Before you begin
We created a Bootstrap 3 page in Dreamweaver. Keep in mind that in order to use DMXzone Bootstrap 3 Components you need to have DMXzone Bootstrap 3 installed in your Dreamweaver.
Add a modal
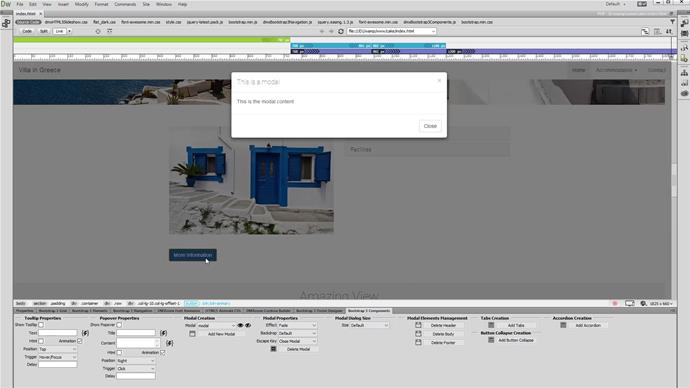
Click the add new modal button. We are currently working in live view mode, and you can preview and work on the modal by clicking the show modal button. Of course you can work with modals in design view also.
Build the modal
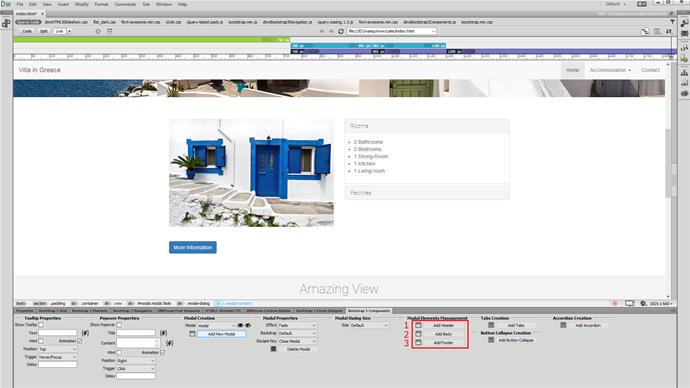
Now, when the modal is visible, let's build it. First, click the add header button (1). Then add a modal body (2) and a footer (3).
Customize the modal header
Now, when our modal is created, we can edit its content. Let's change the text in the header.
Customize the modal body
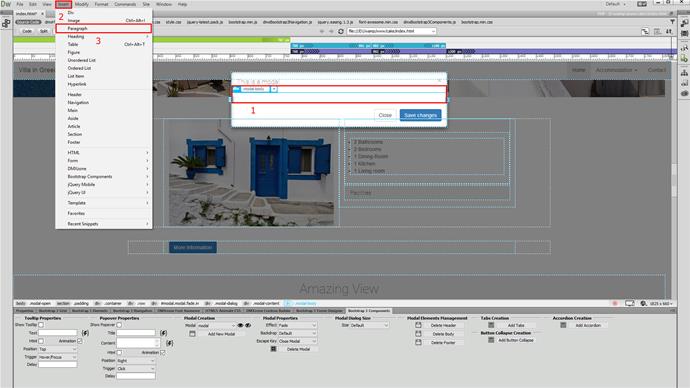
Let's add some text inside the modal body. Click the body (1), open the insert menu (2) and add a paragraph (3).
Nest the paragraph
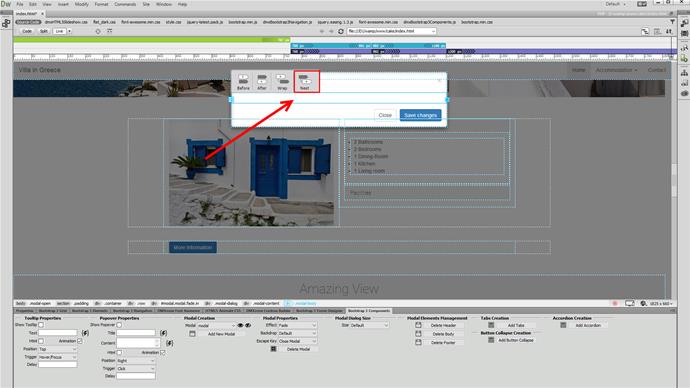
Select nest, in order to put the paragraph inside the modal body.
Change the body text
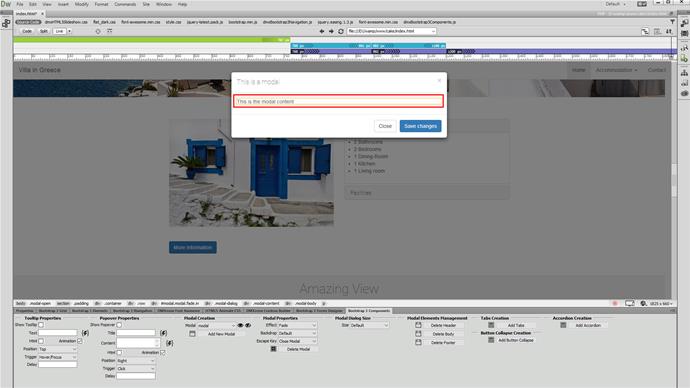
Now, you can change the default text. Also, you can edit the modal footer. Let's remove the default save changes button, as we do not need it right now.
