With this movie we will show you how to upload multiple images resize them and also create thumbnails using DMXzone Image Processor.
DMXzone Image Processor Manual
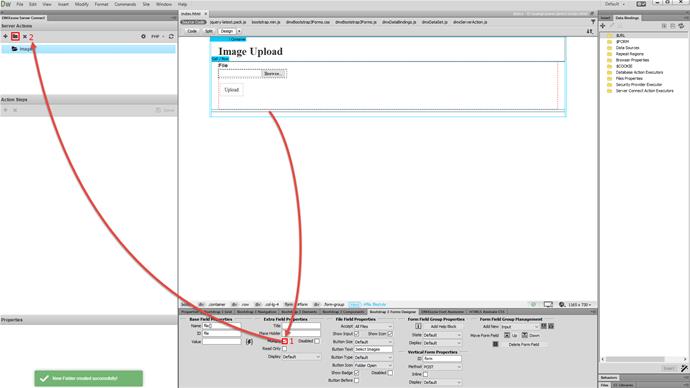
We will show you how to upload multiple images resize them and also create thumbnails, using DMXzone Image Processor. With the help of Bootstrap 3 Forms Designer we created a form, with a multiple file upload field. Note, that it is not mandatory to use the Bootstrap 3 Forms Designer, nor it is required for the DMXzone Image resizer to work. This is just our favourite way to quickly build any form (1). Now, as we have our form with the multiple file upload field we need to create a server action file. We put our action files in folders for easier usage. Let's call this folder images (2).
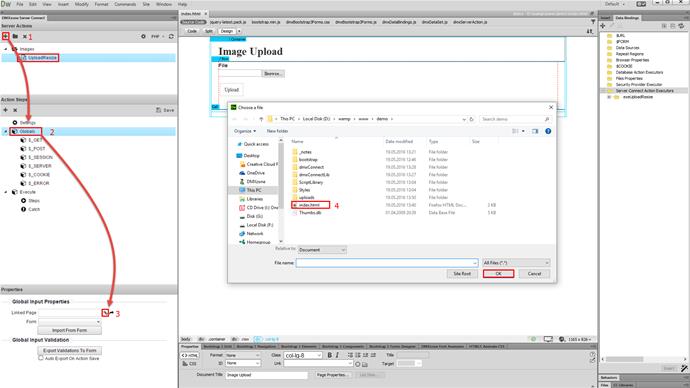
And add a name for it. Then, click globals (1). And link the page, containing your form (2).
then, select your form, from the dropdown (1). And click the import button (2).
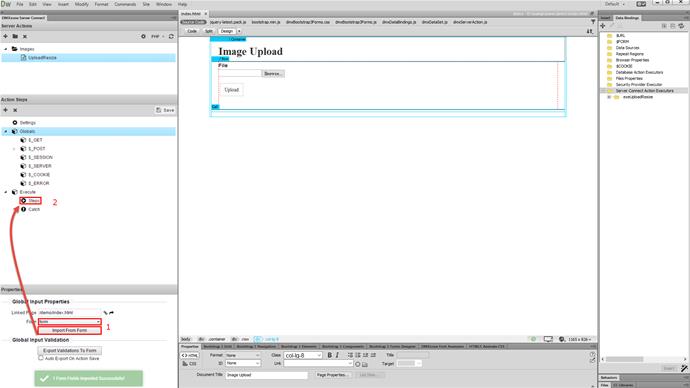
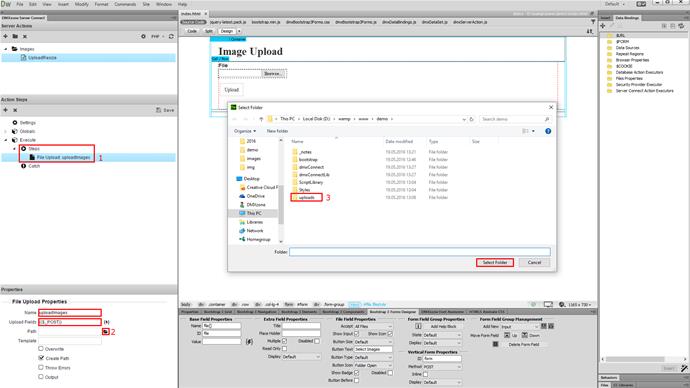
Then, right click steps. Open file management. And add a file upload (1). Add a name for it (2). And select a path, where your images should be uploaded. We want to upload them, into the uploads folder, on our server (3).
