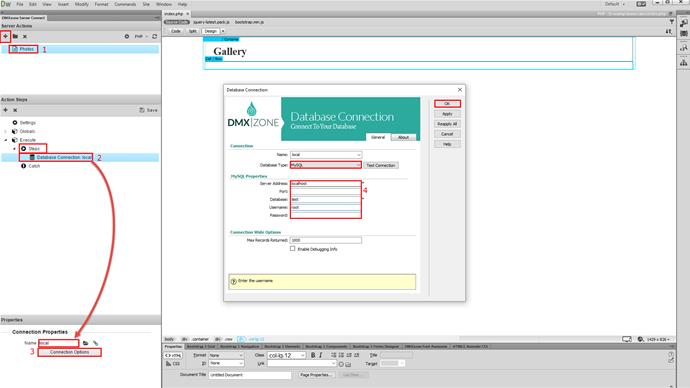
We will show you how to create a dynamic, database driven nivo slider 3. First, we need to create a server action file. Let's call it photos (1). Then, right click steps. Open the database actions menu. And add a database connection (2). Add a name for your database connection. And then, setup its options (3). Add your server address database name username and password. And click ok, when you are done (4).
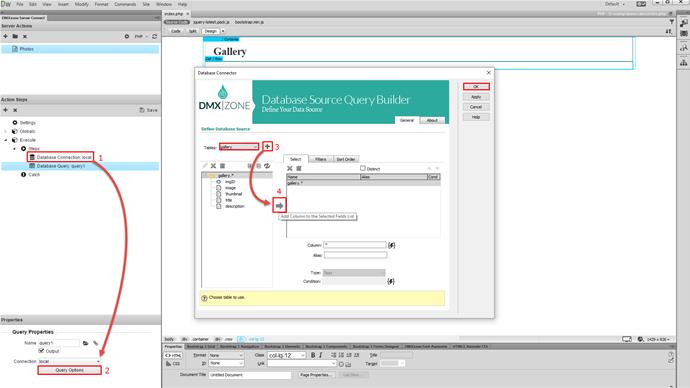
Then, right click the database connection step. And add a database query (1). then, setup the query options (2). Select and add your database table, which contains, the photos info (3). And then add the table, to the selected tables list. Click the OK button, when you are done (4).
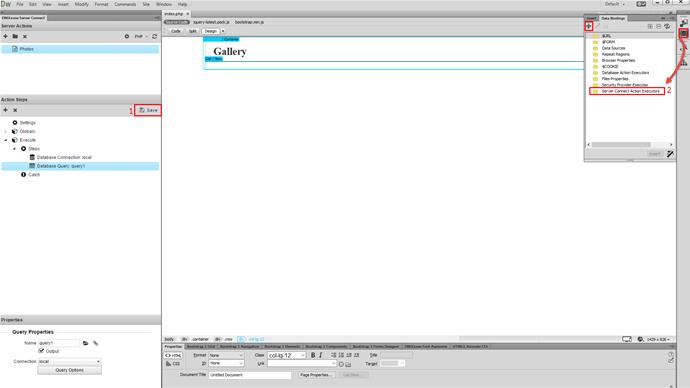
Then, save your action file (1). Now, let's create a server action executor. Open the HTML5 Data Bindings panel. Select server action executors, and click the add new button (2).
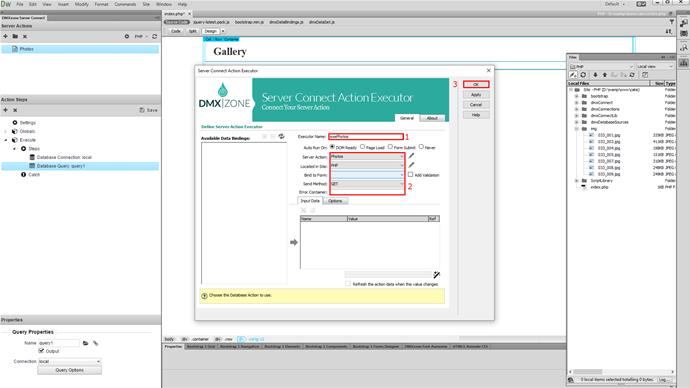
Add a name for this executor (1). then, select to auto run it on dom ready, select the photos server action, from the dropdown and set the send method to get (2). Click the OK button, when you are done (3).
