Add a dropdown
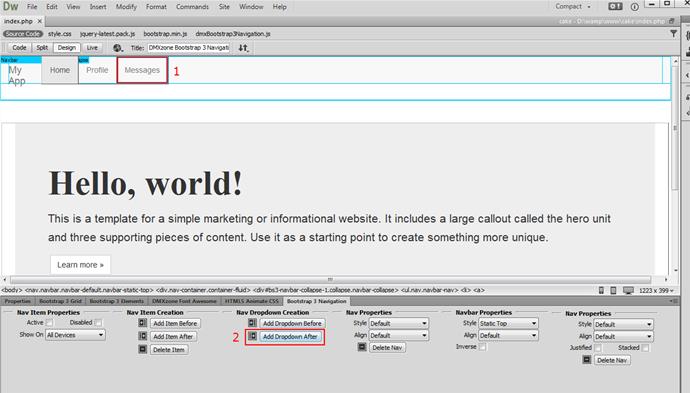
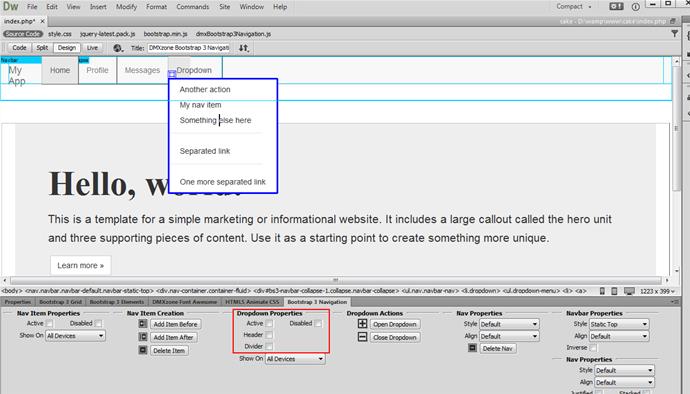
We created our page layout using DMXzone Bootstrap 3. We also added a DMXzone Bootstrap 3 Navigation navbar which contains a header and a nav. To add a dropdown, select any of the nav items (1) and add a dropdown before or after the selected nav item, we choose after (2).
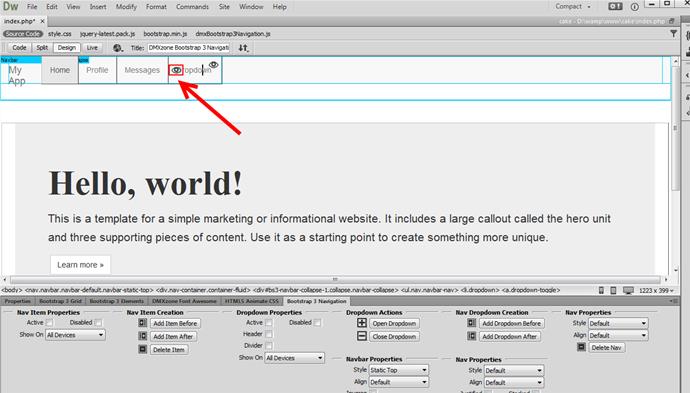
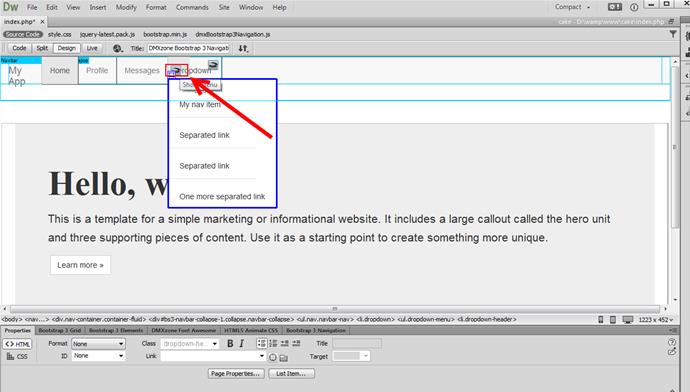
Click the "eye" button to open the dropdown
The added dropdown appears and you can close or open the dropdown using the open/close button. Click the "eye" button to open the dropdown.
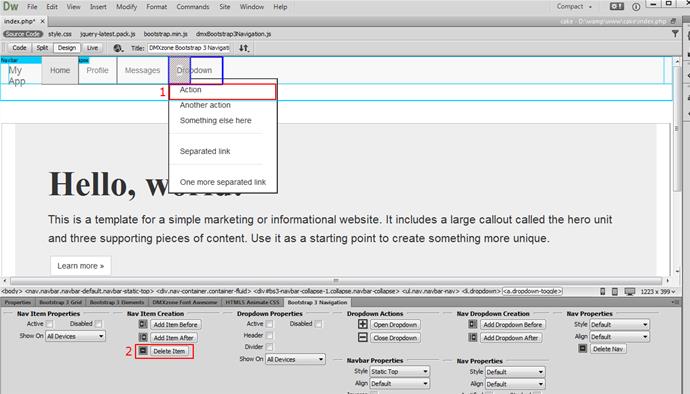
Select and delete the dummy items
Select any of the dummy nav items (1) that the dropdown comes with and delete it (2).
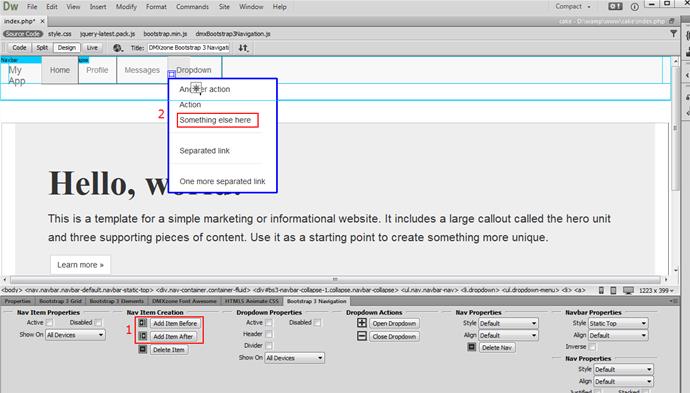
Change the item text
You can add a new item before or after the selected one (1) and change the items text by simply selecting any of them and editing it (2).
Change the item propertie
You can change the item properties by selecting: Active, Header, Divider or Disabled Active - Links are customizable for different circumstances. Check active to indicate the current page. Header - Turns any menu items into header in order to label sections of actions in any dropdown menu. Note that you need to remove the link from the header item in the properties inspector. Disabled - Use it for unclickable links in your nav. Divider - You can easily turn a nav item into divider.
Preview the results
Close the navbar when you are done customizing it. Now you can save your work and preview the results.






Comments
Be the first to write a comment
You must me logged in to write a comment.