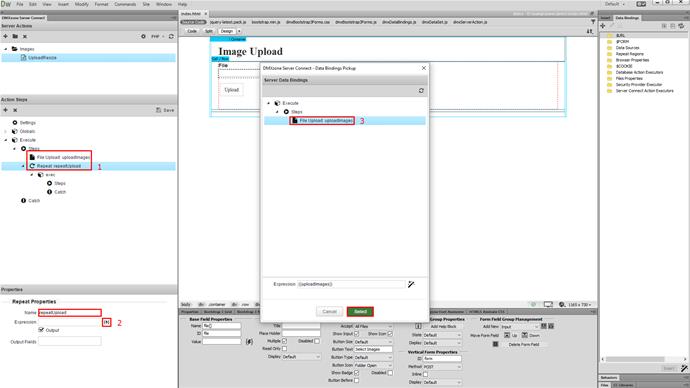
Now, right click the upload step. Open core actions. And add repeat (1). We need the repeat step, as this is a multi upload field. Add a name for it. Then, select the expression for the repeat (2). The upload step, should be set, as expression (3). Click select.
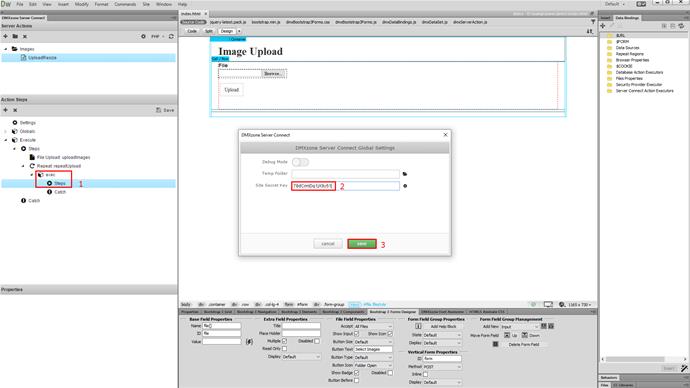
Now, let's add the dmxzone image processor. Right click steps in the repeat, that we just created. And open the image processor menu. the first thing, that we need to do is, to load the image (1). So we select - add load image. This is the first time, when we use the image processor in this site so it asks us to add a site secret key. we agree to create one, of course. the extension automatically generates a key for our site. We do not need to remember it as it is only required server side, by the image processor component (2). Click save, in order to save the site secret key, in the server connect config file (3).
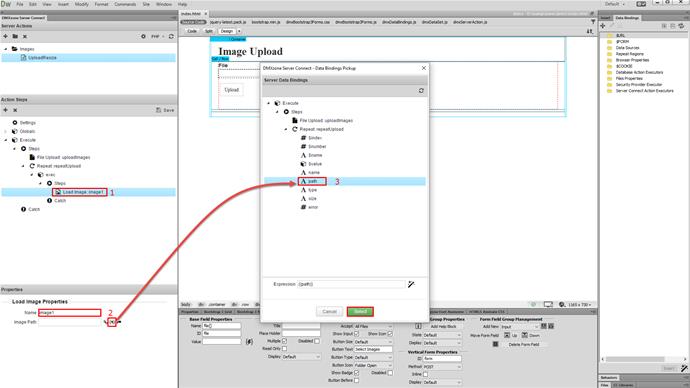
Right click the steps under the repeat, once again. And add load image (1). Add a name for it. Now, we must specify a path, to the image, to be loaded (2). We select the dynamic data button, for our path, as we'd like to use the image upload step to get the uploaded images paths. Select path, under the repeat step (3). And click the select button.
