With this movie we will show you how to upload multiple images and crop them, using DMXzone Image Processor.
DMXzone Image Processor Manual
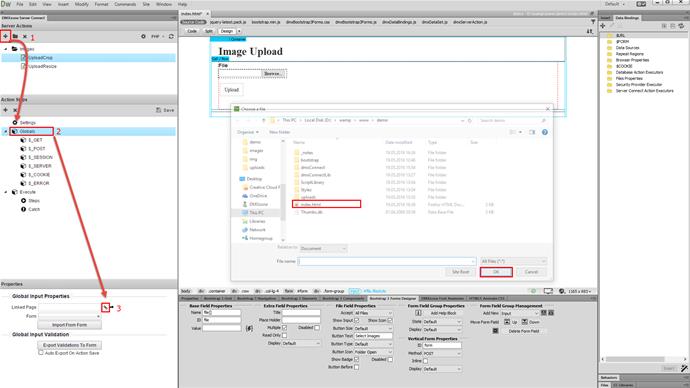
We will show you how to upload multiple files and crop them, using DMXzone Image Processor. We created a form, containing a multi upload file field. Let's create a new action file. Add a name for it (1). then, click globals (2). And browse to your page, containing the form. then, select your form (3).
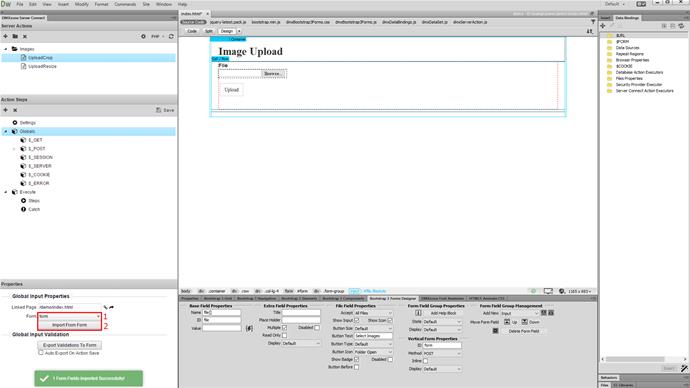
And click import.
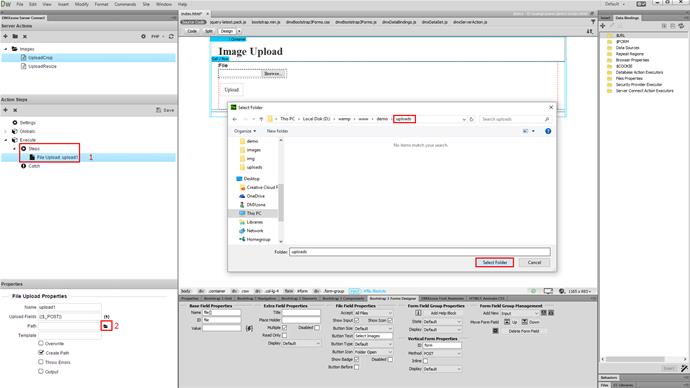
Now, let's add the image upload, to our server action. Right click steps. And under file management, select add file upload (1). Select the upload path (2). this is the uploads folder, on our server.
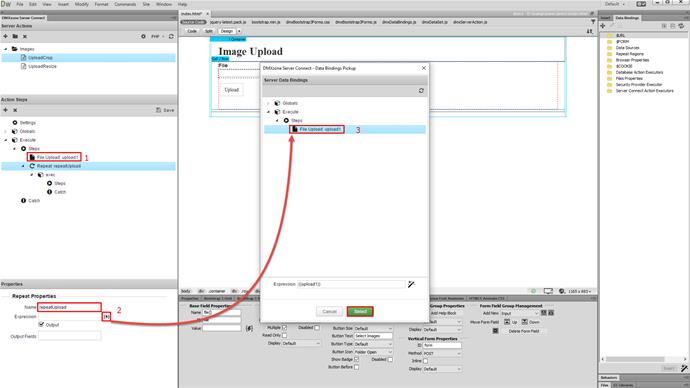
Then, right click the file upload step. And under core actions, select add repeat (1). And add name for it (2). We need the repeat step as we are using a multi file upload field. Then, select the expression for the repeat (3). this, of course is our upload step. Click select.
