Before you begin
We created a Bootstrap 3 page in Dreamweaver. Keep in mind that in order to use DMXzone Bootstrap 3 Components you need to have DMXzone Bootstrap 3 installed in your Dreamweaver.

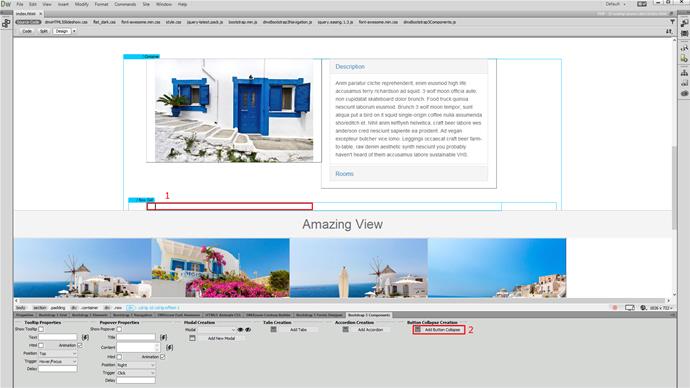
Insert the collapse
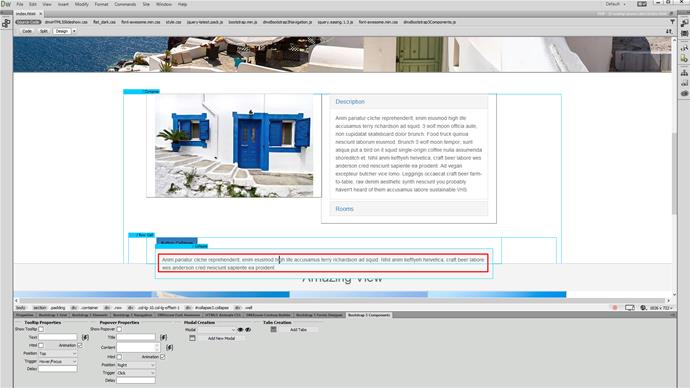
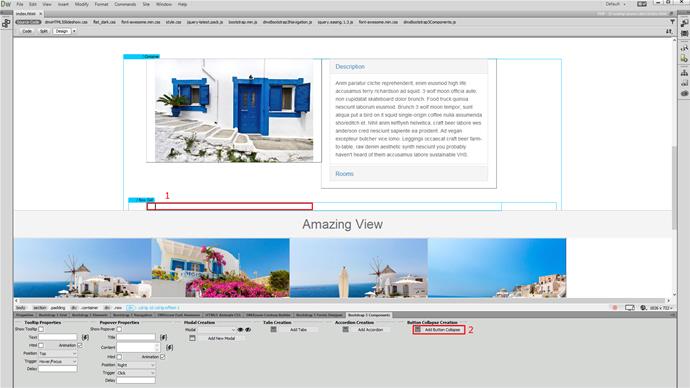
Click anywhere on your page (1), where you'd like to insert the collapse. And click add button collapse (2) inside the DMXzone Bootstrap 3 Components panel.

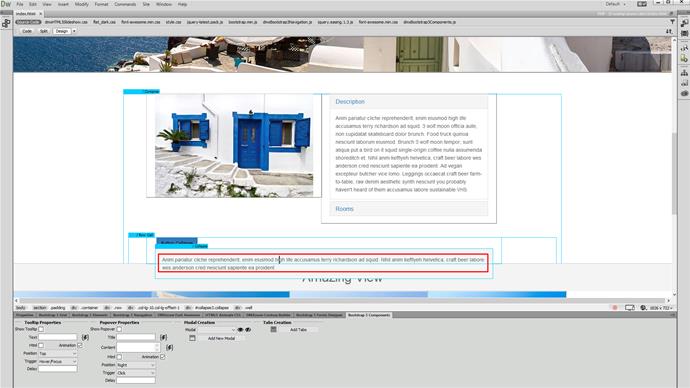
Open the collapse
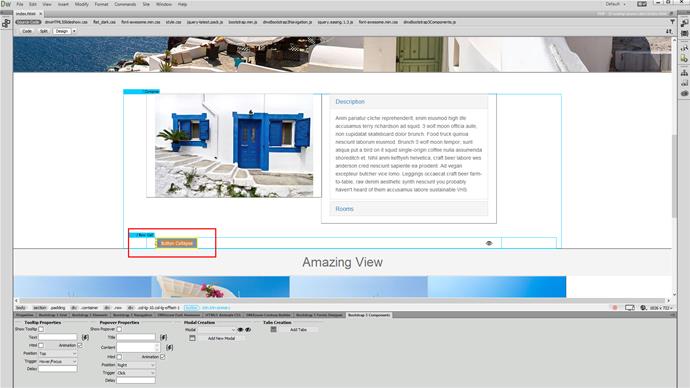
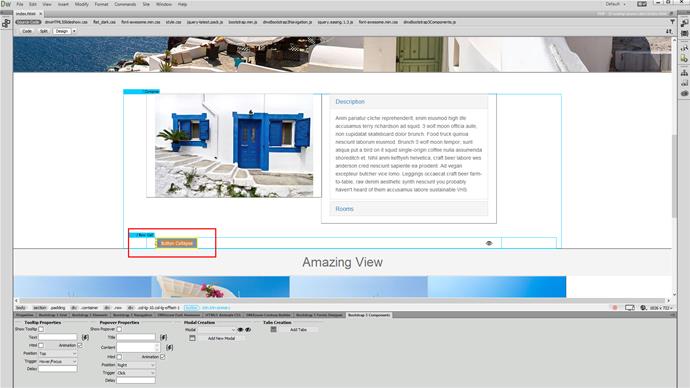
Click the little eye icon, in order to show the button collapse content.

