If want to know what's included in the Bootstrap 3 Dynamic Table Generator, then you came to the right place. In this article you can explore all the options and see what they do. Even customization is super easy so your tables looks amazing, no matter on what device they're displayed.
Bootstrap 3 Dynamic Table Generator Manual
Bootstrap 3 Dynamic Table Generator Reference
Features
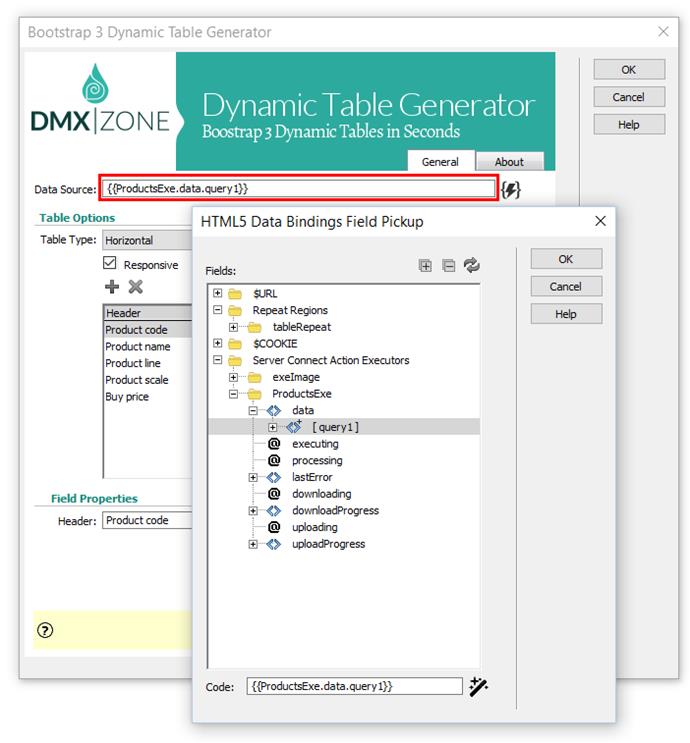
Data Source
Choose the data source for your table. It could be HTML Data Bindings data source or from a dynamic source. In order to create a table from a dynamic source, you need to have a database connection and a query, which requires DMXzone Server Connect and DMXzone Database Connector extensions.
Table options
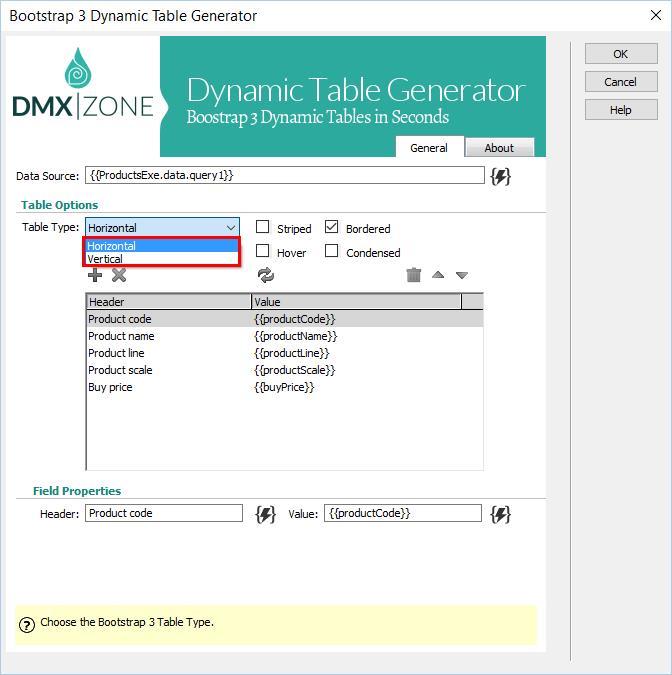
Table orientation
There are two types of table orientation to choose from: horizontal and vertical. Vertical tables are usually used to display detailed info.
