Here you'll find a detailed overview of the features, which are included in HTML5 Parallax Slider 2. The extension features a large number of different options, which you can use in order to customize it any way you want. From different designer skins to powerful elements with background colors and images, it's all possible.
HTML5 Parallax Slider 2 Manual
HTML5 Parallax Slider 2 Reference
Features
What you can do with the extension
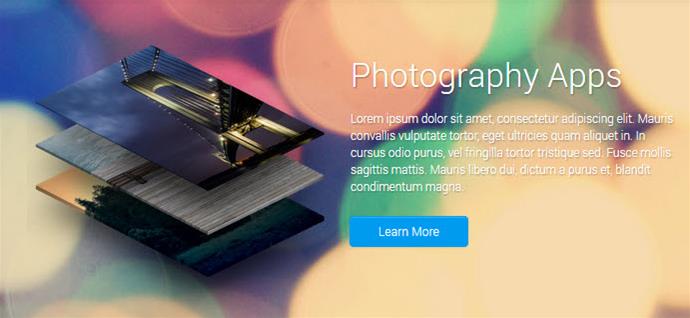
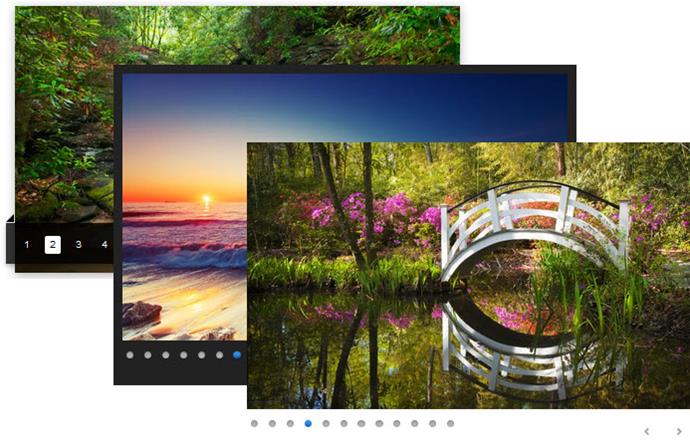
Present your content in amazing Parallax slides
Create stunning presentations and organize your content slide by slide.
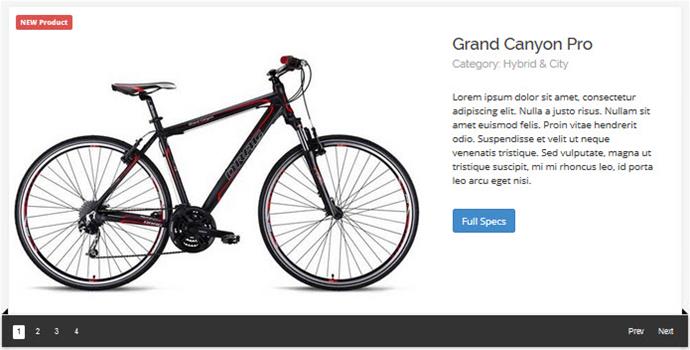
Awesome 3D depth illusion effect
Add multiple elements in every slide and create a 3D feeling for your customers.
Add any content
In your slide you can add whatever you want - images, text, video, HTML tags, URLs and more.
7 amazing designs to choose from
Choose one of the 7 stunning, CSS based designs or customize them to meet your needs.
Customize the parallax slider appearance
From the easily-accessible property inspector you can customize the slider in any way you want. Set its size, number of slides, navigation controls or animation speed, it's all possible.
Create presentations with elements
In every slide you can add as much elements as you want in order to create stunning presentation, not just simple image galleries. You can use any content - images, video, text, HTML tags, URLs and more.
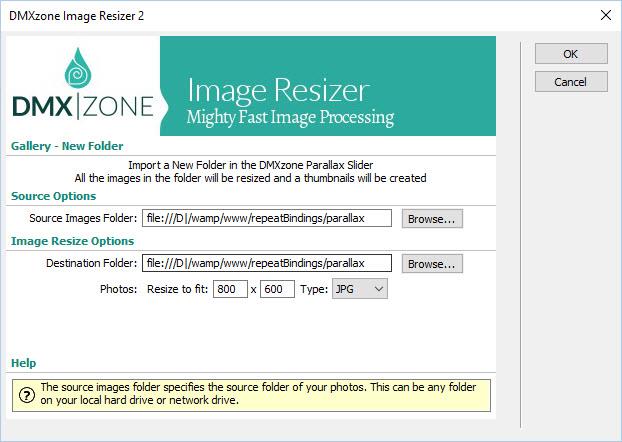
Powerful image resizer
Original images can be automatically resized in seconds to fit the specified size, while the proportions are maintained. Now also available in 64bit for the fastest performance!
