In this article you will find a detailed overview of the available options within the HTML5 Form Validator Unicode Add-on. The main two features allows you to choose, which writing systems will be allowed in your forms - all of them or various selected from the dropdown. Also, you can explore the available Unicode properties that can also be allowed.
HTML5 Form Validator Manual
HTML5 Form Validator Unicode Add-on Reference
Features
Full integration within HTML5 Form Validator
Once the extension is installed in Dreamweaver, all options are available under the HTML5 Form Validator.
Allow all Unicode scripts
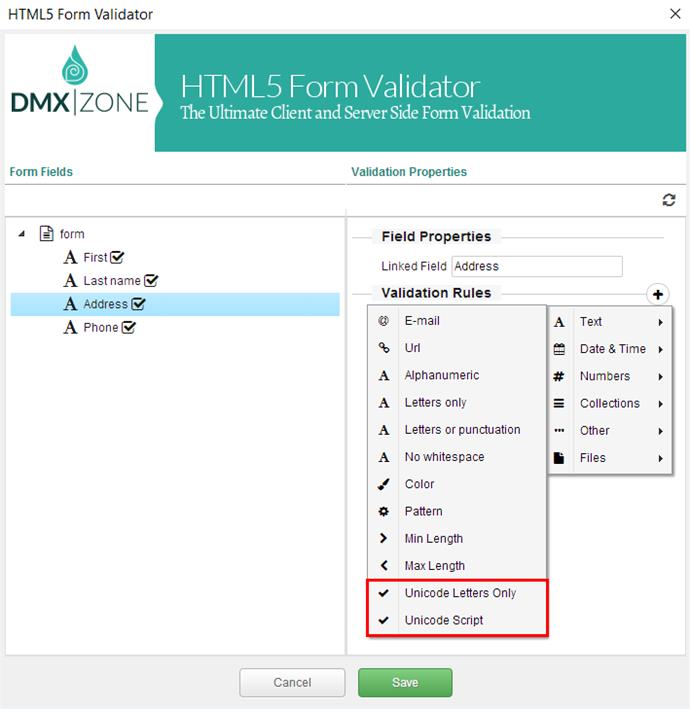
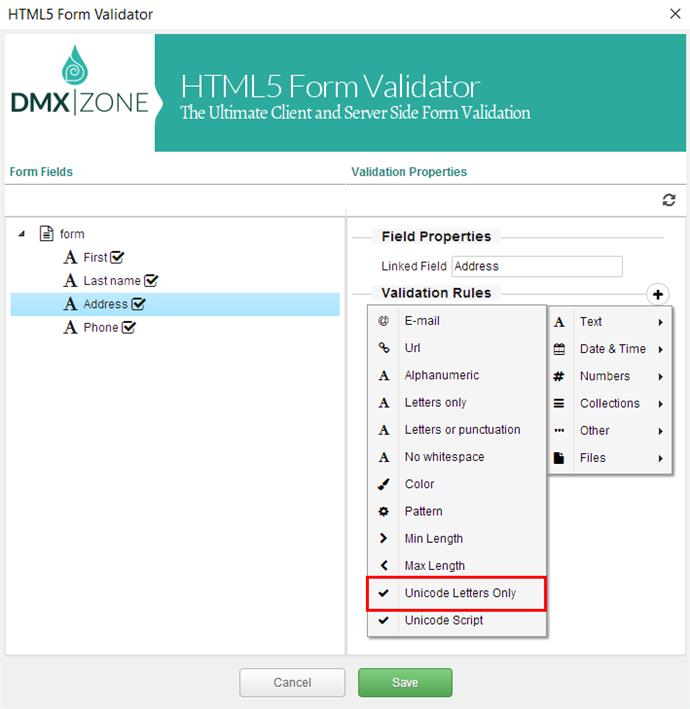
Unicode letters only
In order to turn on all available scripts at once, just go to the text validation and select Unicode letters only.
