With this movie we will show you how to upload multiple images and add a watermark to them, using DMXzone Image Processor.
DMXzone Image Processor Manual
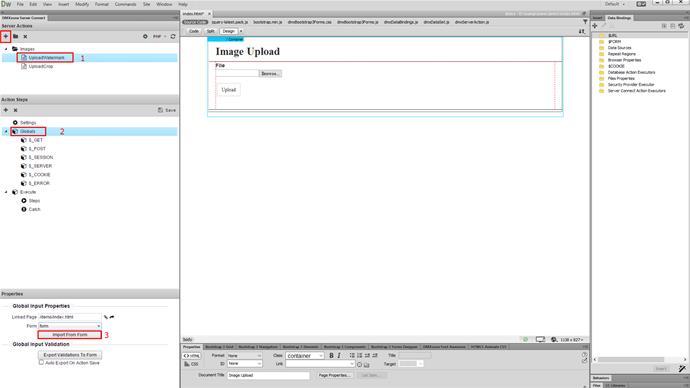
We will show you how to upload multiple images and add a watermark to them, using dmxzone image processor. We added a form, containing a multiple file upload field, on our page. Each of the uploaded images, will be watermarked with our logo. First, let's create a server action file. And add a name for it (1). Then, select globals (2). Link the page containing your form, select the form, in the dropdown and click the import button (3).
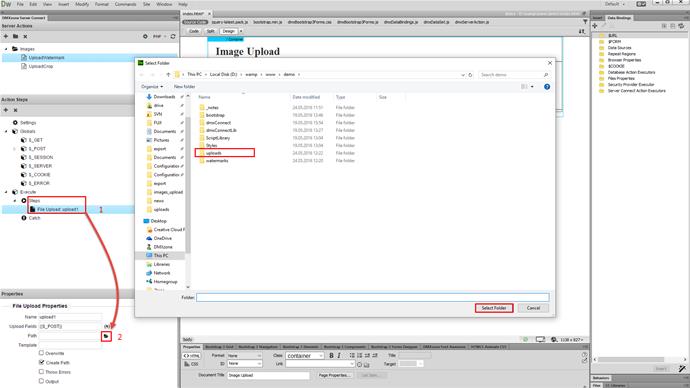
After you import your form, right click the server action steps. Select file management (1). And add file upload (2). Select your upload path. Click the select button.
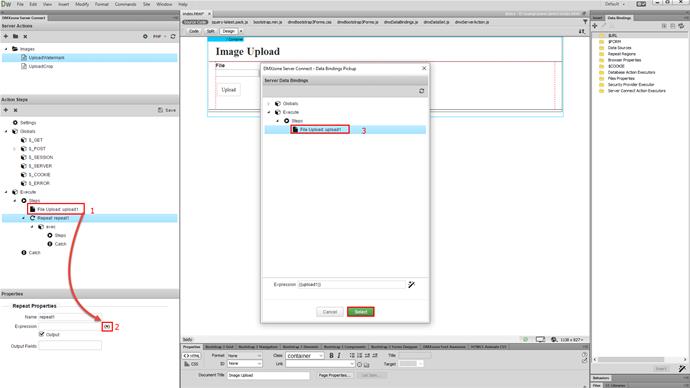
Now, right click the uploads step. As this is a multi upload form, we need to add a repeater, in order for next steps to be executed for all of the uploaded files. So, under core actions, add a repeat (1). And then, select an expression for the repeat (2). The upload step, should be selected as an expression. then, click the select button.
