With this movie we will show you how to list your folder content into a dynamic responsive table.
Bootstrap 3 Dynamic Table Generator Manual
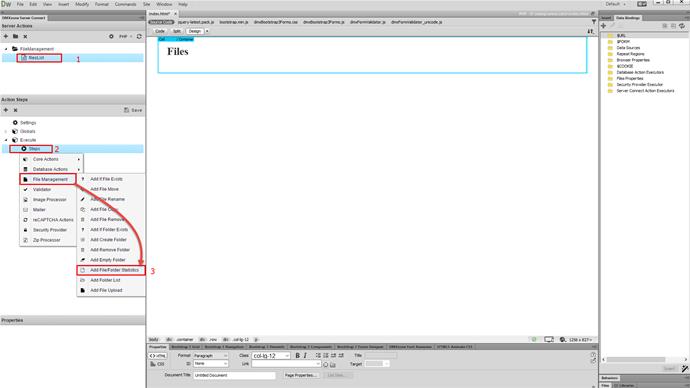
We will show you how to list your folder content into a dynamic responsive table. We created an empty page and inserted a bootstrap 3 container in it. Here, we want to list, the content of a folder, located on our server. First, let's create a server action file (1). Add a name for it (2). Then right click steps. And under file management select add folder list (3)
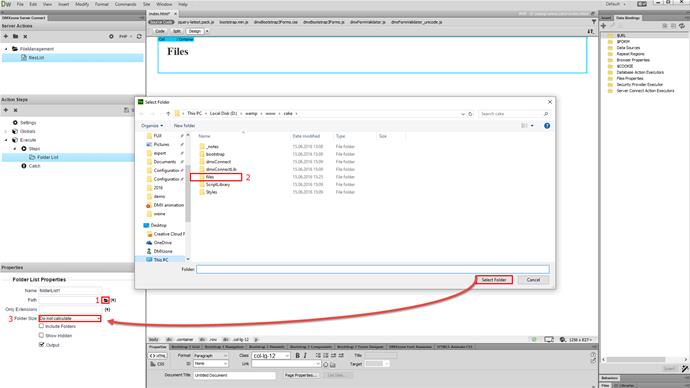
then select the folder, which content you'd like to list (1). Our folder is called files (2).Then, open the folder size dropdown (3).
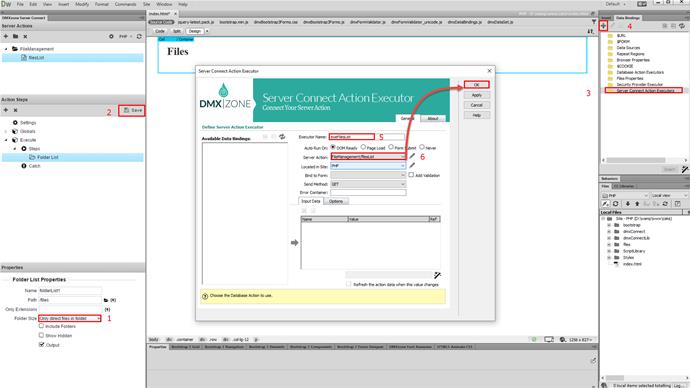
We only need the size, of the files, located in the folder (1). Click the save button, when you are done (2). Now, let's create a server action executor (3). Add a name for this executor (4). Then, select your server action, from the dropdown (5). And click OK (6).
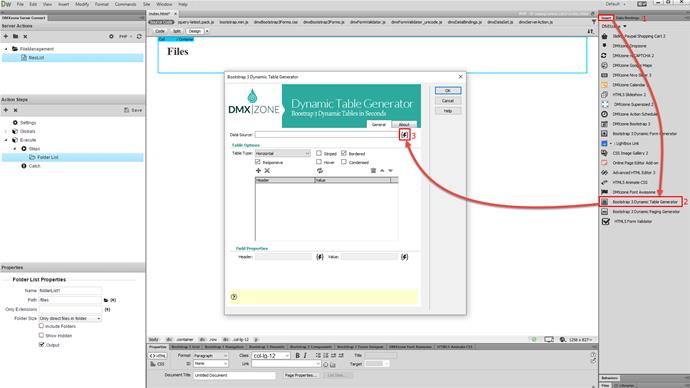
We have our folder list source and now we are going to use it, inside a dynamic table. Click inside the bootstrap 3 container on the page. Open the insert panel (1). And click the bootstrap 3, dynamic table generator (2). Click the data source button (3).