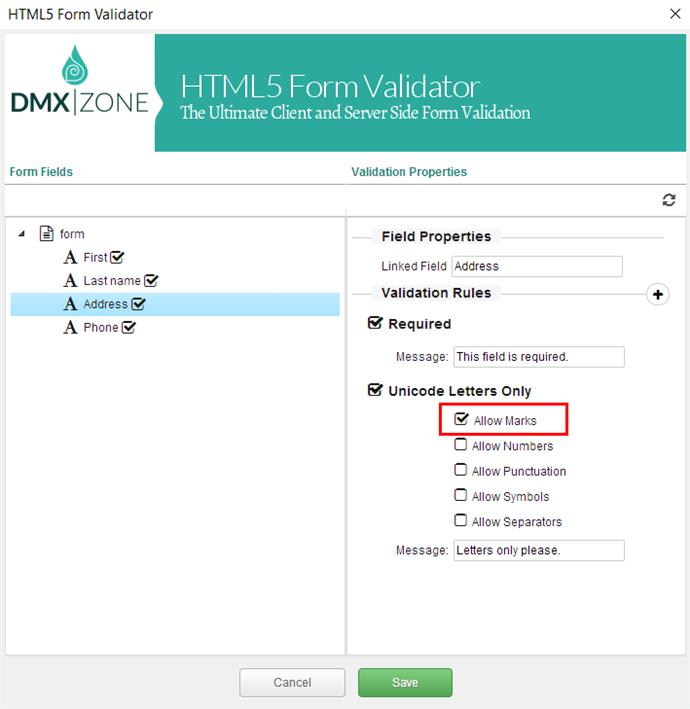
Allow marks
Allow spacing, enclosing and non-spacing marks.
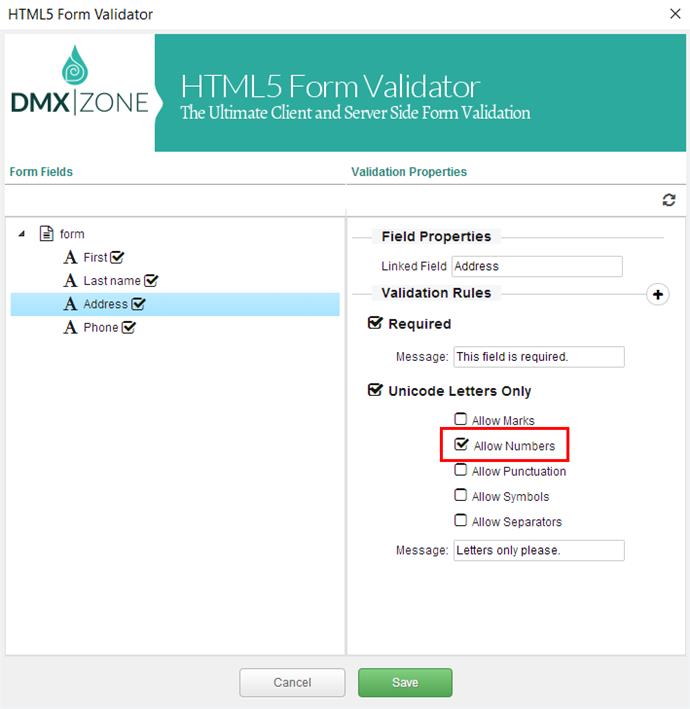
Allow numbers
Allow numbers, decimals and letter numbers.
