Before you begin
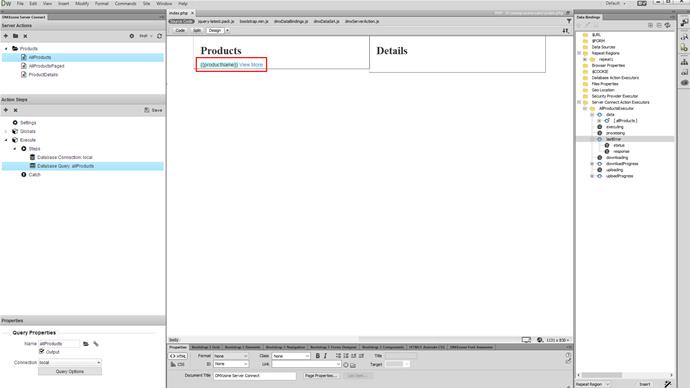
In our previous tutorials, we've created a database query, which lists all of our products inside a repeat region on the page. We'd like to show a little more detailed information, for the selected product, when the view more button is clicked.
Insert detail region
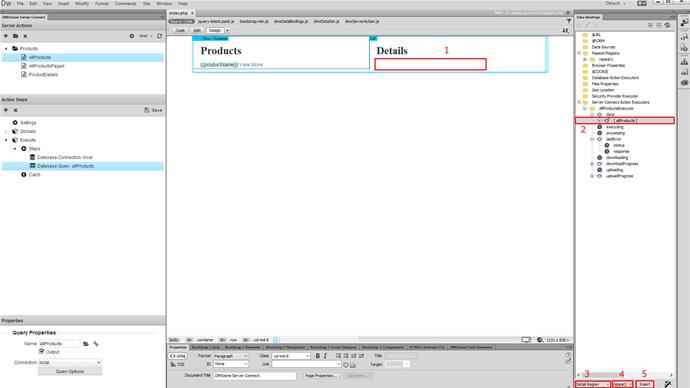
Click where you'd like to insert the detail region (1) and select the query (2), that you used to create your repeat region. From the bind options menu, choose detail region (3), select your repeat region (4) and click insert (5).
Bind data inside the detail region
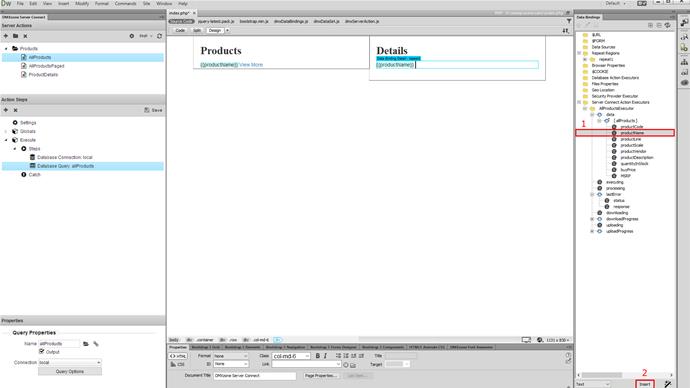
We bind a few bindings such as product name, price, category and description inside the detail region. Just select the binding (1) and click insert (2).
Access behaviors
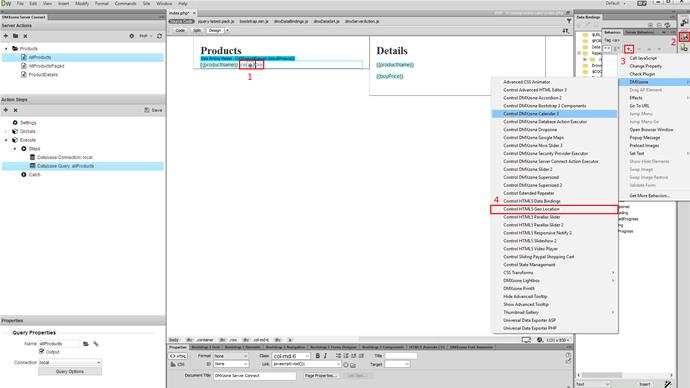
When you are done binding your data inside the detail region go inside the repeat region and click the button or link (1), which you'd like to use to select the specific record. Open the behaviors panel (2), click add new behavior button (3) and choose control HTML5 Data Bindings (4).
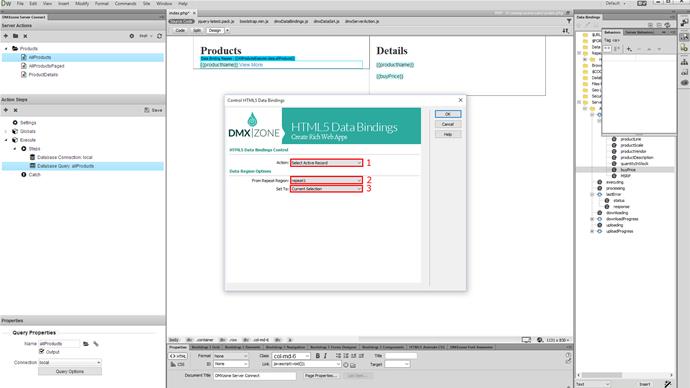
Add behavior
The action should be set to: select active record (1) and make sure to select your repeat region from the dropdown (2). From the set to menu, select current selection (3). When you're done, click OK.
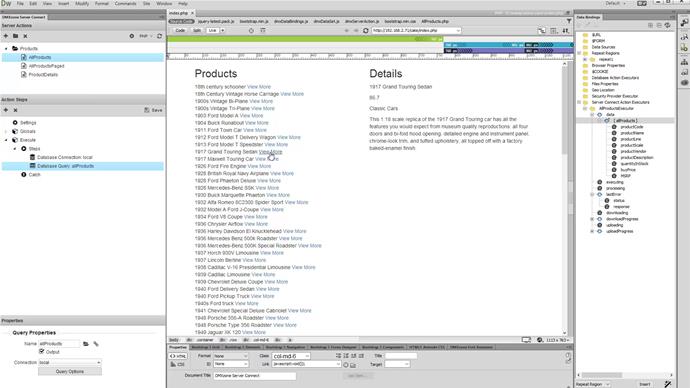
Save and preview
That's how easy it is to create a detail region that displays additional information about a specific record.






Comments
Be the first to write a comment
You must me logged in to write a comment.