Customize the content
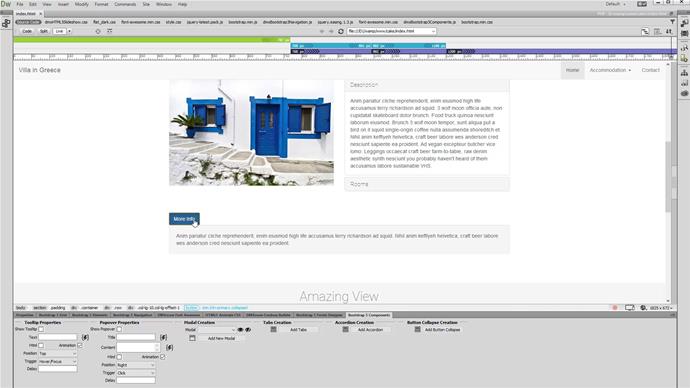
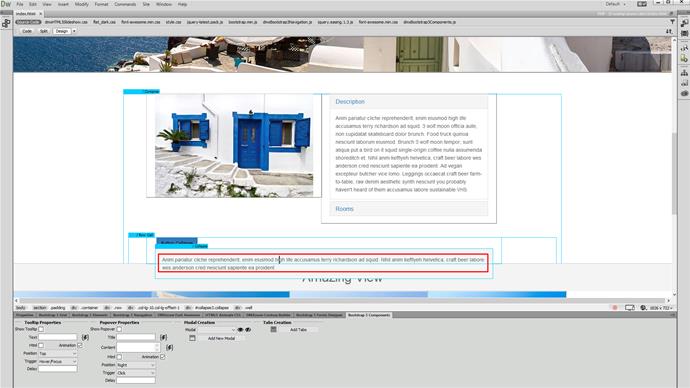
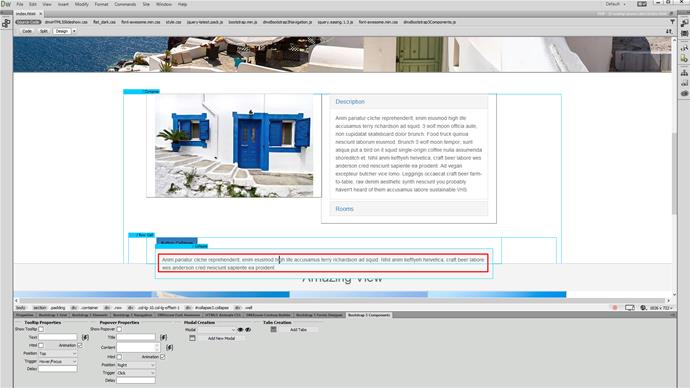
You can remove the default content and add your own.

Change the button text
Before you change the default button text, click the little eye icon once again in oder to close the collapsible panel.

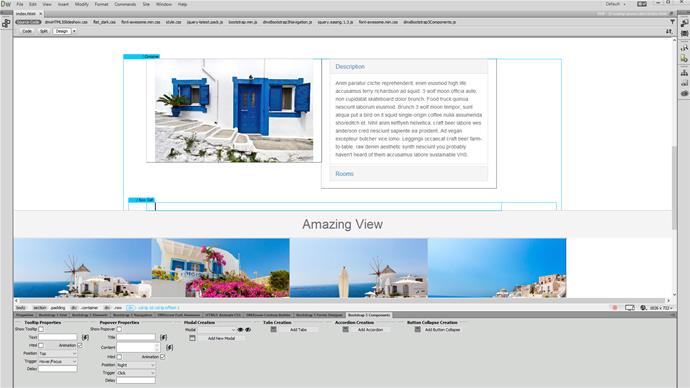
Save and preview
That's how easy it is to add a button collapse, using DMXzone Bootstrap 3 Components.