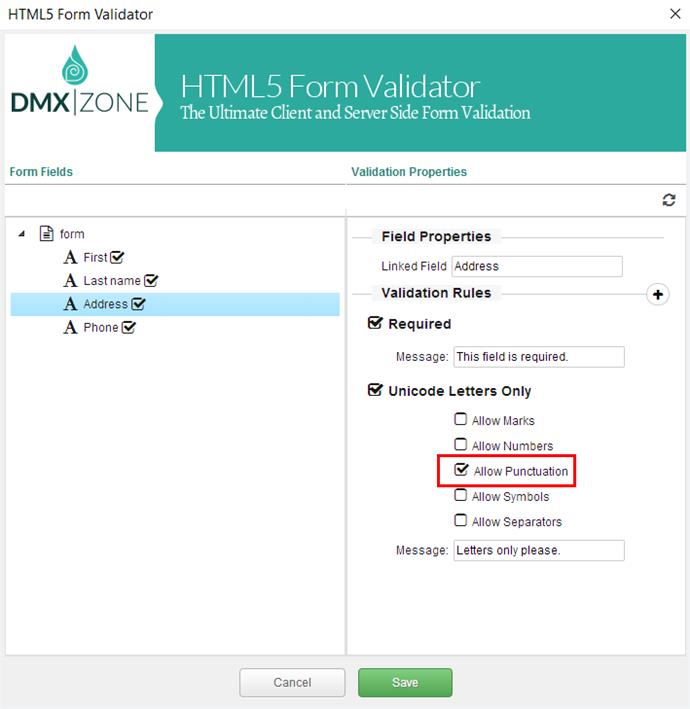
Allow punctuation
Allow connector, dash, close, final, initial and other punctuation.
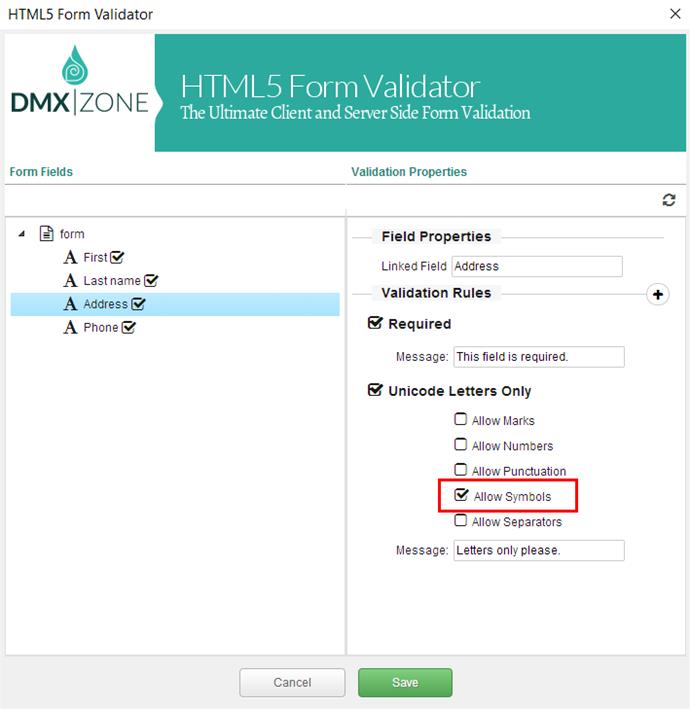
Allow symbols
Allow currency, modifier, mathematical and other symbols.
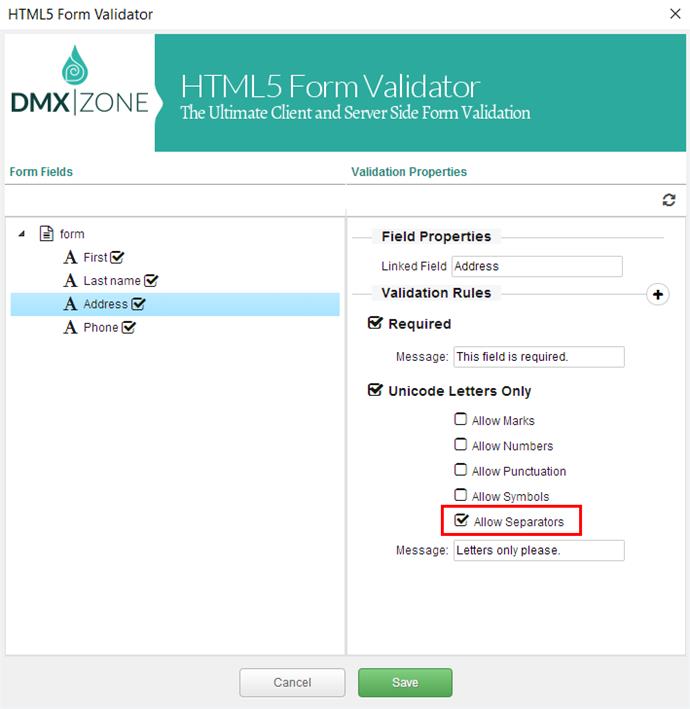
Allow separators
Allow space, paragraph, and line separators.
