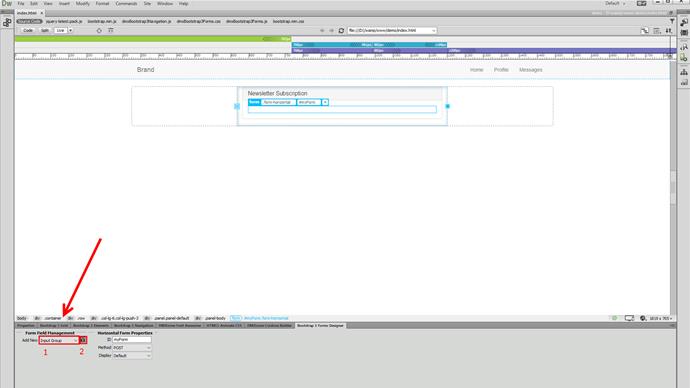
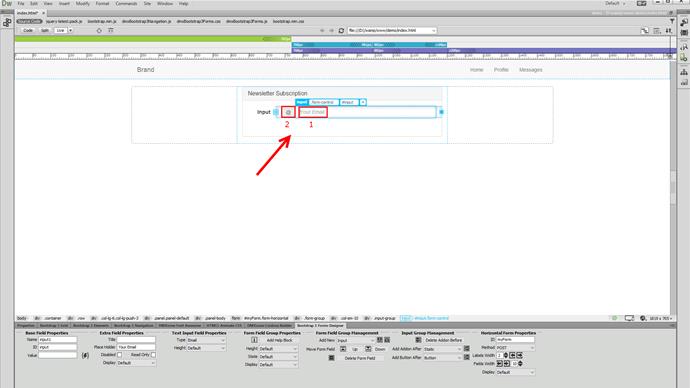
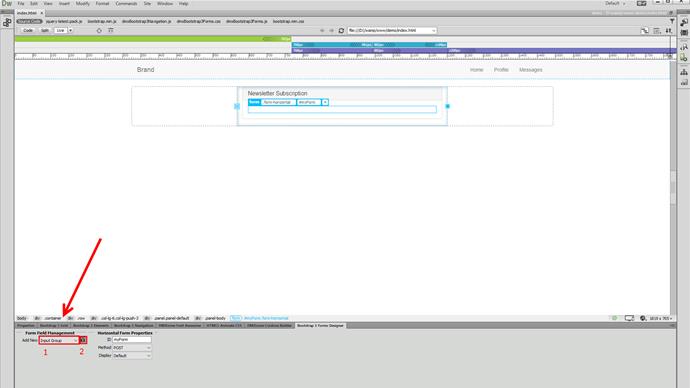
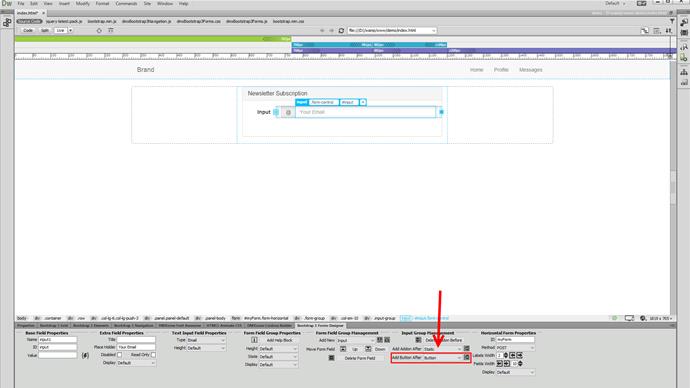
We already added an empty horizontal form on our page. We'd like to add a text field, with a button, which our users can use to subscribe to our newsletter. From the dropdown, select input group (1) and click the add button (2).