Usability
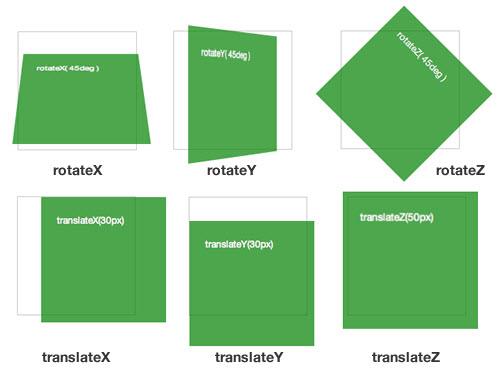
CSS3 Transforms
The extension uses CSS3 Transforms to deliver smooth animations with hardware acceleration on mobile devices and the latest browsers that support the CSS3 Transforms.
Full touch devices support
You can slide by swiping with your finger touch when using a mobile device.
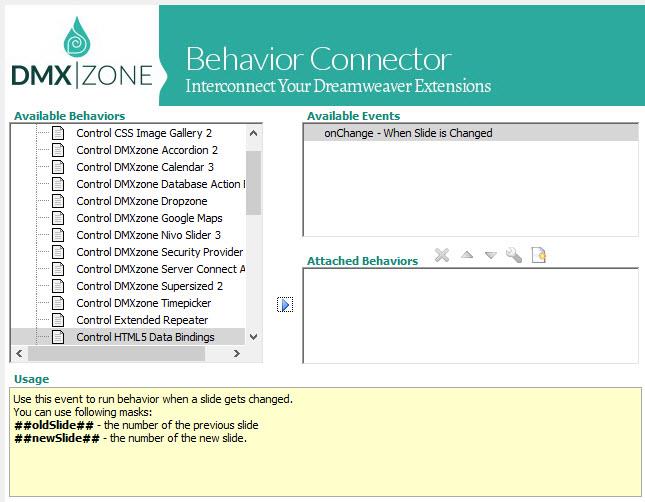
Full support for the DMXzone Behavior Connector
Bind your elements with other DMXzone extensions to trigger an action when the slide changes.
Fully controllable by behaviors
Set different elements to control the Parallax slider with one of these actions - Go to next, play, stop, go to previous and jump to slide.
Great Dreamweaver design preview
You can preview your parallax slider directly in Dreamweaver and see how it looks.
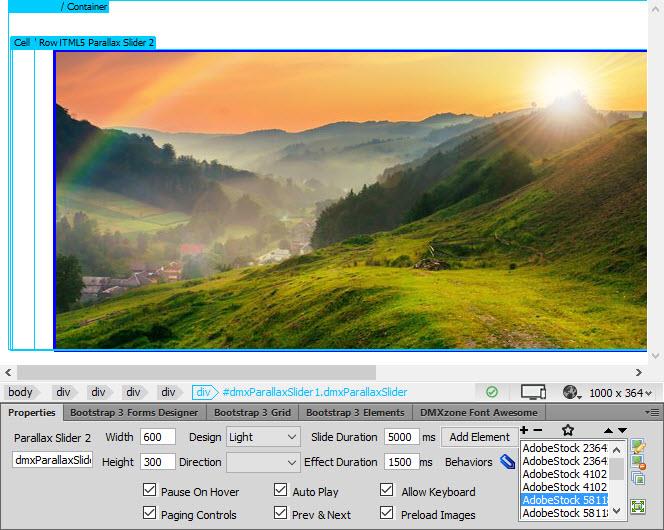
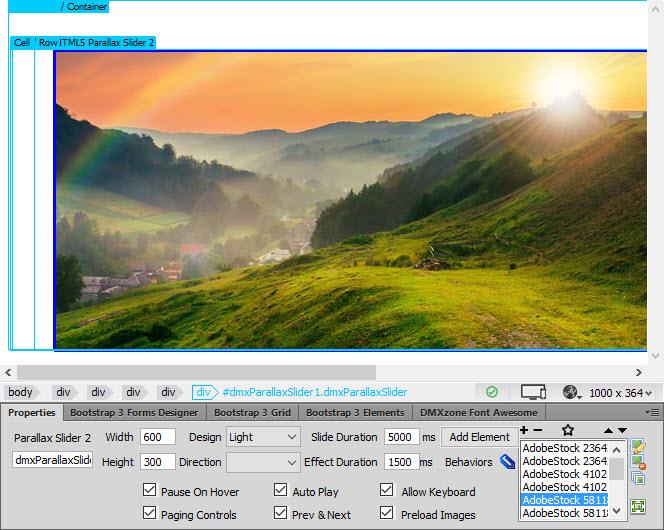
Parallax Slider General Properties
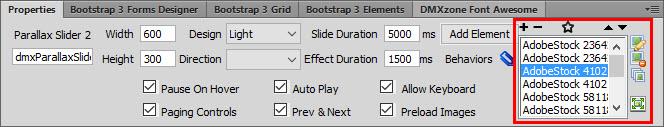
Customize your slides
You can add and remove slides, set the starting slide and rearrange the order. Adding and deleting images takes only a second or you can just import a whole folder. It has integrated DMXzone Image Resizer to help you with your images.
