App Connect Bootstrap 4 Modals
Dialog boxes and popup windows for your website
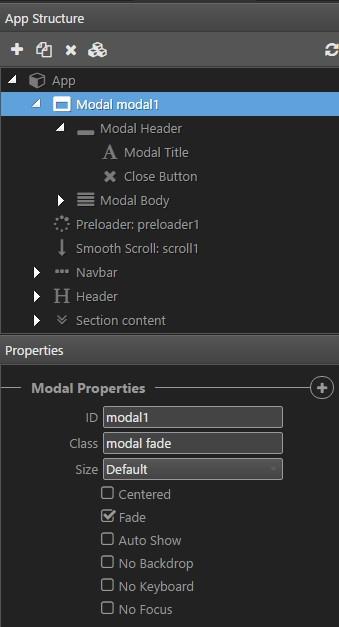
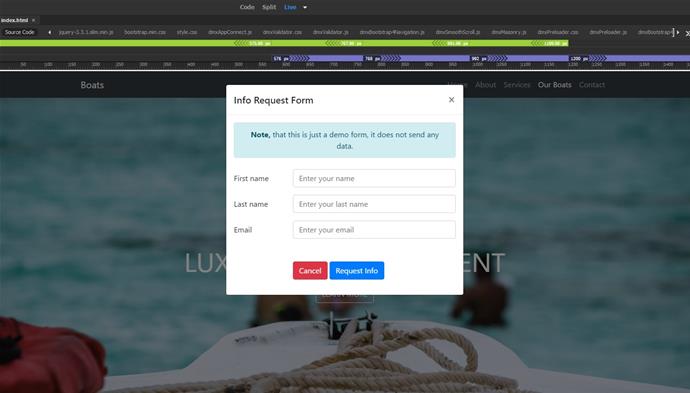
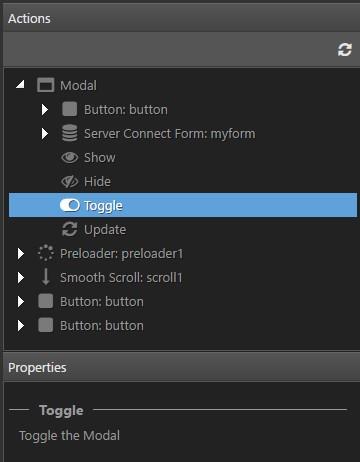
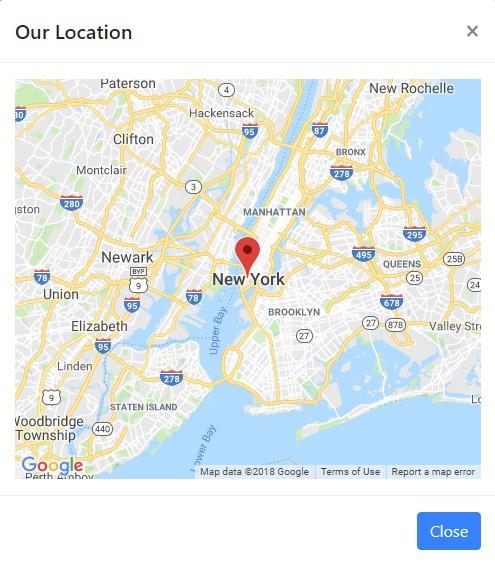
Modals is our next App Connect Bootstrap 4 extension and it's awesome! Stylish dialogs and popups built with HTML, CSS, and JavaScript, initial part of the Bootstrap 4 framework. They’re positioned over everything else in the document and remove scroll from the page!
Actually, they're completely new generation of dialog boxes and popup windows, completely user-focused which you can use as a place for alerts, lightboxes, login or signup form, user notifications or other custom content.
George Petrov
 George Petrov is a renowned software writer and developer whose extensive skills brought numerous extensions, articles and knowledge to the DMXzone- the online community for professional Adobe Dreamweaver users. The most popular for its over high-quality Dreamweaver extensions and templates.
George Petrov is a renowned software writer and developer whose extensive skills brought numerous extensions, articles and knowledge to the DMXzone- the online community for professional Adobe Dreamweaver users. The most popular for its over high-quality Dreamweaver extensions and templates.
George is also the founder of Wappler.io - the most Advanced Web & App Builder