Note that in order to create the upload and resize action you will also need HTML5 File Upload and DMXzone Image Processor extensions installed in your Dreamweaver.
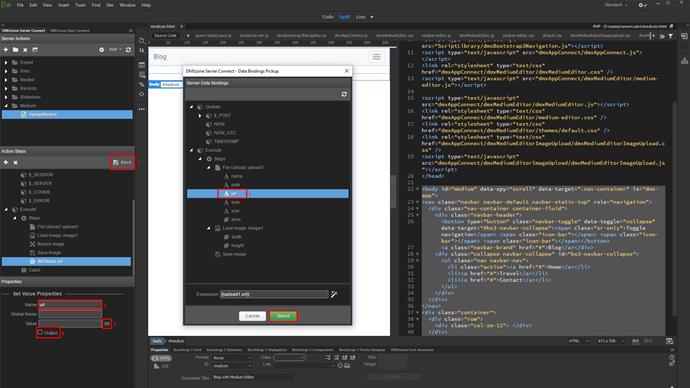
Open the server connect panel and create a new server action. We put it in a folder, for easier maintenance (1-4). Expand globals and create a variable under POST (5-6).
Its name has to be "image" (1). Set the variable type to file (2-3).
Right click steps(1) and add file upload (2-3).
Select an upload field (1). Select the post variable named "image", which we've just created (2-3).
Select the upload path (1-3).
Now as we've setup the file upload step, let's add image resize. Right click the upload step(1) and add load image (2-3).
Select the image path (1). Select the path binding, returned by the upload step (2-3).
Right click load image(1) and add resize image(2-3).
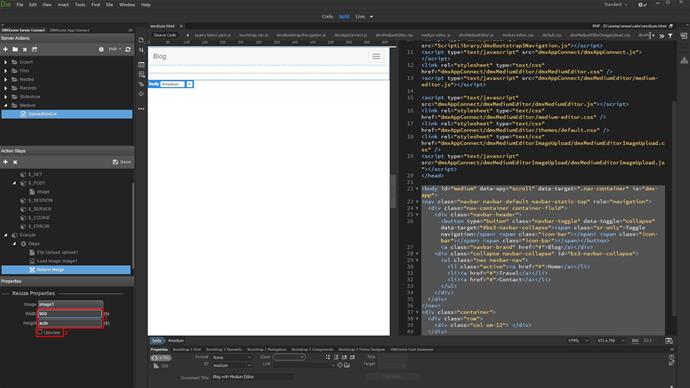
Setup the image size. We'd like to limit the image width to 960 pixels for our website (1). Enable or disable image upscale option (2).
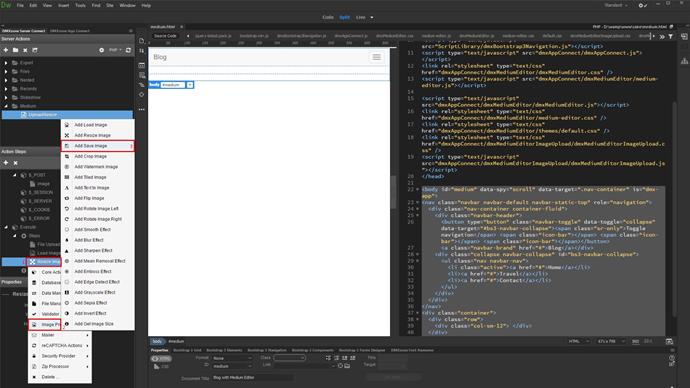
Right click image resize step(1) and add save image (2-3).
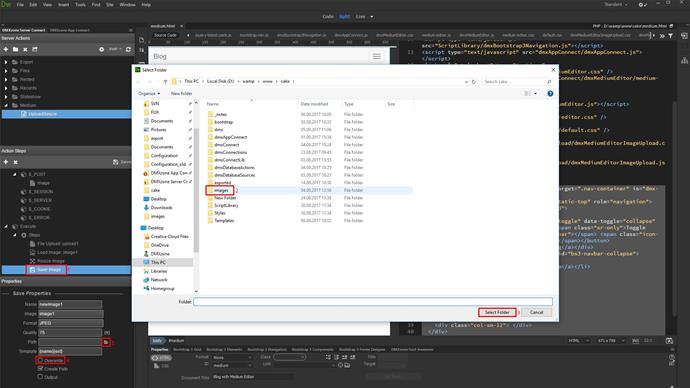
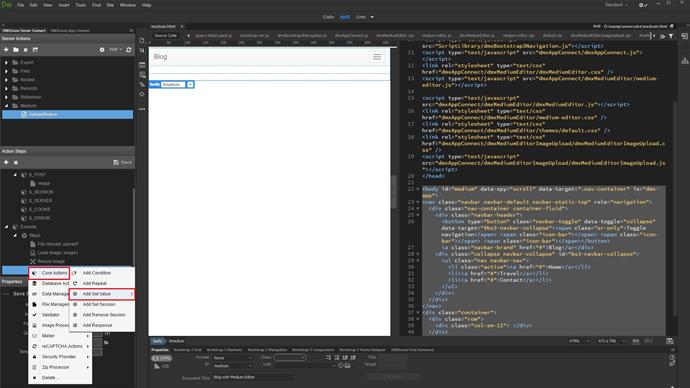
Select the save path. It must be the same as the upload path (1-3). Don't forget to turn the overwrite option on (4)! Right click save image (5). Add set value step (6-7).
