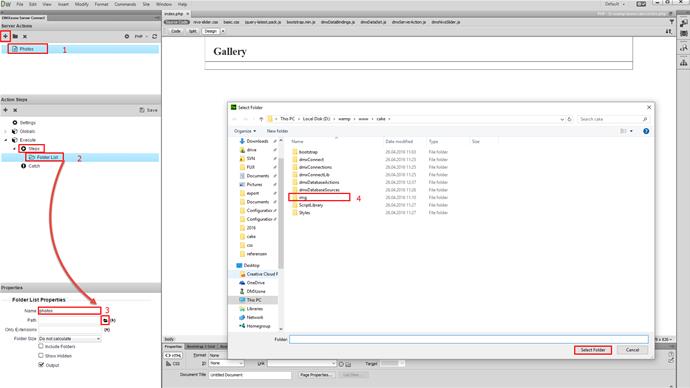
We will show you how easy it is, to use a folder on your server as a dynamic data source for HTML5 Slideshow 2. We'd like to show all of the images, from a server folder without using a database. This way as soon as an image is uploaded, into the folder it will appear inside the slideshow. First, we need to create a new server action. Let's call it photos (1). Then, right click steps. Open the file management menu. And select - add folder list (2). Add a name for this folder list. We call it - photos. then, select the path, to the folder, which contains your images. Click the browse button, in order to select the path (3). And open your images folder. Then, click the select folder button (4).
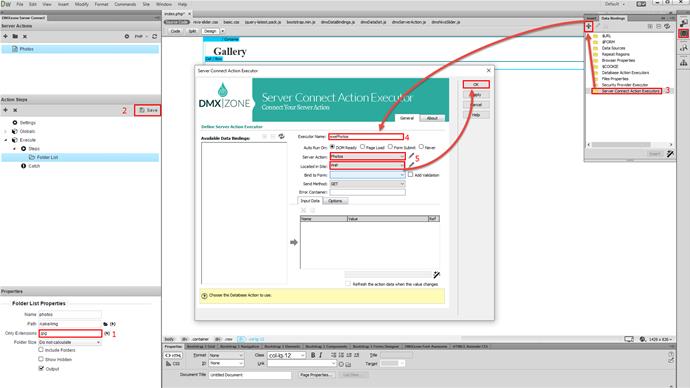
We'd like to show only jpeg files, so we enter dot jpg in the allowed extensions field (1). Then, save your action file (2). Now, open the html5 data bindings panel. And create a new server action executor (3). First, add a name for the executor (4). Then, select your server action from the dropdown. And click ok (5).
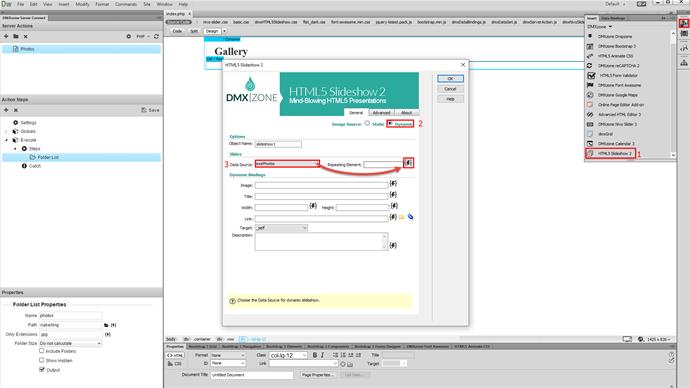
And now, let's add the HTML5 Slideshow 2, on our page. Open the insert panel. And select HTML5 Slideshow 2 (1). Select the Dynamic image source option (2). then, select your server action executor, from the data source dropdown (3). And select its repeating element.
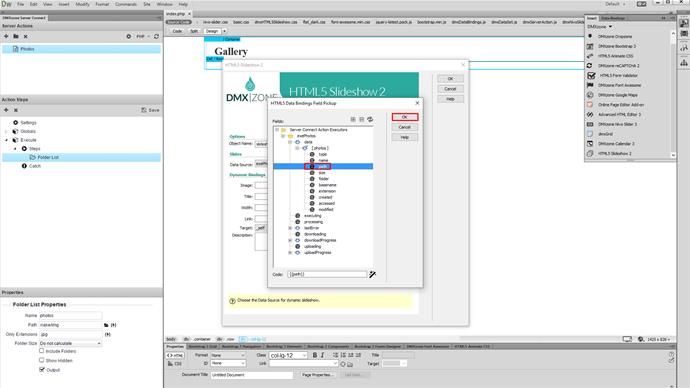
Under the executor, select the photos folder list, that we've created earlier. And then click OK.
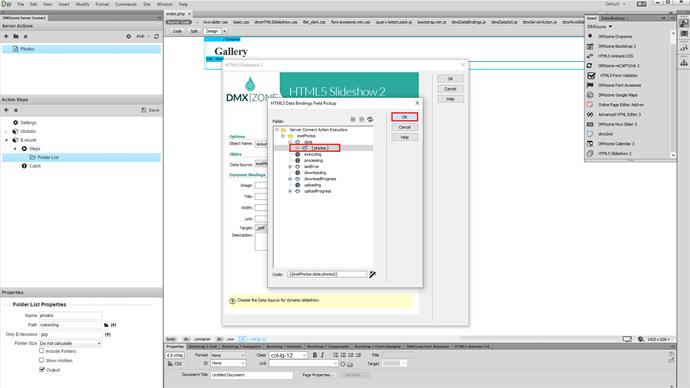
Click the dynamic data picker, in order to select the images path. And click the path binding, under the photos folder list. Click OK.
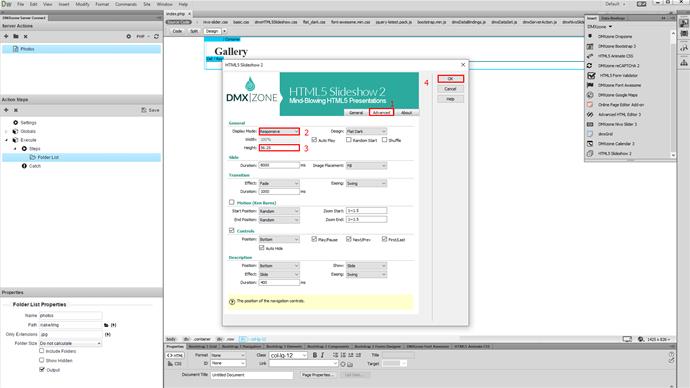
And then switch to advanced tab in order to style the slideshow (1). We set, the display mode to responsive (2). Then we adjust the rest of the design and transition options (3). Click the OK button, when you are done styling the slideshow (4).
Let's preview the results. You can see that the images from our folder, are loaded into the HTML5 Slideshow 2.







Comments
Be the first to write a comment
You must me logged in to write a comment.