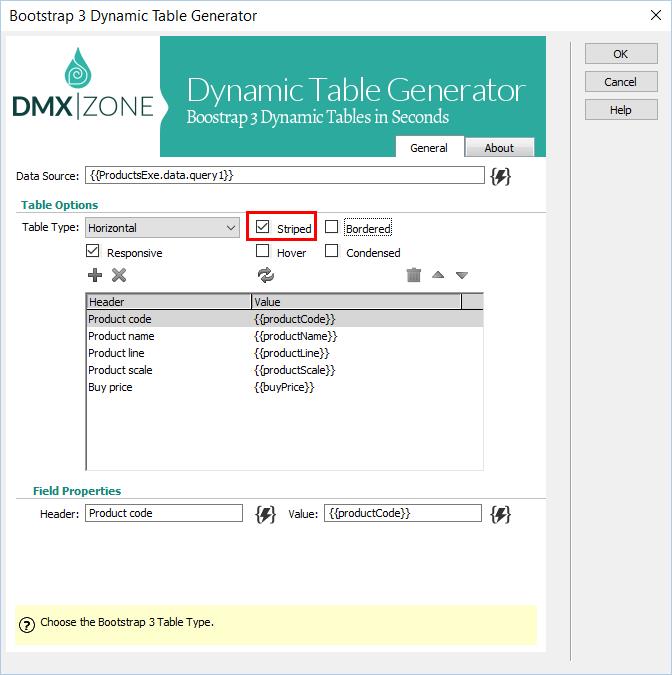
Striped
Add zebra-stripes to the table.
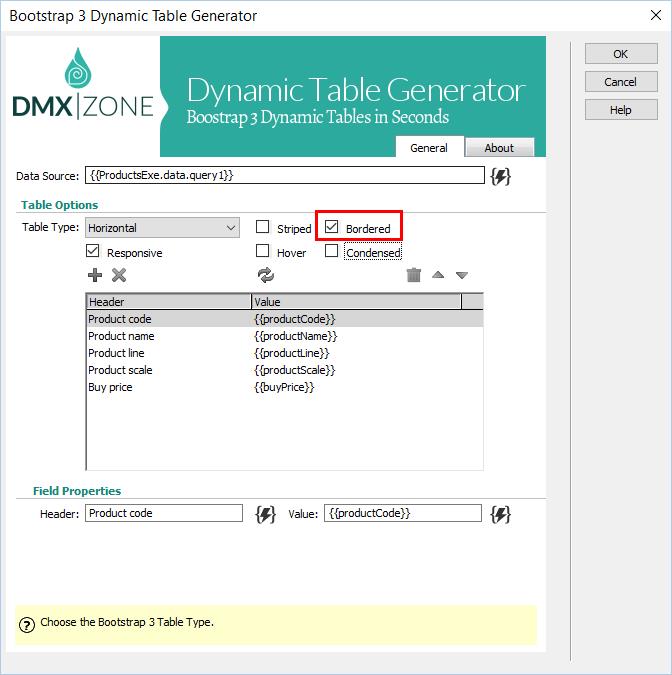
Bordered
Add borders on all sides of the table.
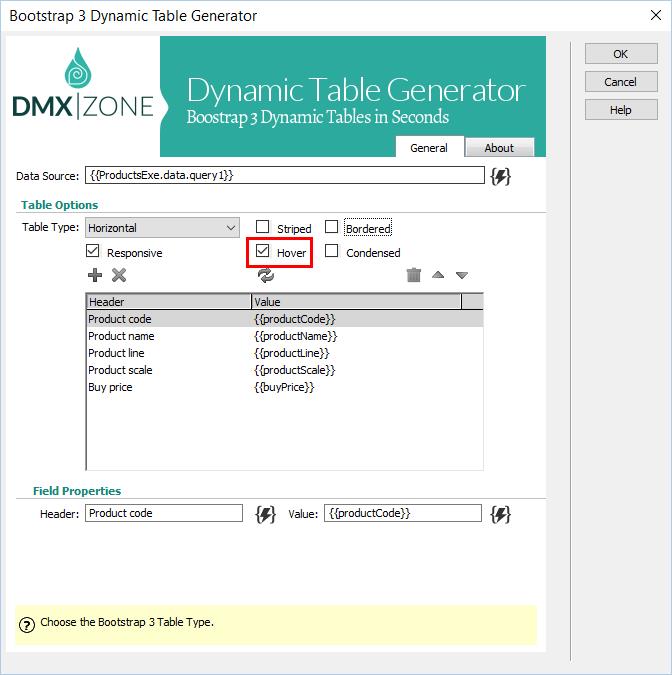
Hover
Enable hover state on table rows.