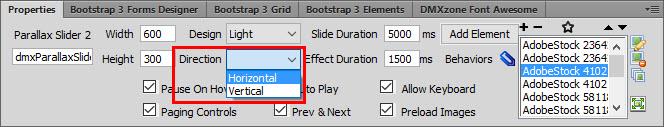
Set direction
Choose how you slides slide - horizontally or vertically.
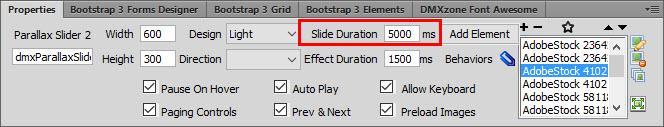
Slide duration
Set the duration for each slide before going to the next one.
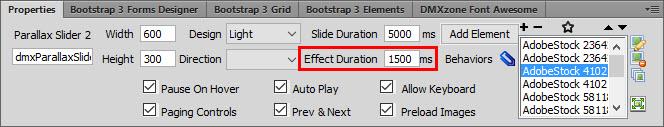
Effect duration
Use this option to set the time transition between the slides change.
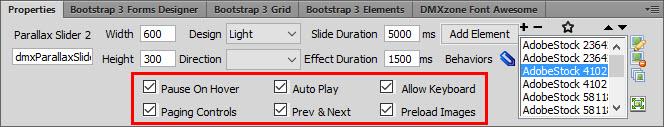
Control the slides
Choose how your slides will be controlled - allow keyboard navigation, put auto play, pause on hover and more.
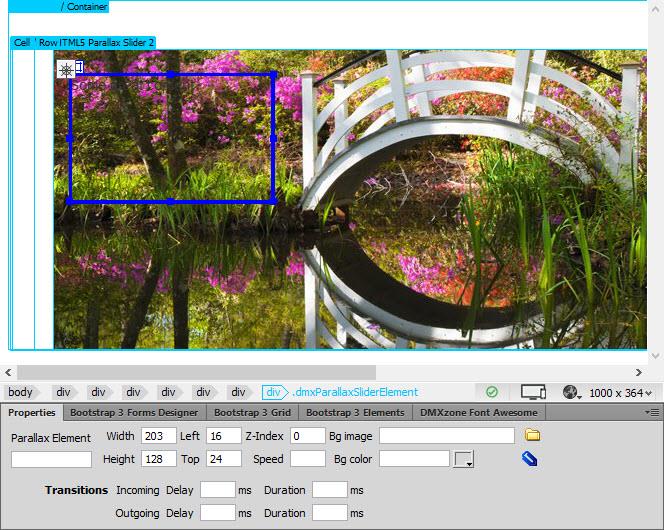
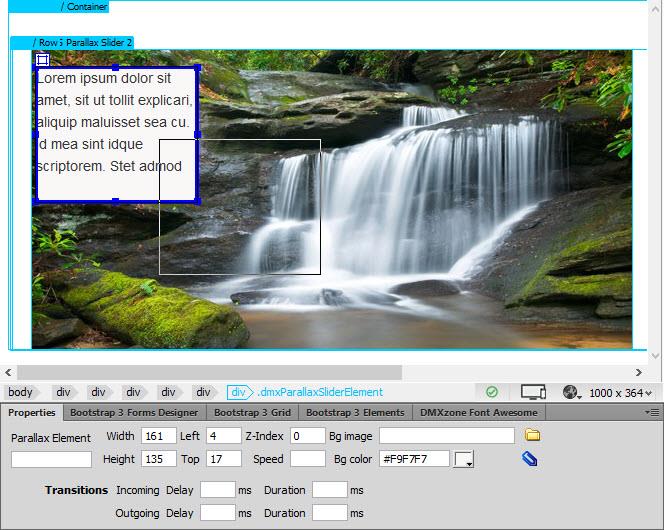
Parallax Slider Element Properties
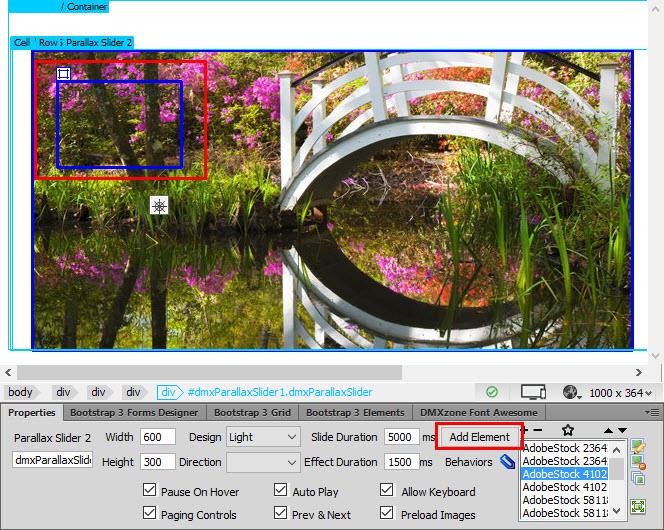
Add Elements
In every slide you can add as much elements as you want. Inside every div container you can use any content - images, video, text, HTML tags, URLs and more.