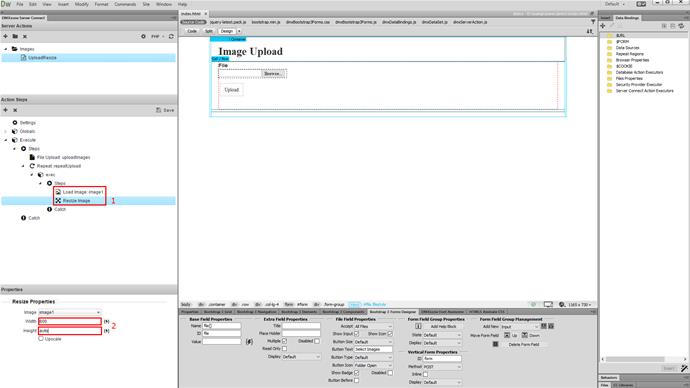
Now, after we've defined which image to be loaded right click the load step. Open the image processor menu. And add image resize (1). Select which image to be resized, from the dropdown. We only have one image load step, so we select it. Then enter the new size for the image. You can enter the size in pixels or in percent values. If you only fill one of the dimensions, and set the other to auto your image will be resized, keeping its original aspect ratio. We'd like to resize our image to 800 pixels width. So we enter 800 in the width field. We leave the height to auto. You can enable the upscale option if you want to enable resizing of images smaller than the defined new size (2).
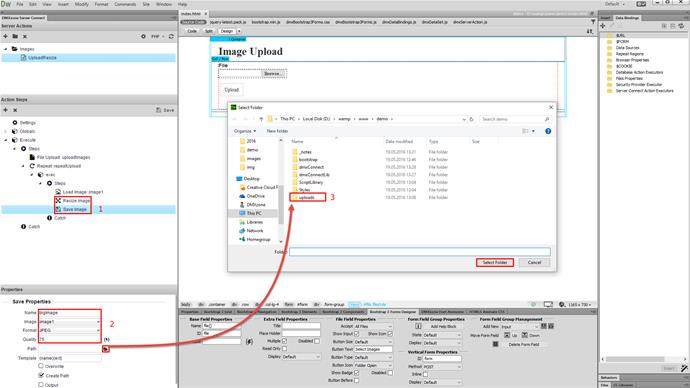
Now, right click the image resize step. Open the image processor menu. And add save image (1). Add a name for the save image step. this will be our big image size, so let's call it big image. Select the format, in which the image, should be saved as. We select jpeg. Set the saved image quality, from 1 to 100. The default quality is 75 percents. then, select a path, where the image should be saved (2). We select the same folder, as we selected for the image upload (3).
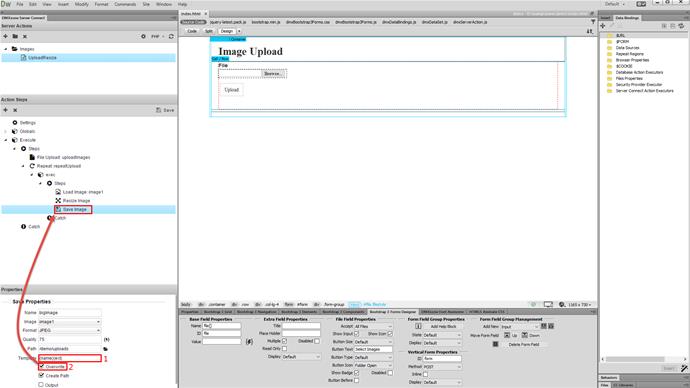
Use the naming template, to rename your image on save. We use the default template file name, plus extension (1). Choose, whether to overwrite the uploaded image, or not. If you check the overwrite checkbox, the uploaded image will be overwritten with the resized one. Otherwise the uploaded image will remain untouched and a new image will be created with the new size. We want to resize the uploaded image, without keeping its original size, so we enable the overwrite option (2).