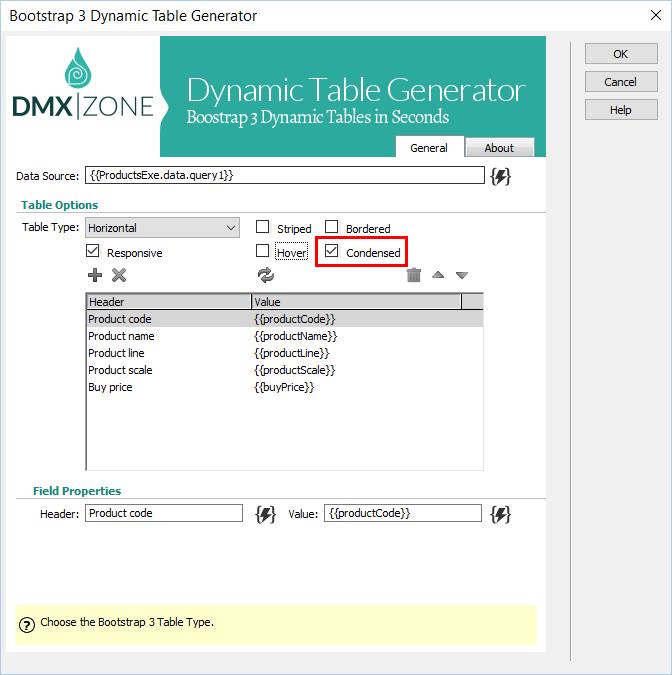
Condensed
Makes a table more compact by cutting cell padding in half.
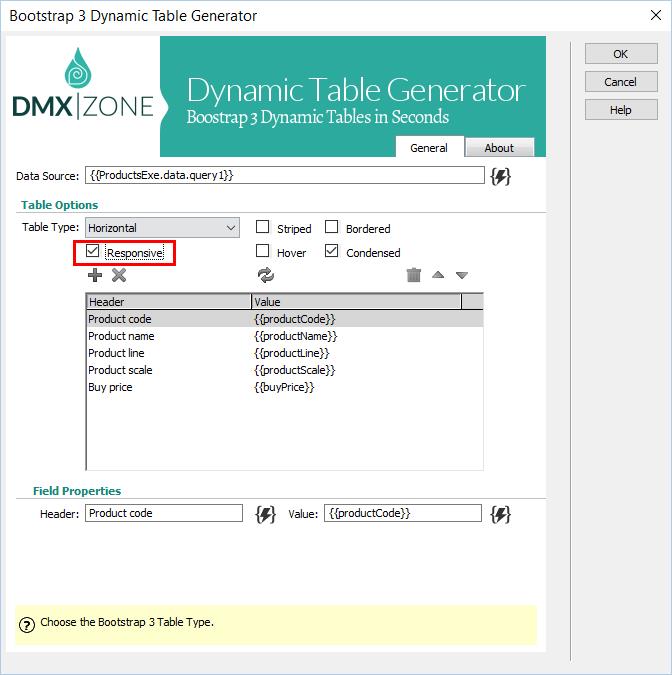
Responsive
Make your table responsive so it looks great on any desktop browser or mobile device.