Change the placeholder text
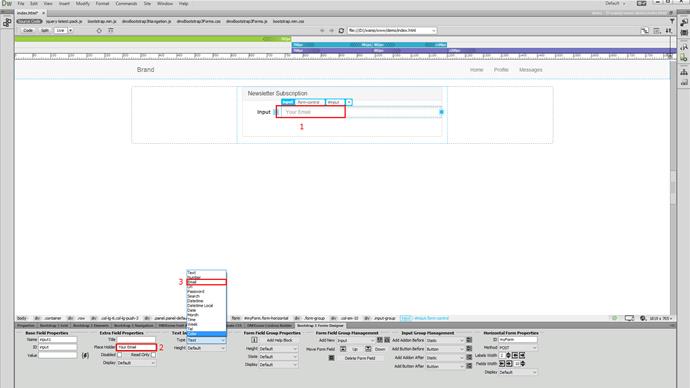
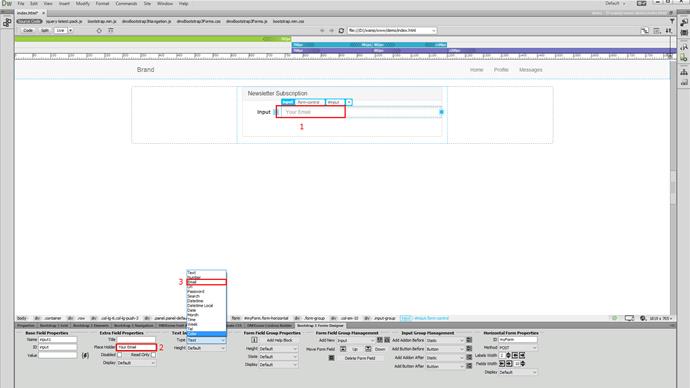
Select the text input that we've just added (1) and change the placeholder text to "your email" (2) . Don't forget to change its type to email (3) .

Add static text
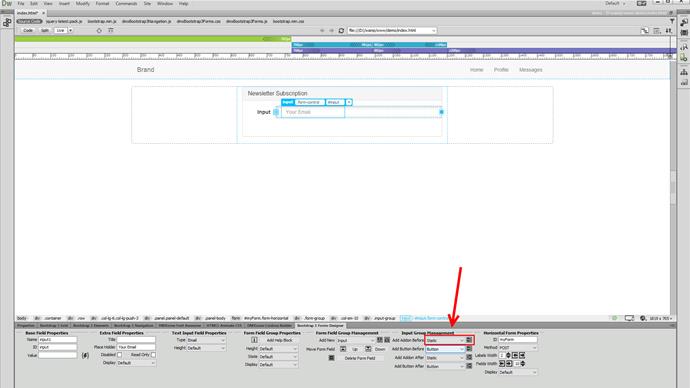
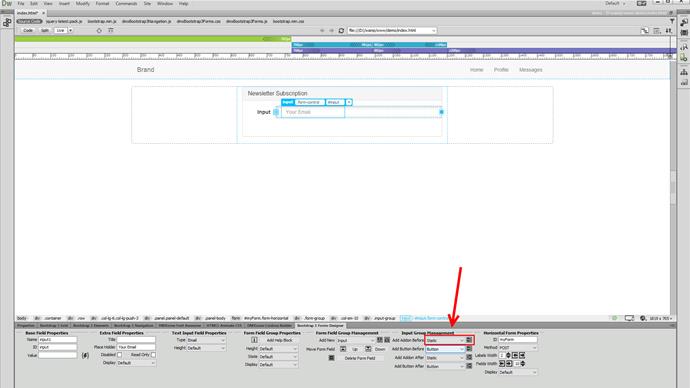
You can see that there are several options, available under Input Group Management. You can use them to add an addon or button before the field or after it. Let's add an addon before the field. Open the dropdown and add static text.

Change the staric text
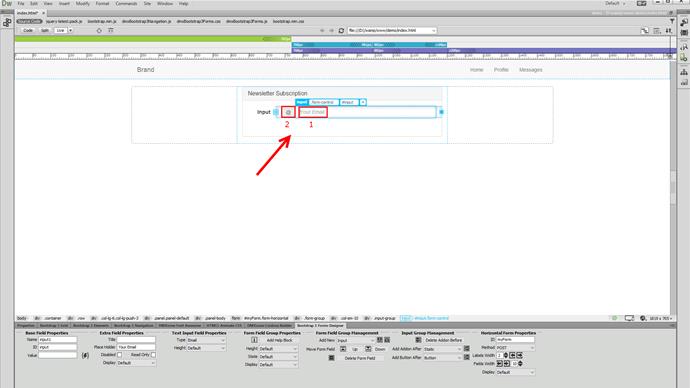
You can change the default static text any time (1). For our tutorial we add the @ symbol here (2), under execute, right click step (3).