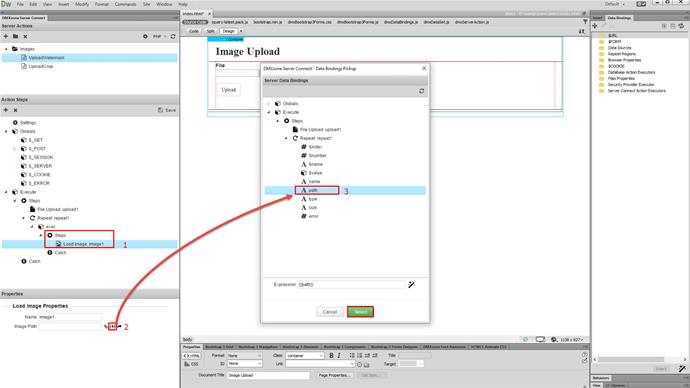
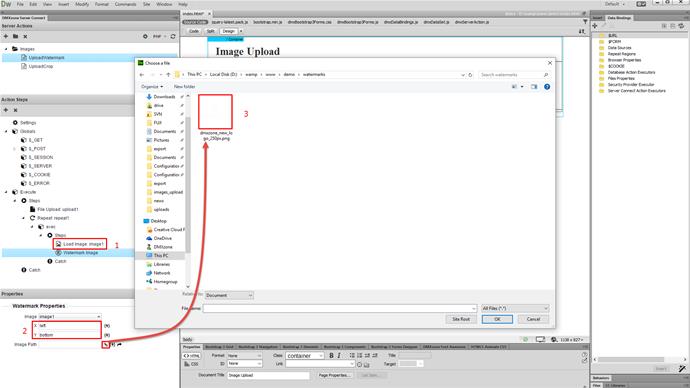
Now, right click the image load step. And add watermark image (2). Set the horizontal position of the watermark. You can use the following values here: pixels from the left, or right image side, percent of the image width or you can use left, center or right. We enter left, so the watermark will be placed, on the left image side. Then, set the vertical position of the watermark. Again, you can use pixels, from the top or bottom percent of the image height or top, middle and bottom. We enter bottom, for the vertival position of the watermark (2). then, browse to your watermark image. And select it (3).
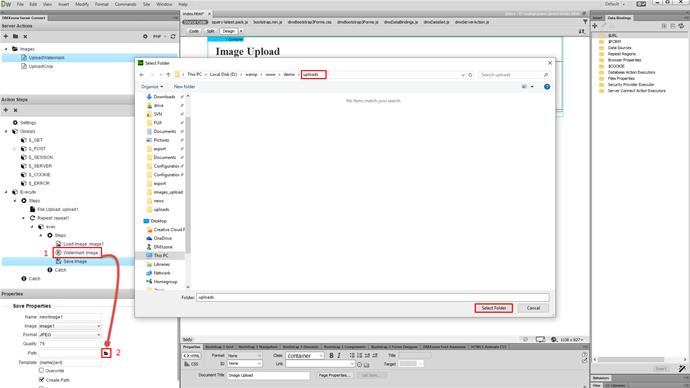
Now, as we've setup our watermark and its position, we need to save the watermarked image. Right click the watermark step. And add save image (1). Select a path, where the image should be saved. We select the same folder, which we are using to upload the images. Click the select folder button (2).
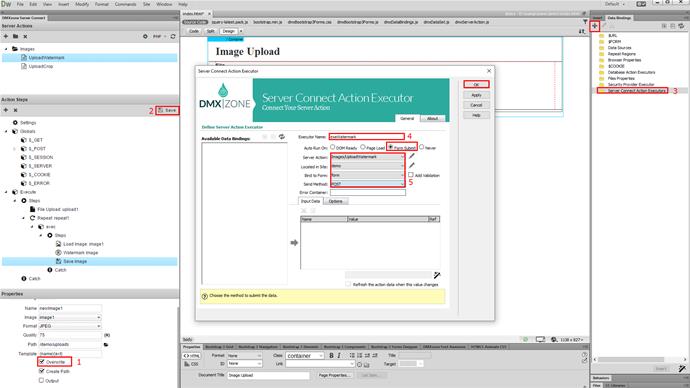
then, we click the overwrite checkbox, as we want to overwrite the original image (1). then, save your action file (2). And create an executor for it (3). Add a name for the executor (4). Select to run it on form submit. then select your server action your upload form and set the method to POST. Click the ok button, when you are done (5).
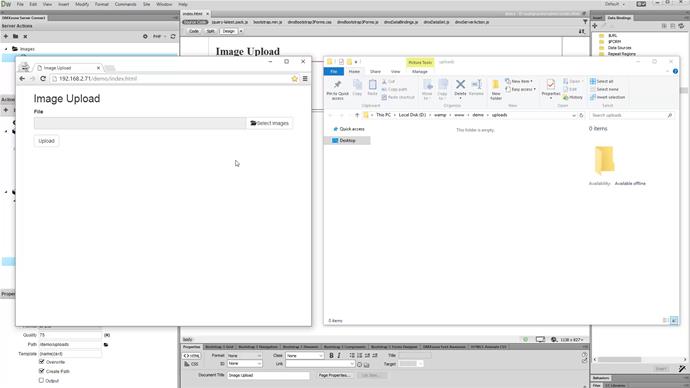
Let's preview the results. Browse to your images, select them and hit the upload button. Our images are being uploaded watermarked, with our logo and then saved in the upload folder on our server. You can see the watermark, in the bottom left part of the images.