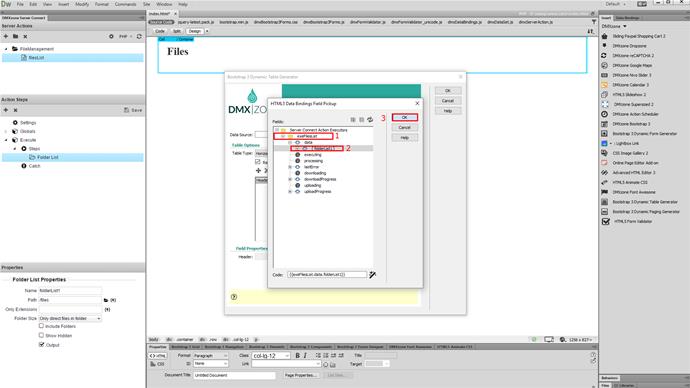
Expand your executor (1). And under data, select the folder list, which we've created (2). Then click ok (3).
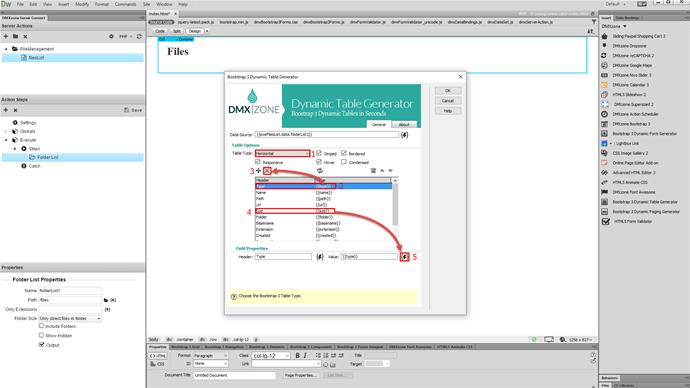
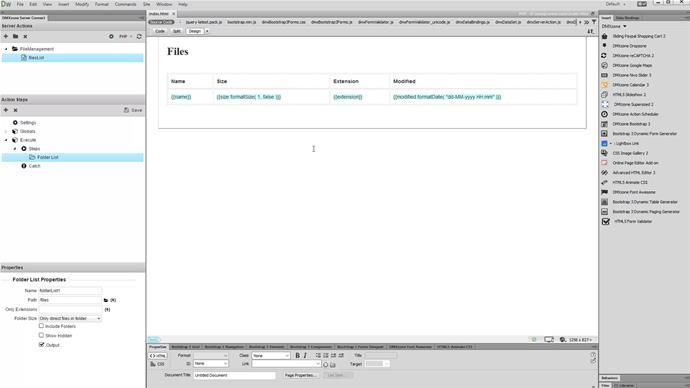
Select horizontal table type (1). As you can see, the dynamic table columns, are automatically created from our folder list (2). They contain all of the available files information (3). We just select and remove the ones, that we do not need (4). We just want to show, the name size extension and modified date, for each of the files (5).
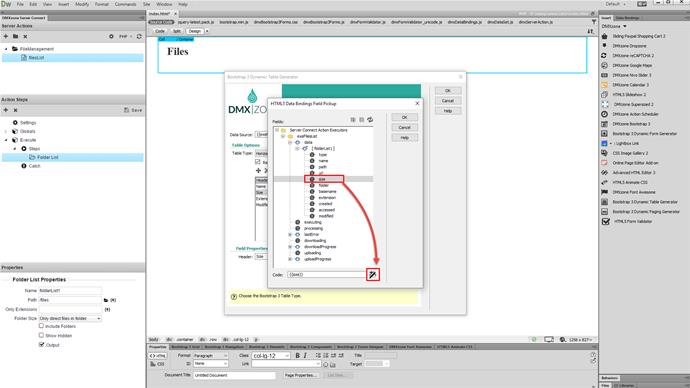
Click the size binding, under the folder list. And click the format button.
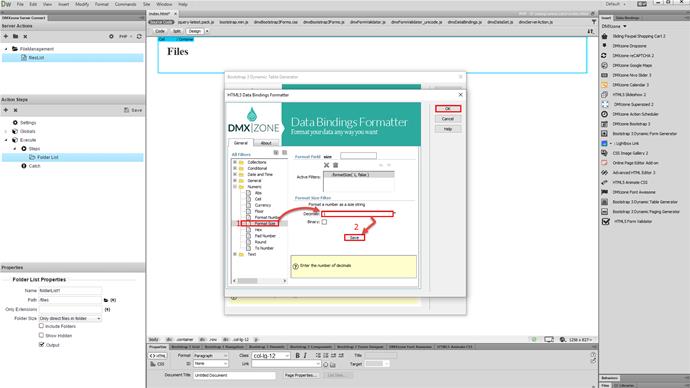
Open the numeric formats group. And select format size. Set the number of decimals, to be shown. And then click the add button. Click the OK button, when you are done. And then click OK, in order to apply selected format. You can format any of the data, returned by the folder list. We also format, the date modified value. Click the Ok button, when you are done setting up your table. Now, let's preview the results!
You can see all of our files listed in the table. Also, the size and date, are nicely formatted. that's how easy it is to display the content of a folder in a dynamic table, using bootstrap 3 dynamic table generator.