Add a button
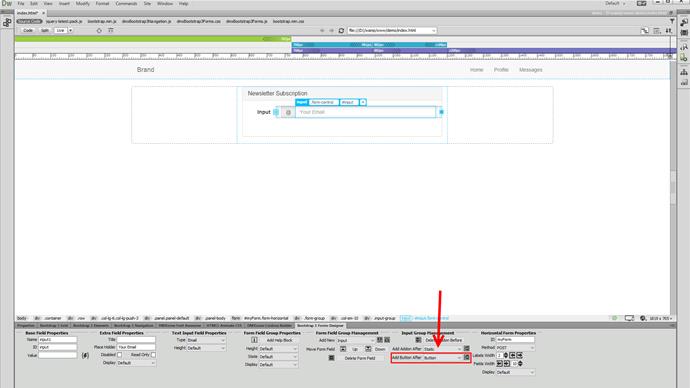
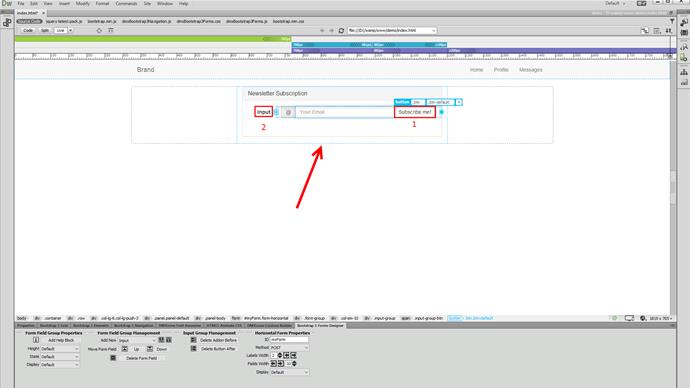
Let's add a button, after the field. Open the dropdown, select button and click add.

Change button text
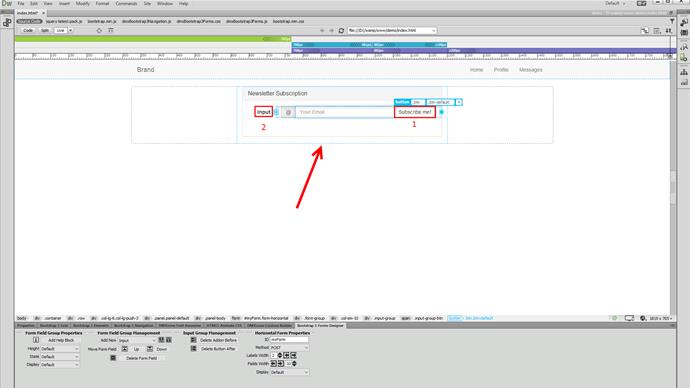
You can change the default button text (1). Also, remove the input label text as we don't need it for this form (2).

Save and preview
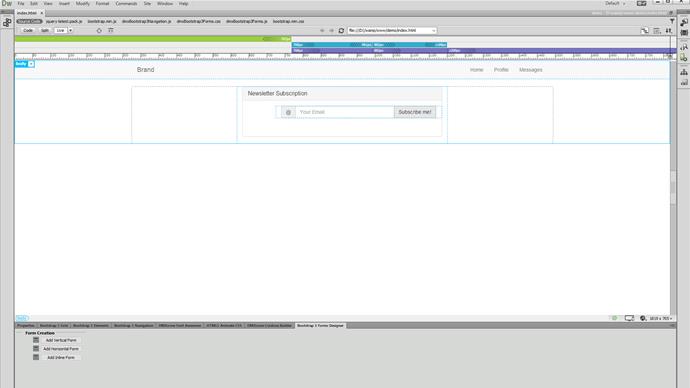
And we are done! That's how easy it is to add text or buttons before, after, or on both sides of any text-based input, using DMXzone Bootstrap 3 Forms Designer.