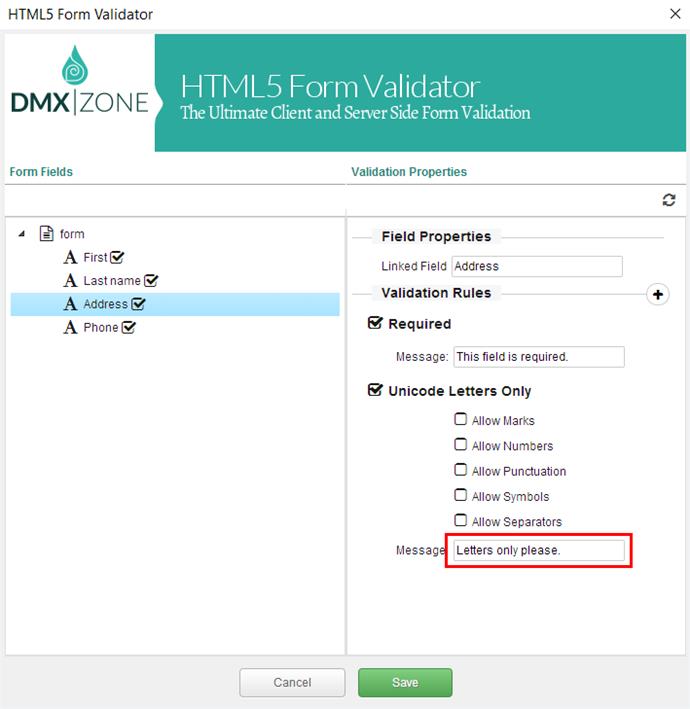
Massage
Add a message for your users so they know if they fail to enter the proper type of input.
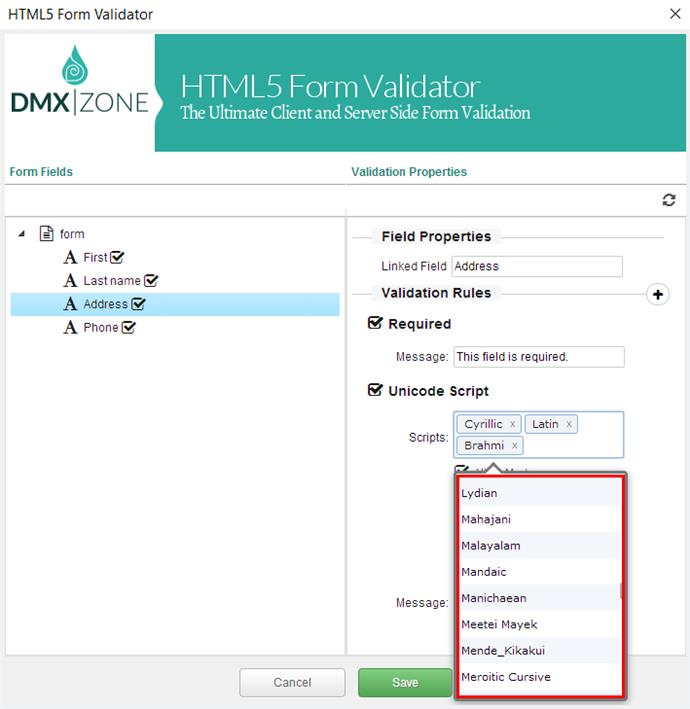
Allow one or multiple Unicode scripts
Unicode script
You can choose certain writing systems to be allowed in your forms from the 131 available in the extension. Simply, select the scripts, which you want to be allowed. Here you can also let your users use marks, numbers, punctuation, symbols and separators from the available options.