Customize the checkbox
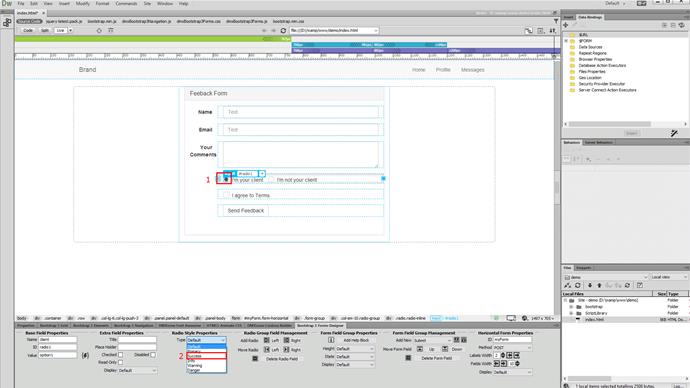
We've created a horizontal feedback form, which contains several text fields, radio buttons and a checkbox. We'd like to customize them a little bit. We select the first radio button on our page (1). Then, under radio style properties, open the type dropdown and select one of the bootstrap styles, listed. For this one we select the success style (2).
Add style for the second radio button
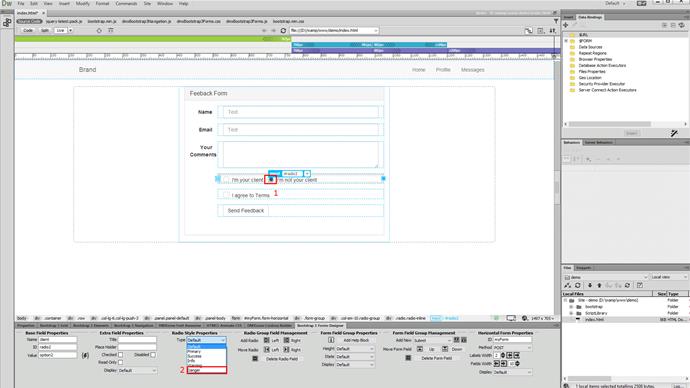
You can see the changes immediately in your Dreamweaver. Now, select the second radio button (1) and select the danger style for it (2).
Style the checkbox
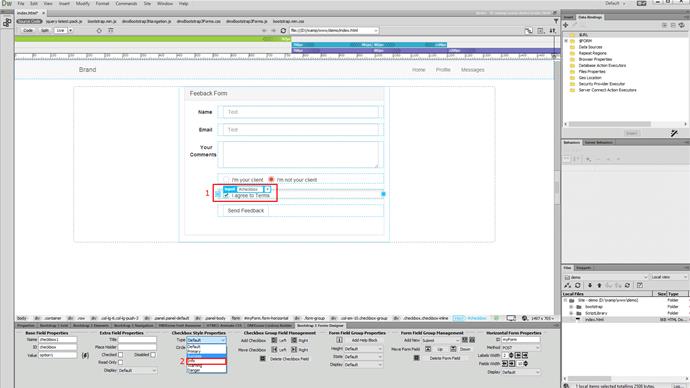
We are done styling our radio buttons and select the checkbox (1). Under the checkbox style properties you can see the type dropdown. We select the info style, for our checkbox (2).
Add circle style
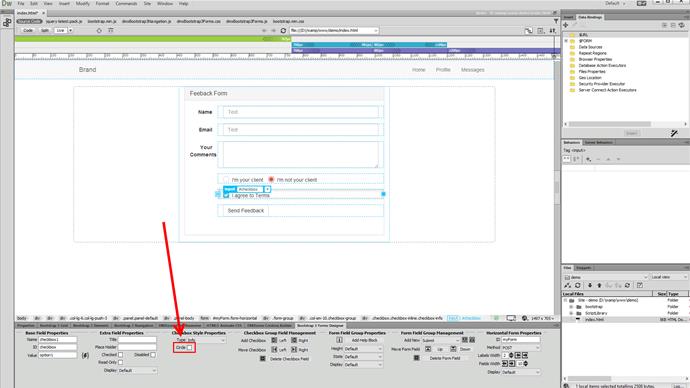
Also, here we can add a circle style to our checkbox. Enable the circle option.
Save and preview
And let's preview the results!





Comments
Be the first to write a comment
You must me logged in to write a comment.