DMXzone CSS3 Drop Shadows Support Product Page
Answered
CSS3 Drop Shadows on JUST the text?
Asked 05 Aug 2013 16:51:18
1
has this question
05 Aug 2013 16:51:18 S A M posted:
Is there a way to get CSS3 Drop Shadows extension to work on JUST the text? I do not want a box with a shadow. The description says it can be placed on text, but I can't figure out how to do it. Thanks! Replies
Replied 05 Aug 2013 20:55:35
05 Aug 2013 20:55:35 Teodor Kuduschiev replied:
Hello,
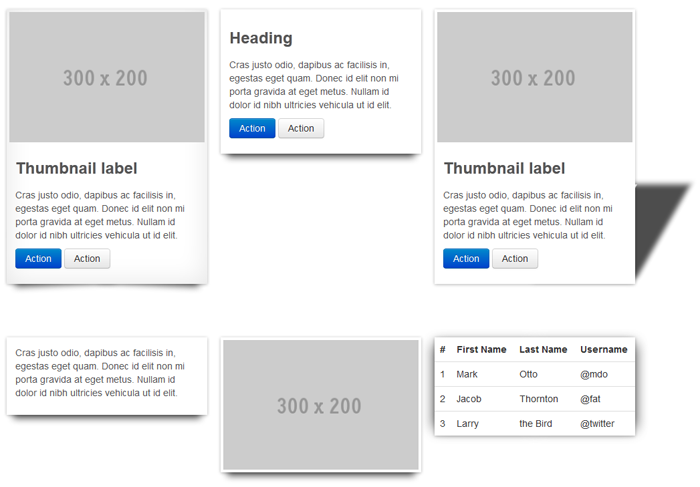
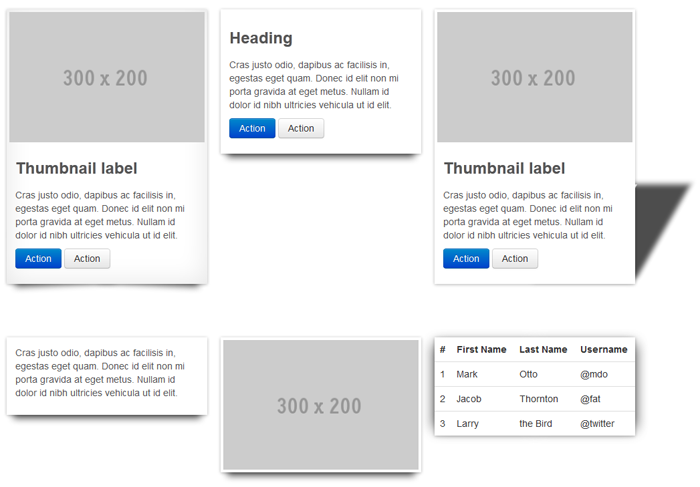
What do you mean by "to get CSS3 Drop Shadows extension to work on JUST the text"? Of course it can be applied to any HTML Element, including text, as shown in the description:

or

What do you mean by "to get CSS3 Drop Shadows extension to work on JUST the text"? Of course it can be applied to any HTML Element, including text, as shown in the description:

or

Replied 05 Aug 2013 21:41:33
05 Aug 2013 21:41:33 S A M replied:
I was looking for the TEXT itself to have a shadow. In this example, there is a box around the text. I want ONLY the text to have a shadow. Like THIS: ts2.mm.bing.net/th?id=H.4556055198959133&pid=1.7&w=265&h=124&c=7&rs=1 
Replied 05 Aug 2013 21:43:12
05 Aug 2013 21:43:12 Teodor Kuduschiev replied:
What you need is the CSS3 Text Shadow property. The DMXzone Drop Shadow extension does not use text-shadow property.