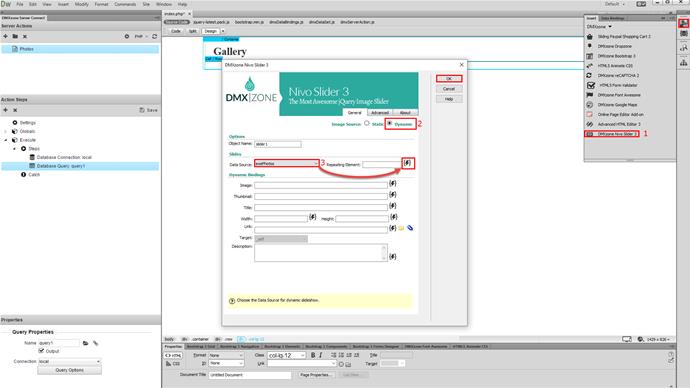
Now, open the insert panel. And under DMXzone, select dmxzone nivo slider 3 (1). Select dynamic images source option (2). Select your server action executor, in the data source menu. Then, select a repeating element (3).
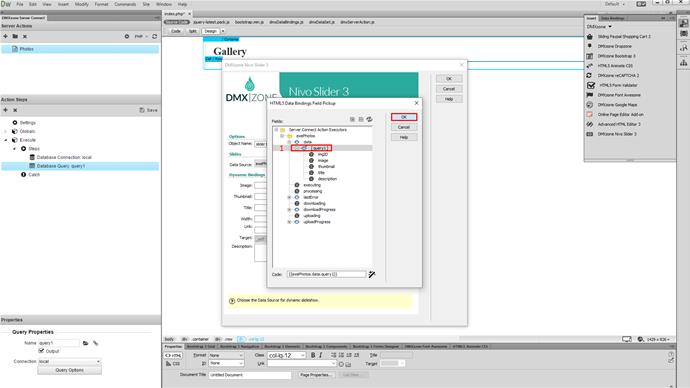
Select the database query, inside your server action executor, as a repeating element. And click OK.
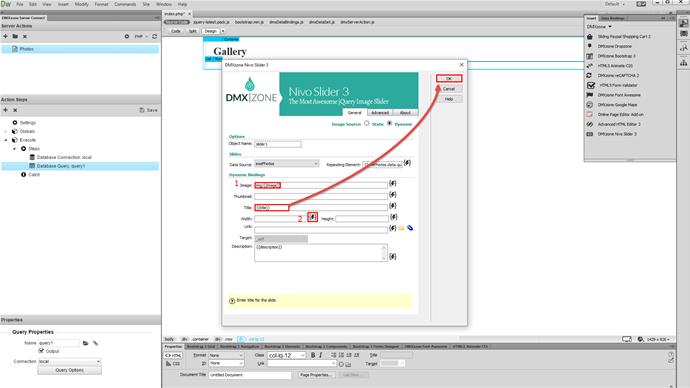
Now, let's setup the dynamic bindings. Click the dynamic data button, for the image. And inside your database query, select the binding, which holds the image names or paths. Then click ok. We only store the image names in our database, so we just manually add, their location in the image field (1). We do the same for the rest of the fields which we want to populate from our database. Then you can switch to advanced tab and adjust the effects and appearance. Click the ok button, when you are done (2).
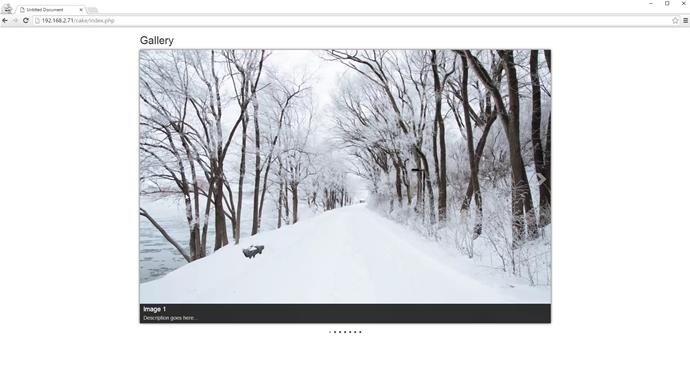
And let's preview the results. You can see that our database query returns all of the images from the database table, as well as their names and descriptions.








Comments
Be the first to write a comment
You must me logged in to write a comment.