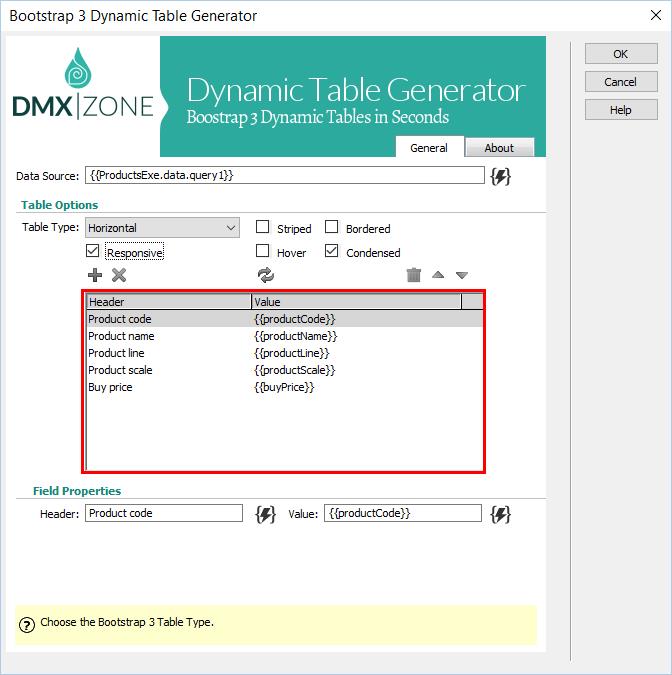
Super-smart table generation
The table is automatically generated from your data source. You can rearrange the displayed data however you want and also delete the one you don't need.
Field properties
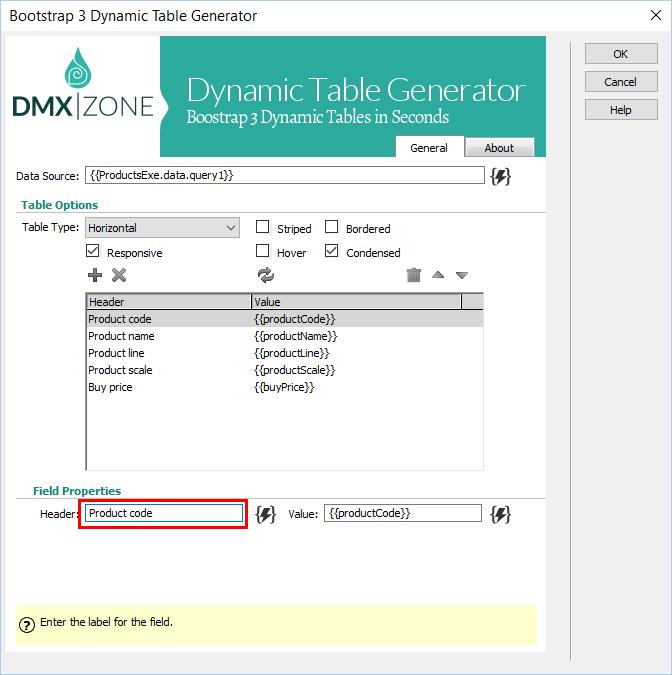
Header
Add titles or headers for each table column. You can also use dynamic data for them.
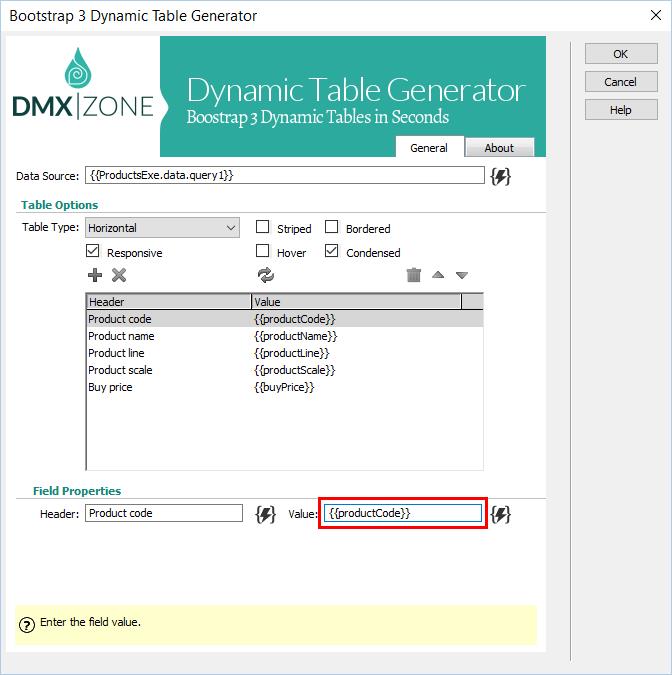
Value
If you need to edit your table, simply add a different field value from the automatically generated one.