Remove the default button
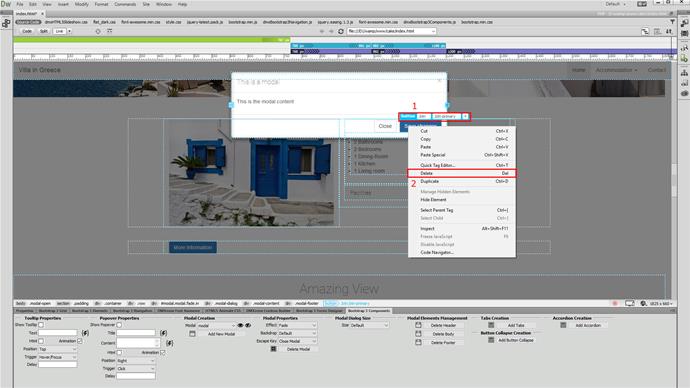
Right-click the button (1) and select delete (2).
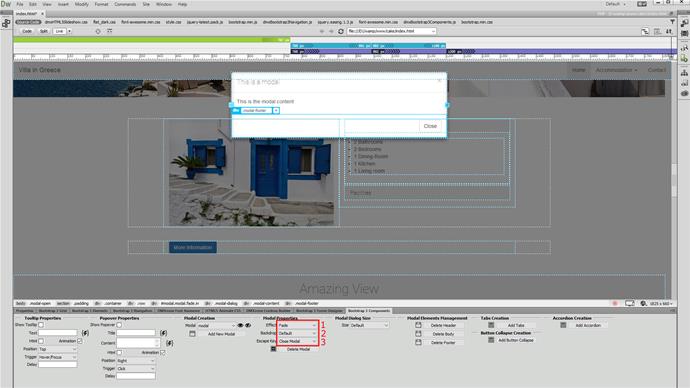
Customize the modal appearance
Select an appearance effect for the modal. Our choice is fade (1). From the backdrop properties we select the default one (2) which closes the modal on click. The static one does not close the modal on click. Also you can select none if you do not want to use backdrop. Last but not least, select the escape key behavior. Choose whether it should close the modal or not. We choose to close it (3).
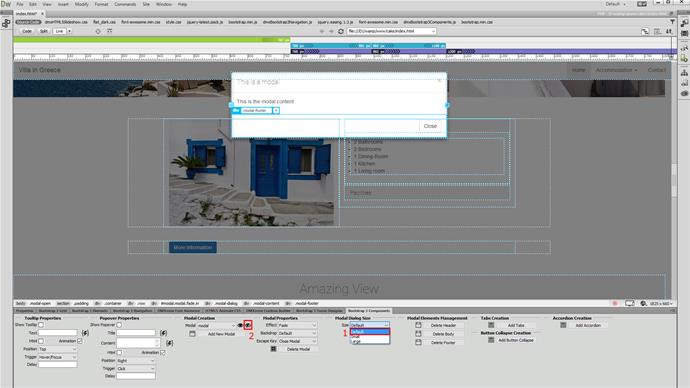
Select the modal size and hide it
There are three options available - small large and default. We choose the default size (1). Click the hide modal button (2), when you are done.
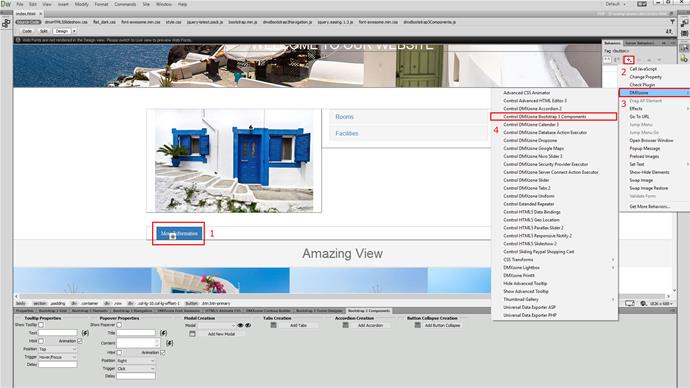
Add new behavior
Now, select the element (1), which should show the modal, when clicked. From the behaviors menu, add a new behavior (2) and select Control DMXzone Bootstrap 3 Components (4) from the DMXzone menu (3).
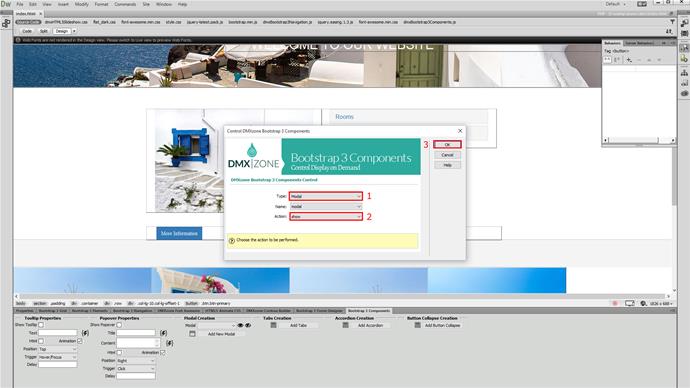
Add an action
From the component type dropdown, select modal (1) and assign a show action to it (2). When you're done, click OK (3).
Save and preview
That's how easy it is to add modals to your pages, using DMXzone Bootstrap 3 components.













Comments
Be the first to write a comment
You must me logged in to write a comment.