Add value
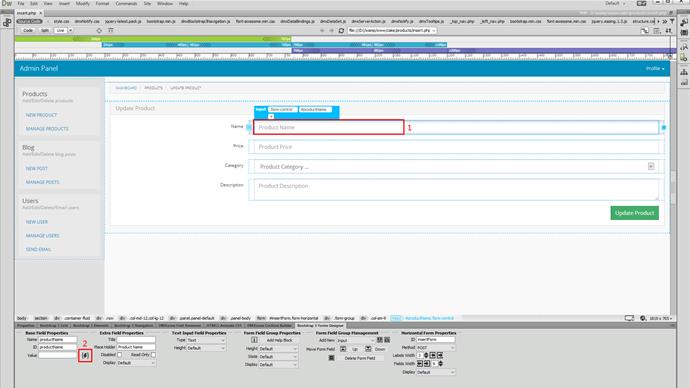
We created a product update form that contains a few fields, which should display the product info from our database. Now, select the first input (1) and select the HTML5 Data Bindings picker for its value (2).
Select the corresponding value
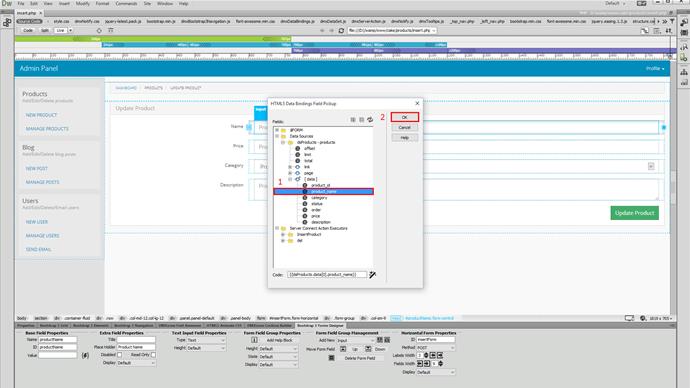
From the HTML5 Data Bindings, select the proper data bindings(1) and click OK (2).
Add values to all inputs
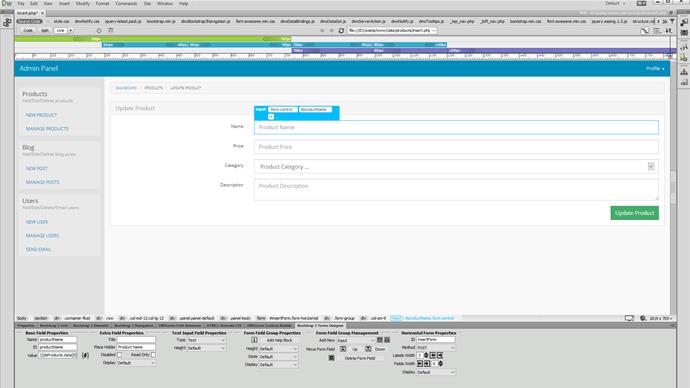
We do the same for the rest of the form inputs, selecting the proper data bindings.
Save and preview
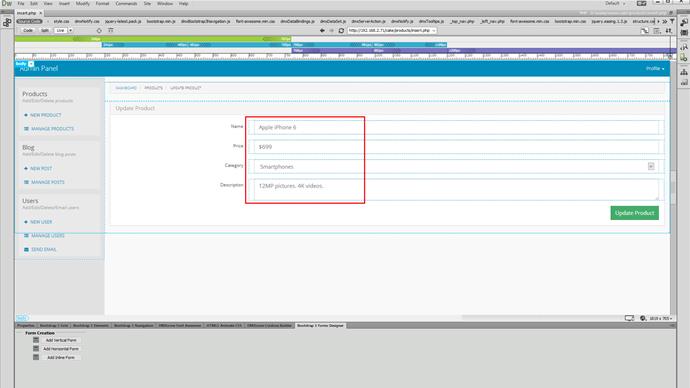
Let's preview the results! We switch to our testing server, so we can get the database values. And now you can the form inputs display the dynamic values from our database.




Comments
Be the first to write a comment
You must me logged in to write a comment.