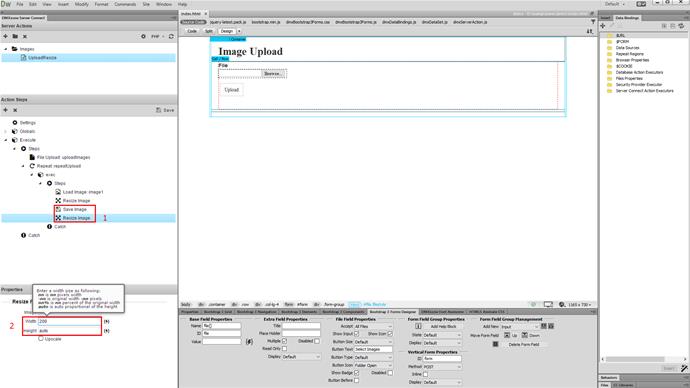
Now, let's create a thumbnail. Right click the save image step. And add image resize (1). Enter a width for the thumbnail. We enter 200, as we want to have thumbnails which are 200 pixels wide. We leave the height to auto, as we need the thumbnails, to keep the aspect ratio of the original image. Now, let's sharpen the thumbnails, before saving them . Righ click the resize step (2).
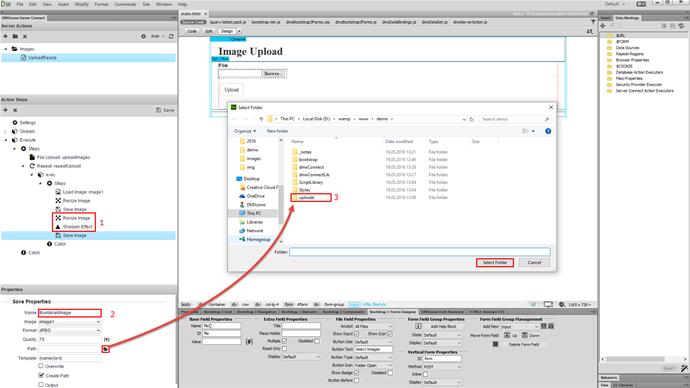
And under image processor select add sharpen effect. Then, we need to save the thumbnail. Right click the sharpen step. And add save image (1). We call this step thumbnail image. then select a path, where it should be saved (2). We select our uploads folder again (3).
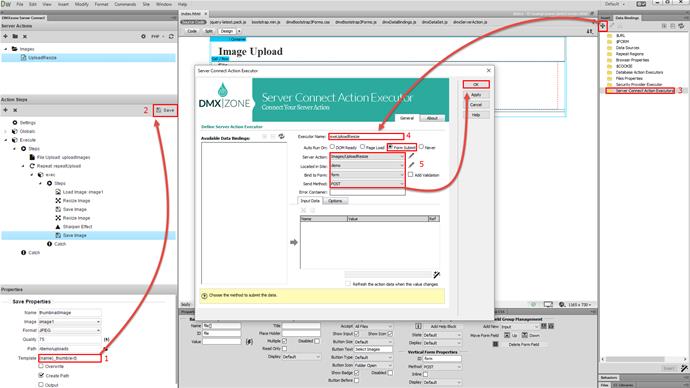
And then, we add thumb after the original file name, in the rename mask field (1). And we are done. Save the action file (2). we just need to create a server action executor now (3). Create a new executor. Add a name for it. Then, select to run it on form submit (4). and select the action file, from the dropdown. then select your upload form. and set the method to post. Click the ok button, when you are done (5).
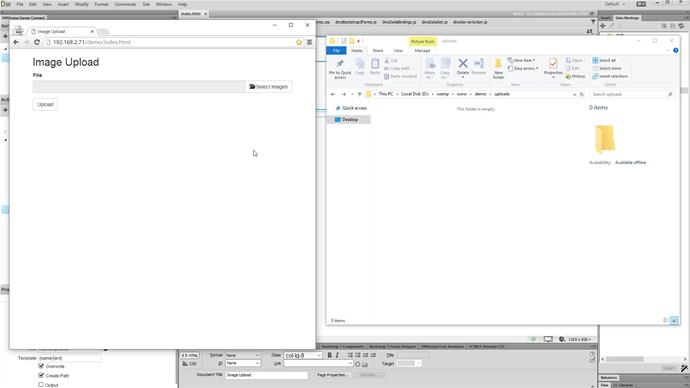
Let's preview the results! Browse to your images select them and hit the upload button. The images are being uploaded resized and thumbnails are being created. You can see our uploaded and resized images in the folder on our server. that's how easy it is, to upload multiple imagesresize them and also create thumbnails, using DMXzone Image Processor.