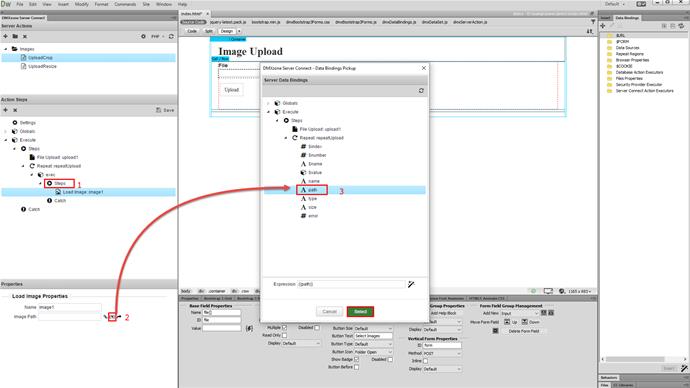
Then, right click steps. Open the image processor menu. And add load image (1). click the dynamic data button, for the image path (2). and select the path, returned under the repeat step. Click select (3).
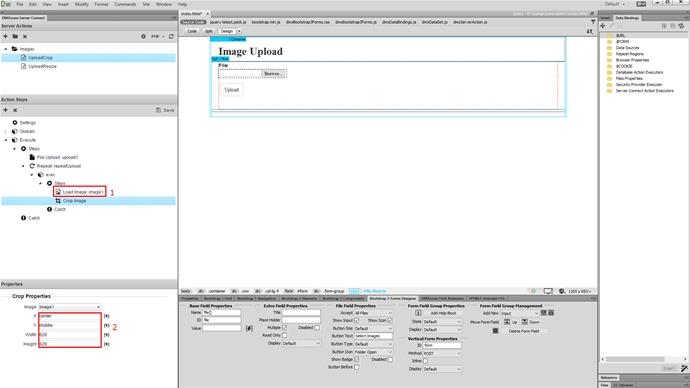
After we've setup the image load step we'd like to crop the uploaded images (1). Right click the image load step. And under image processor, select add crop image. Select X axis position for the crop. You can use pixels, from the left side of the image or one of the following: Left - is the left side of the image Center - is the center of the image or right, which is the right side of the image. We'd like to crop our images in the center. then, select Y axis position for the crop. You can use pixels, from the top of the image or one of the following: Top - is the top side of the image Middle - is the middle of the image or bottom, which is the bottom of the image. We'd like to crop our images, in the middle. Now, enter a width for the crop rectangle. We enter 620 as we'd like our cropped images, to be 620 pixels wide. Then, enter a height for the crop window. We enter 620 again, as we want our cropped images to be square! Now, as we defined our crop size, let's save the cropped images (2).
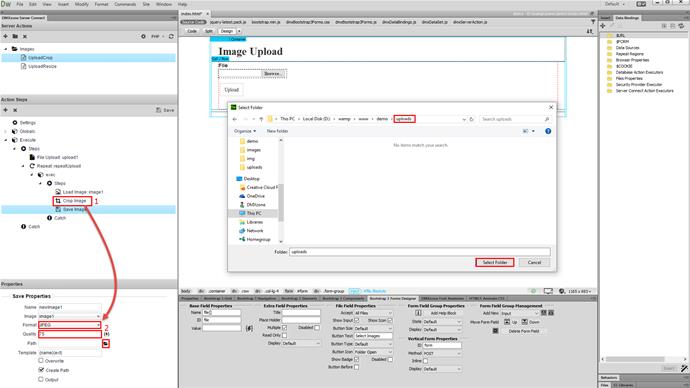
Right click the crop step. And under image processor, select add save image (1). Select the image format. We select jpeg. then, we set the image quality to 75 percents. Select a path, where the images will be saved (2). That will be our uploads folder.
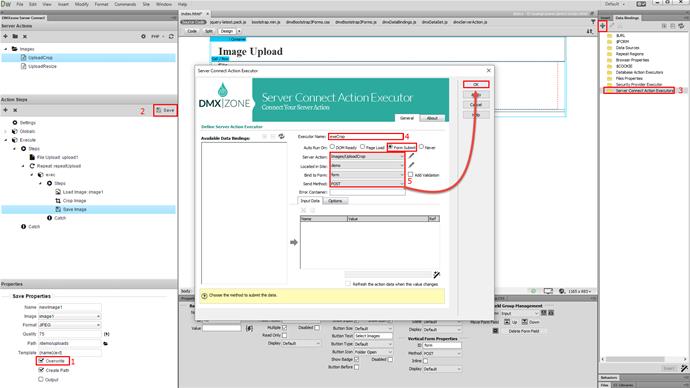
We check the overwrite checkbox, as we'd like to overwrite the uploaded images with the cropped ones (1). and then. save the action file (2). Now, we need to create a server action executor (3). Click the add new button. And add a name for your executor (4). then, select to run it on form submit. Select your crop action, from the dropdown. And then, select your upload form. Set the method to post, and click the OK button (5).
Now, let's preview the results. Browse to your images, select them and hit the upload button. The images are being uploaded, cropped and saved, on our server. There, you can see the square cropped images. That's how easy it is to upload and crop images, using DMXzone Image Processor.