The set value step name must be "url" (1). Select its value (2). The value must be the url returned by the file upload step. Make sure you select url here and not path (3-4). Turn the output option on (5)! Save your server action (6).
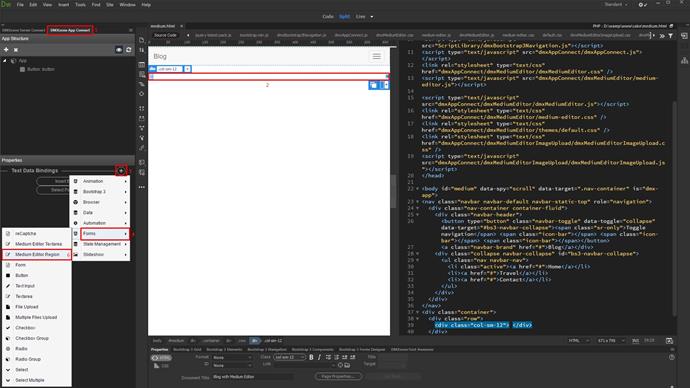
Open the app connect panel (1). Click on your page where you'd like to add the medium editor (2). Add medium editor (3). Select medium editor text area or region. We add the medium editor region for this tutorial but it is the same for text area (4-5).
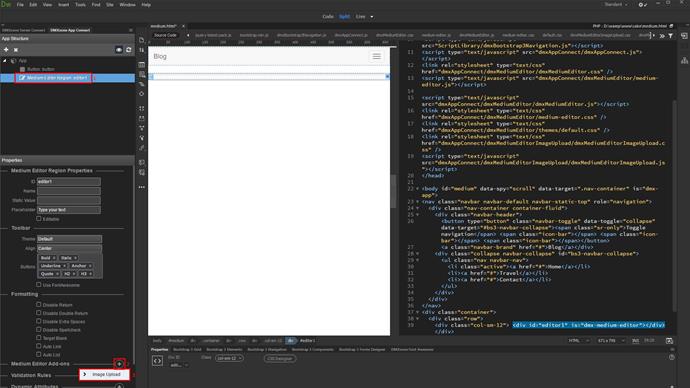
Select the medium editor in the app connect tree (1). Open the medium editor addons menu (2). Add image upload (3).
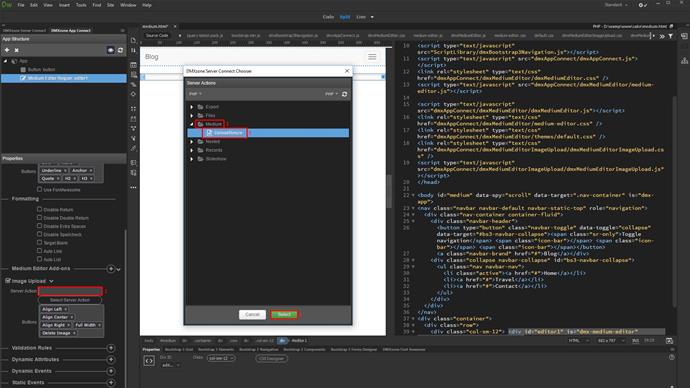
Select the server action which we just created (1-4).
We allow the editable option for this tutorial.
And we're done! Let's preview the results.
Now you can setup your insert or update record actions, so the data can be stored in your database. We add a title, and then we style it. After that, we add an image, using the floating menu. You can choose between different align options for the uploaded image, left, right, center or full width. A remove button is also available. There is also an optional image caption, which can be styled too. That's how easy it is to upload, resize and add image to your content, using App Connect Medium editor.


















Comments
Be the first to write a comment
You must me logged in to write a comment.