CSS Image Gallery Support Product Page
Link problem?
Reported 25 Feb 2012 17:31:21
1
has this problem
25 Feb 2012 17:31:21 o b p posted:
I have been unable to get links to work from the gallery. I have tried the link field in DW properties, Go to Url in behaviors, and the Advanced Layer Popup. I need to be able to click on the big images and go to another page.[*]<a href="javascript:void(0);" onclick="MM_goToURL('parent','../Contact.asp');return false" >[img]newpix/image-1.jpg" width="500" height="375" class="image" alt="" /></a>[/*][*]<a href="..Contact.asp" target="_blank">[img]newpix/image-2.jpg" width="500" height="375" class="image" alt="" /></a>[/*][*]<a href="javascript:void(0);" onclick="dmxAdvLayerPopup('Popup','../Contact.asp','test','','OS_Look','center','center',800,600,0,true,false,false,80,'','Linear',1,true,'','Linear',1,true,'',1,5,true,false,'#FFFFFF');return false" >[img]newpix/image-3.jpg" width="500" height="375" class="image" alt="" /></a>[/*]Also, is there a way to force it to use the width & height I specify for the main image?
Thank you for your help!
Replies
Replied 26 Feb 2012 12:23:29
26 Feb 2012 12:23:29 Teodor Kuduschiev replied:
Hello,
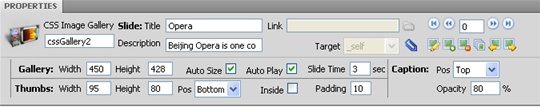
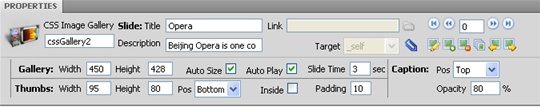
All you need to do is to put a link in the Link filed here:

All you need to do is to put a link in the Link filed here:

Replied 27 Feb 2012 13:49:00
27 Feb 2012 13:49:00 o b p replied:
That was the first thing I tried.
Here is a sample - can you tell me what I'm doing wrong?
www.webfeets.com/dmxtest/Gallery.asp
Thanks!
Here is a sample - can you tell me what I'm doing wrong?
www.webfeets.com/dmxtest/Gallery.asp
Thanks!
Replied 01 Mar 2012 07:53:10
01 Mar 2012 07:53:10 Teodor Kuduschiev replied:
Hello,
We are currently investigating what is causing this issue.
We are currently investigating what is causing this issue.