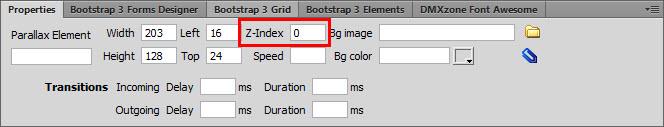
Z-Index
Slide elements are easily controllable by the Z-index! The higher the Z-index, the more an element is on the foreground and the faster it slides! The lower the Z-index , the more an element is on the background and the slower it goes! All calculated and animated automatically for you!
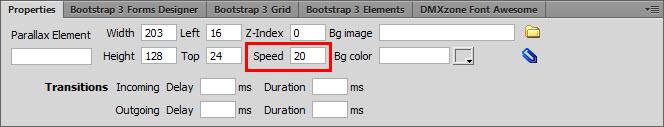
Speed
Set the time when your element will show on the slide. For example if you put 2000ms the element will appear 2000ms after the slide appears on the screen.
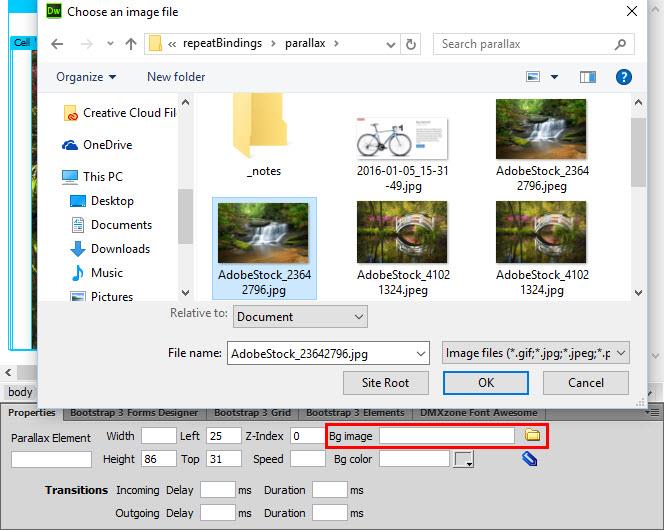
Add images
Add images to enhance the element.
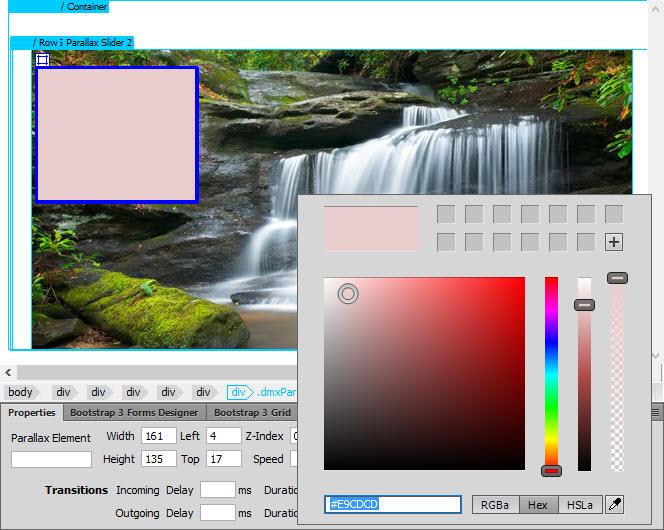
Background color
Choose a background color for your element.
Transitions
Control the appearance and the outgoing speed for each element in your slide.
Set size
Set the size for the div element.
Position
Set the position for the element in the slide by entering values or just drag the container.